ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで円グラフを作成する方法
CSSで円グラフを作成する方法
- 王林転載
- 2020-11-06 16:14:352642ブラウズ

前書き:
職場では、統計グラフ、進捗状況インジケーター、タイマーなどの円グラフが必要になることがあります。もちろん、その実装はメソッドは数多くあり、直接使用できる既製の js ライブラリもあります。興味があったので、純粋な CSS を使用して円グラフを自分で実装し、それがどのように機能するかを確認しました。
(ビデオ チュートリアルの推奨: css ビデオ チュートリアル)
<div class="pie"></div>
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.2turn);
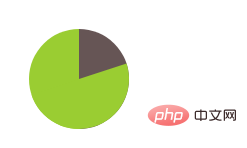
} 効果:

回転の変更円グラフの角度によって、さまざまなサイズの円グラフの効果を実現できますが、実際に試してみた読者は、50% を超えて回転すると理想的な効果が得られないことがわかりますが、次のような効果が得られます。

この問題を解決するには、擬似要素の背景色を変更します 表示したい領域が半分以上の場合は背景色を変更すればOKです。
著者は、進行状況インジケーターの簡単な例を以下に示しています。読者が自分の手で試してみると、円グラフの効果が常に変化していることがわかります。
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite,bg 6s step-end infinite;
}
@keyframes spin{
to{transform: rotate(.5turn);}
}
@keyframes bg{
50%{background: #655;}
}効果は次のとおりです:

#読者は自分の手で試し、プロパティを変更してみるのが最善です。意味を理解して理解して初めてできる、もっと面白いことを考えてください。読者が svg に興味がある場合は、svg を使用して円グラフを実装してみると、よりカラフルな効果が得られます。
推奨チュートリアル: CSS チュートリアル
以上がCSSで円グラフを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

