ホームページ >ウェブフロントエンド >jsチュートリアル >Chromeデバッグjavascript_javascriptスキルの詳細説明
Chromeデバッグjavascript_javascriptスキルの詳細説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:35:562351ブラウズ
1. コンソール API
Console.assert()
最初のパラメータが true かどうかを判断します。 false の場合は、例外がスローされ、対応する情報がコンソールに出力されます。
Console.count()
パラメーターを ID として使用して通話数を記録し、通話時に ID と通話数をコンソールに出力します。
Console.debug()
console.log メソッドのエイリアス。使用方法については、Console.log()
を参照してください。Console.dir()
三角形の記号で始まるステートメントを印刷します。三角形をクリックして展開すると、オブジェクトのプロパティが表示されます。
Console.error()
エラーメッセージを出力します。使用方法については、文字列置換を参照してください。
Console._Exception()
error メソッドの別名。使用方法については、Console.error()
を参照してください。Console.group()
groupCollapsed メソッドと groupEnd メソッドを使用してツリー構造を出力します。
Console.groupCollapsed()
使用方法は group と同じです。違いは、groupCollapsed で印刷されるコンテンツがデフォルトで折りたたまれていることです。
Console.groupEnd()
現在のツリーを終了
Console.info()
感嘆符文字で始まる情報を出力します。使用方法はログと同じです
Console.log()
文字列の出力、使用方法は C の printf 形式の出力に似ています
Console.profile()
JavaScript の実行プロセス中にデータ収集を開始するための識別子として最初のパラメーターを使用できます。これは、Chrome コンソール オプションでプロファイルを開くのと似ています。詳細については、Chrome プロファイルを参照してください
。Console.profileEnd()
データ収集の最後としてプロファイルメソッドに協力します。
Console.table()
データをテーブルに出力します。 Console.table [en-US]
Console.time()
タイマー。パラメータを識別子として受け入れます。
Console.timeEnd()
特定のタイマーを終了するフラグとしてパラメータを受け入れます。
Console.trace()
スタック トレースを出力します。
Console.warn()
警告メッセージを出力します。使用方法については、文字列置換を参照してください。
2. 使用方法
1. コンソール.ログ
旧バージョン互換
if(!window.console){ window.console = {log: function(){} }; }
出力オブジェクト
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}
フォーマット中
%s フォーマット文字列
%d または %i 形式 int
%f フォーマット浮動小数点数
%o フォーマット オブジェクト オブジェクト
%O フォーマット オブジェクト object
%c 形式 CSS
出力オブジェクト
console.log("%o",document.body);
console.log("%O",document.body);

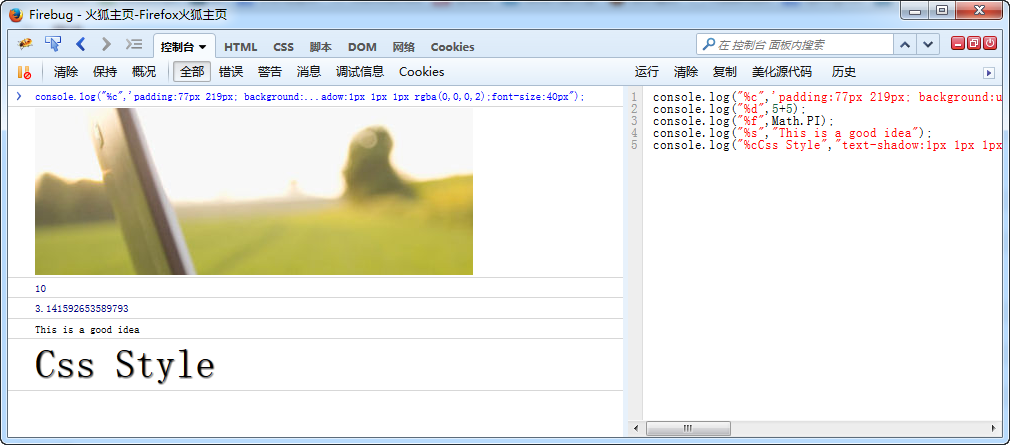
console.log("%c",'padding:77px 219px; background:url(http://www.erongtu.com/application/uploads/ask/2015-10-20/5625a690f0ddd.jpg) no-repeat;line-height:166px;height:166px;');
console.log("%d",5+5);
console.log("%f",Math.PI);
console.log("%s","This is a good idea");
console.log("%cCss Style","text-shadow:1px 1px 1px rgba(0,0,0,2);font-size:40px");
Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")

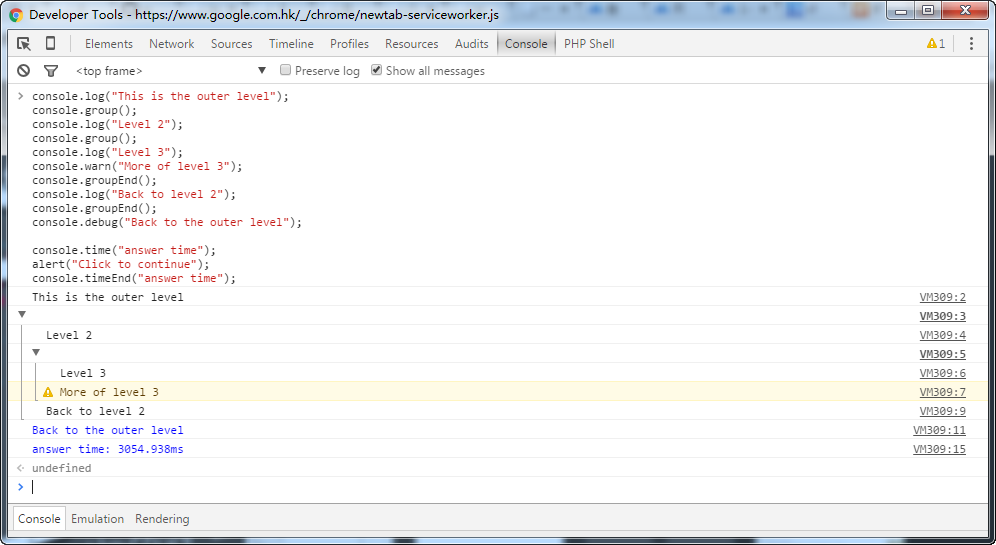
3、console.group/console.warn/console.time/console.debug
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");

