ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の z-index の詳細な分析
CSS の z-index の詳細な分析
- 青灯夜游転載
- 2020-11-04 18:02:312155ブラウズ

z-index プロパティは、要素の積み重ね順序を設定します。積み重ね順序が高い要素は常に、積み重ね順序が低い要素の前に表示されます。 (推奨チュートリアル: CSS ビデオ チュートリアル )

階層関係の比較
1. 同じものについてlevel 要素、デフォルト (またはposition:static) では、ドキュメント フローの後ろにある要素が前の要素を上書きします。
2. 兄弟要素の場合、位置が静的でなく、z インデックスが存在する場合、より大きな z インデックスを持つ要素が、より小さな z インデックスを持つ要素をカバーします。つまり、z が大きいほど、 -index になるほど優先度が高くなります。
3. IE6/7 では、位置は静的ではなく、z-index は存在しません。z-index が存在しない場合、z-index は 0 になります。他のブラウザでは、z-index は自動です。
4. z-index が auto である要素は、階層関係の比較に参加しません。上方向に移動され、z-index が auto ではない要素は、比較に参加します。
シーケンス ルール
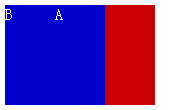
ノードに位置属性が設定されていない場合、ドキュメント フローの後ろにあるノードが前のノードをカバーします。
<div id="a">A</div> <div id="b">B</div>

配置ルール
位置が静的に設定されている場合、ドキュメント フローの背後にあるノードは、ドキュメント フローのフローティング ノードをカバーします。 、、したがって、position:static はノードのカバー関係に影響を与えません。
<div id="a" style="position:static;">A</div> <div id="b">B</div>
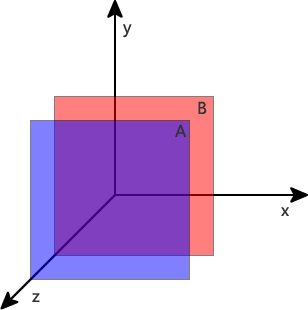
position が相対 (相対位置)、絶対 (絶対位置)、または固定 (固定位置) に設定されている場合、そのようなノードは位置属性を上書きします。が設定されていない 値が static のノードは、前者のデフォルト レベルが後者よりも高いことを示します。
<div id="a" style="position:relative;">A</div> <div id="b">B</div>
z-index 属性の干渉なしで、順序ルールと配置ルールに従って、より複雑な構造を作成できます。ここでは、A と B どちらの位置もありませんが設定されていますが、A の子ノード A-1 には、position:relative が設定されています。順序ルールに従って、B は A をカバーし、配置ルールに従って、A' は B をカバーします。
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
このような実装を相互にオーバーレイするために使用するのはどのような場合ですか? 奇妙に思えるかもしれませんが、実際には非常に一般的に使用されています。たとえば、電子商取引 Web サイトの横列のカテゴリ表示リストは次のようになります。
下の図はWebサイトのカテゴリ表示領域で、第2レベルのカテゴリのフローティングレイヤーが第1レベルのカテゴリリストの外枠と、そのノードを覆っています。第 1 レベルのカテゴリは、第 2 レベルのカテゴリのフローティング レイヤーを覆います。CSS を使用する場合、表示効果を実現するために、第 1 レベルのカテゴリの外枠は、上の例の A、つまり第 1 レベルのカテゴリのノードに相当します。レベルカテゴリはA-1に相当し、第2レベルカテゴリのフローティングレイヤーはBに相当します。
参加ルール
位置属性を使用しないようにしましたが、z-index 属性をノードに追加しました。z-index はノードに影響を与えないことがわかりました。z-index 属性は、位置属性が指定されている場合にのみ有効です。ノードは相対、絶対、または固定です。
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>
<div id="a" style="max-width:90%">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>
デフォルト値ルール
すべてのノードがposition:relativeで定義されている場合、z-indexが0でz-indexが定義されていないノードは同じレベル内で区別されませんが、z-indexが1以上のノードはカバーされます。 Z インデックスが定義されたノード。負の Z インデックス値を持つノードは、Z インデックスが定義されていないノードによって上書きされます。
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>
親からルール
ノード A と B の両方がposition:relative を定義し、ノード A の z-index がノード B の z-index より大きい場合、A の子ノードは子の前面をカバーする必要があります。 B のノード。
<div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div> すべてのノードでposition:relativeが定義されている場合、ノード A の z インデックスはノード B の z インデックスと同じになりますが、順序規則により異なります。 、ノード B はノード A の前面をカバーします。たとえ A の子ノードの z-index 値が B の子ノードの z-index 値よりも大きい場合でも、B の子ノードは依然として A の子ノードの前面をカバーします。

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がCSS の z-index の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。








