ホームページ >ウェブフロントエンド >Vue.js >vue.js でコンポーネントを更新する方法
vue.js でコンポーネントを更新する方法
- coldplay.xixiオリジナル
- 2020-11-10 10:43:023391ブラウズ
Vue.js のコンポーネントを更新する方法: まず、キー属性を [router-view] タグに追加し、キー バインドされた値を状態管理コンテナーに配置します。次に、ミューテーションまたはアクションを通じてキー値をトリガーします。状態管理コンテナは変更可能です。

このチュートリアルの動作環境: Windows10 システム、vue2.9、この記事はすべてのブランドのコンピューターに適用されます。
【おすすめ関連記事: vue.js】
vue.js コンポーネントを更新する方法:
開発プロセス中に問題が発生しました。ルーター ビューでレンダリングされたコンポーネントにデータを入力した後、ルーティング ビューの外側にあるナビゲーション バーのルーター リンク ボタンをクリックして、ルーター ビュー内のデータをクリアしました。コンポーネントはリセットできます。
vm.$forceUpdate() このメソッドを使用すると、現在のコンポーネントがこのメソッドを呼び出したときにコンポーネントを再レンダリングできます。 key 属性を router-view タグに追加し、状態管理コンテナ内のキーにバインドされた値を配置し、状態管理コンテナの突然変異またはアクションを通じてキー値の変更をトリガーして、コンポーネントを再レンダリングする目的を達成します。 。関連する実装コードは次のとおりです。
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
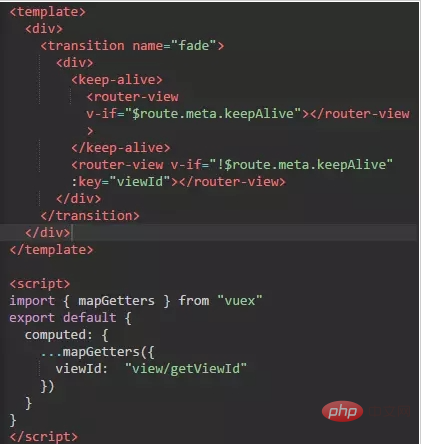
};ルーター ビュー ラベルのレイアウト コンポーネントを配置します

ルーティング コンポーネントを更新するために viewid がトリガーされる場所ナビゲーション バー コンポーネントなどのルーター ビューに対応します。
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}関連する無料学習の推奨事項: javascript (ビデオ)
以上がvue.js でコンポーネントを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

