ホームページ >ウェブフロントエンド >jsチュートリアル >Cookieは実際には次のように調整できます
Cookieは実際には次のように調整できます
- coldplay.xixi転載
- 2020-10-30 17:27:303128ブラウズ
javascript 列では、Cookie のさまざまな使用方法を紹介します。

JS を使って Cookie を操作するのは実は非常に面倒で、Cookie を取得したり設定したりできる簡単な API はありません。
Cookie を操作する API は document.cookie だけですが、このコードは非常に使いにくいです。必要な Cookie を取得したい場合は、最初に次のような utils 関数を記述する必要があります:
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码
しかし、Chrome 87 バージョンでは、そのようなコードを導入する必要はなくなり、代わりに新しい API が使用されます: クッキーストア。これは、設定を簡単に取得し、Cookie の変更を監視できる 非同期 API です。
Chrome のベータ版をダウンロードしたい場合は、このリンクから入手できます。
以下は新しいコンテンツの紹介です。
Cookieの取得
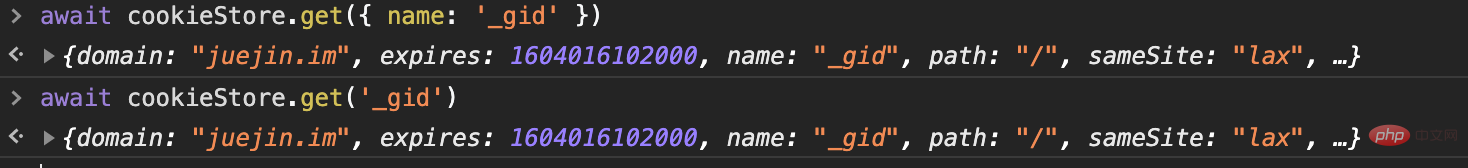
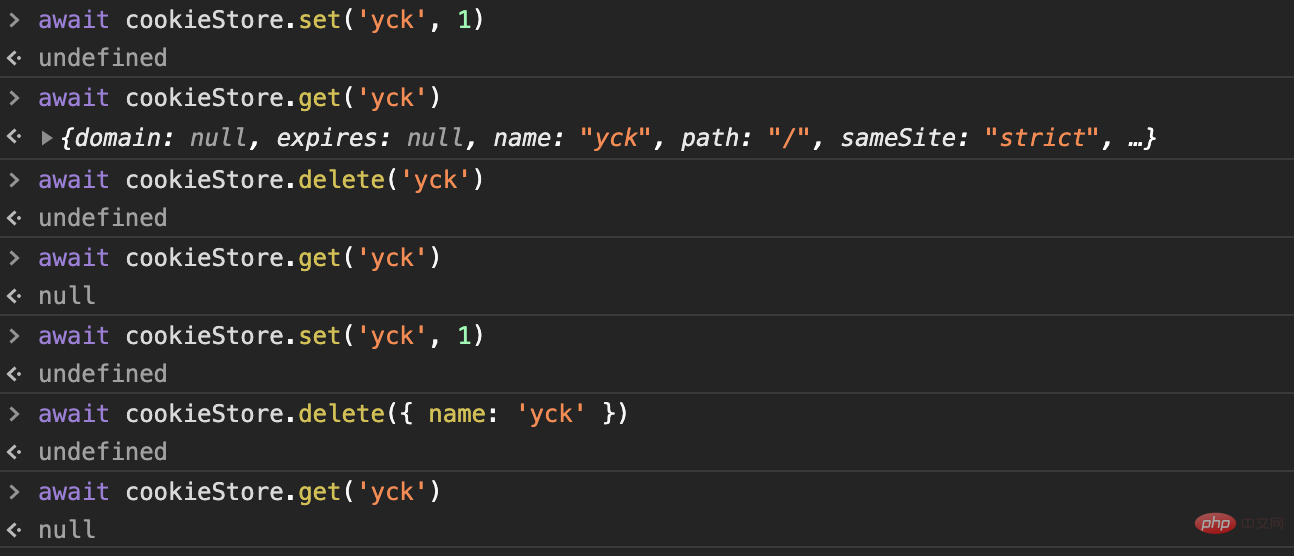
以前は必要なCookieを取得するのがいかに面倒だったかがわかり、たった一言で必要なコンテンツを取得できるようになりました。

cookieStore.get 2 つの関数シグネチャがあります。前者では、Cookie 属性を渡すことによって目的のコンテンツを照合できます。後者は、name を直接渡して取得します。 API は非常に直感的で、以前の方法よりもはるかに優れています。
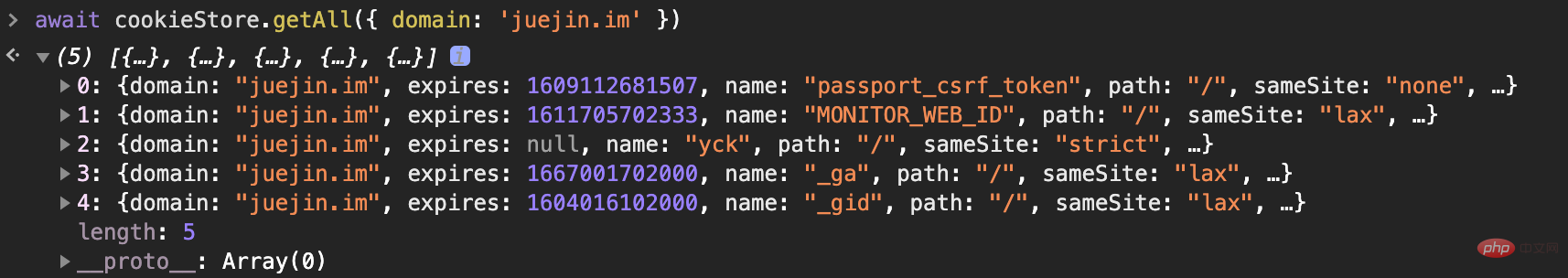
もちろん、新しい API では、単一の Cookie を取得するだけでなく、複数の Cookie を取得する方法も提供されます。たとえば、特定のドメインに属するすべての Cookie を取得したい場合は、次のメソッドを使用できます。