4、console.trace 在页面console文档中查看堆栈跟踪的详细介绍和示例.这个比较好用
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}

5、console.assert/console.count/console.dirxml/console.dir/console.error
var list = document.querySelectorAll('div.rtmarg');
console.assert(list[0].childNodes.length > 10 , "Oops,this is small");
function login(user) {
console.count("Login called for user '" + user + "'");
}
login("join");
login("join");
login("join");
login("chen");
console.dir(document.body);
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)", "Server is not responding", 500);
}
}
connectToServer();
var list = document.querySelectorAll("div.rtmarg");
console.dirxml(list[0]);

6、Other Command Line API
inspect(document.body.firstChild);
getEventListeners(document);
var player1 = { "name": "Ted", "level": 42}
keys(player1);
function sum(x, y) { return x + y;}
monitor(sum);
monitorEvents(window, "resize");

7、debugger 非常好用的一个工具
brightness = function() {
debugger;
var r = Math.floor(this.red*255);
var g = Math.floor(this.green*255);
var b = Math.floor(this.blue*255);
return (r * 77 + g * 150 + b * 29) >> 8;
}
brightness();

调试的时候还可以加断点什么的……
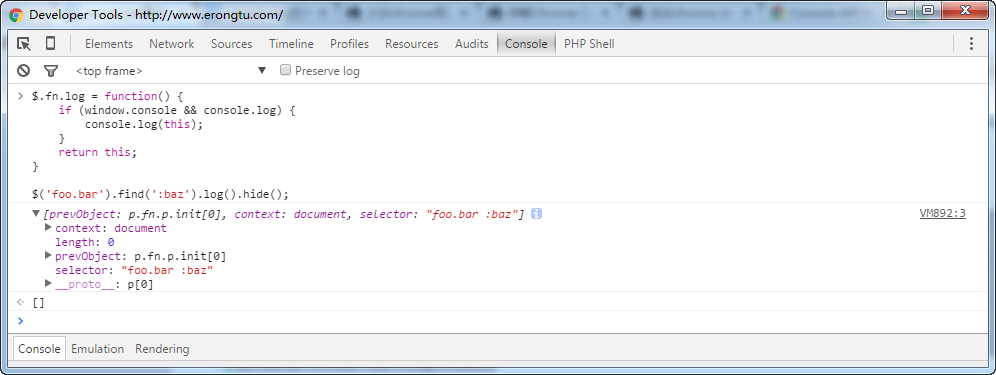
8、jquery相关 firequery
$.fn.log = function() {
if (window.console && console.log) {
console.log(this);
}
return this;
}
$('foo.bar').find(':baz').log().hide();
これにより、jQuery チェーン内を簡単にチェックできます。

四、相关资源
Firefox
http://getfirebug.com/
(Firefox の組み込み開発者ツール Ctrl Shift J ([ツール] > [Web Developer] > [エラー コンソール]) も使用できるようになりましたが、Firebug の方がはるかに優れています。Firebug を使用してください)
Safari と Chrome
基本的には同じです。
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
Internet Explorer
互換モードを使用すると、IE9 または IE10 で IE7 と IE8 をデバッグできることを忘れないでください
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
IE6 または IE7 でコンソールにアクセスする必要がある場合は、Firebug Lite ブックマークレット
を使用してください。
http://getfirebug.com/firebuglite/ 安定したブックマークレットを探します
http://en.wikipedia.org/wiki/ブックマークレット
オペラ
http://www.opera.com/dragonfly/
iOS
すべての iPhone、iPod touch、iPad で動作します。
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
iOS 6 では、デバイスを接続すると、OS X の Safari を通じてコンソールを表示できるようになりました。または、エミュレータを使用してこれを行うこともできます。Safari ブラウザ ウィンドウを開いて [開発] タブに移動するだけです。そこには、Safari インスペクターをデバイスと通信させるためのオプションがあります。
Windows Phone、Android
これらの両方にはコンソールが組み込まれておらず、ブックマークレット機能もありません。そこで http://jsconsole.com/type :listen を使用すると、HTML に配置するスクリプト タグが提供されます。それ以降、jsconsole Web サイト内でコンソールを表示できるようになります。
iOS と Android
http://html.adobe.com/edge/inspect/ を使用すると、便利なブラウザ プラグインを使用して任意のデバイス上の Web インスペクター ツールとコンソールにアクセスできます。
古いブラウザの問題
最後に、コード内で console.log を使用し、同時に開発者ツールを開いていない場合、古いブラウザー (Microsoft に改めて感謝します) はクラッシュします。幸いなことに、それは簡単に修正できます。コードの先頭に以下のコード スニペットを使用するだけで、古き良き IE を使用するだけで済みます。
if(!window.console){ window.console = {log: function(){} }; }
これにより、コンソールが存在するかどうかがチェックされ、存在しない場合は、log と呼ばれる空の関数を持つオブジェクトがコンソールに設定されます。このようにして、window.console と window.console.log が完全に未定義になることはありません。
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console