Set Cookie
If we事前に Cookie を設定する必要があります。その場合は、引き続き動作する次のようなコードを作成する必要があります。 document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
}复制代码
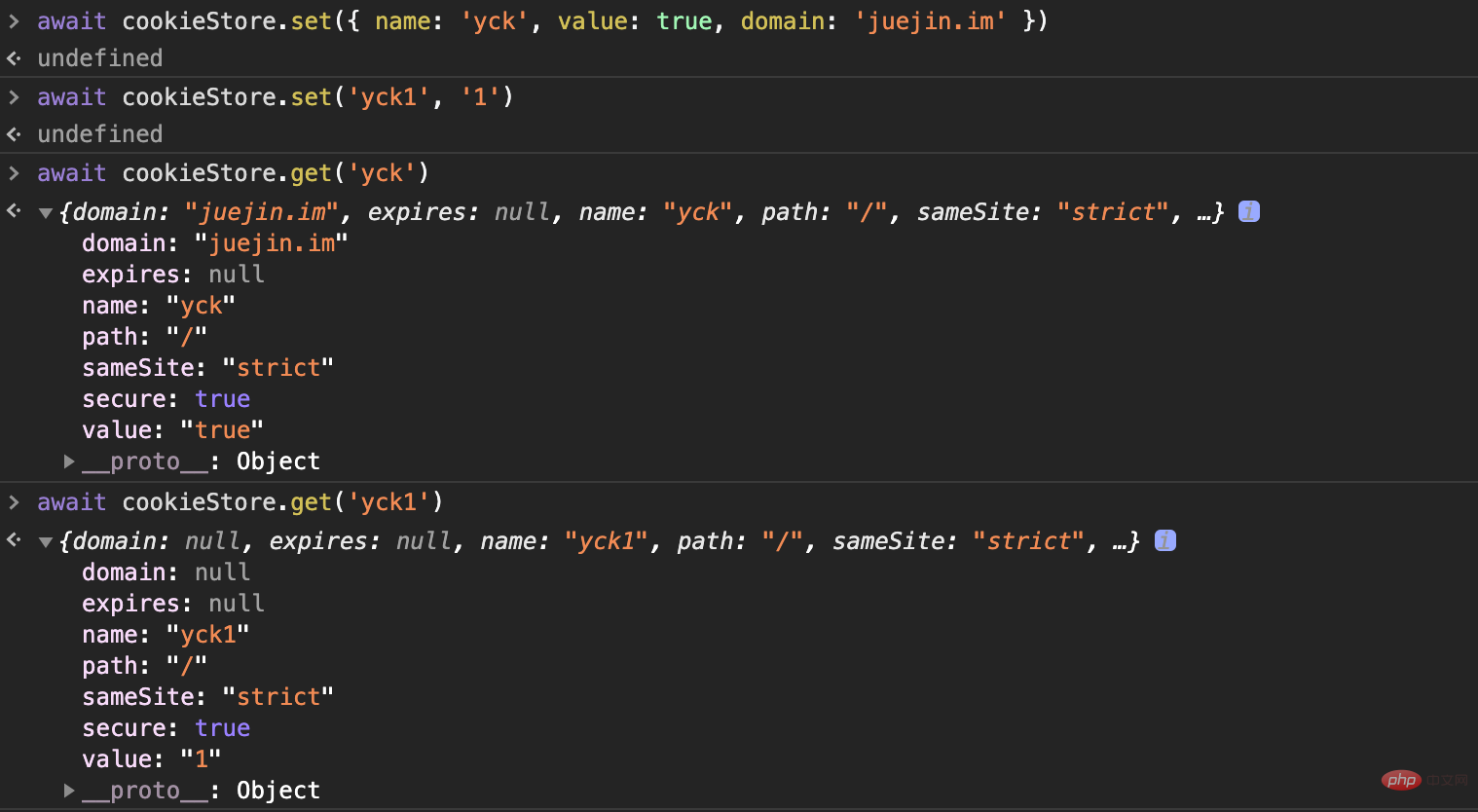
これで、cookieStore.set## を通じて Cookie を簡単に設定できるようになりました。 #:

set 関数は 2 つの署名をサポートしています。前者はすべての Cookie にコンテンツを設定でき、後者は key-value# です。 ## 形状。 Cookie の削除
Cookie の取得と削除について説明した後は、対応する削除操作が不可欠です。
これまで、Cookie を削除したい場合は、Cookie の有効期限を設定する必要があり、有効期限が切れると自動的に無効になります。
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码
奇妙に思えます。Cookie を削除したい場合は、フィールドを削除するのではなく、フィールドを期限切れにします。新しい API を作成したので、これを行う必要はありません。
 同様に、
同様に、
API にも 2 つの関数シグネチャがあります。単純な文字列 削除する必要がある name と同等です。オブジェクトを渡すとき、署名は以前とは少し異なります。署名内のオプションの属性にはデフォルト値があることに注意してください: <pre class="brush:php;toolbar:false">dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
};复制代码</pre>Cookie の変更の監視
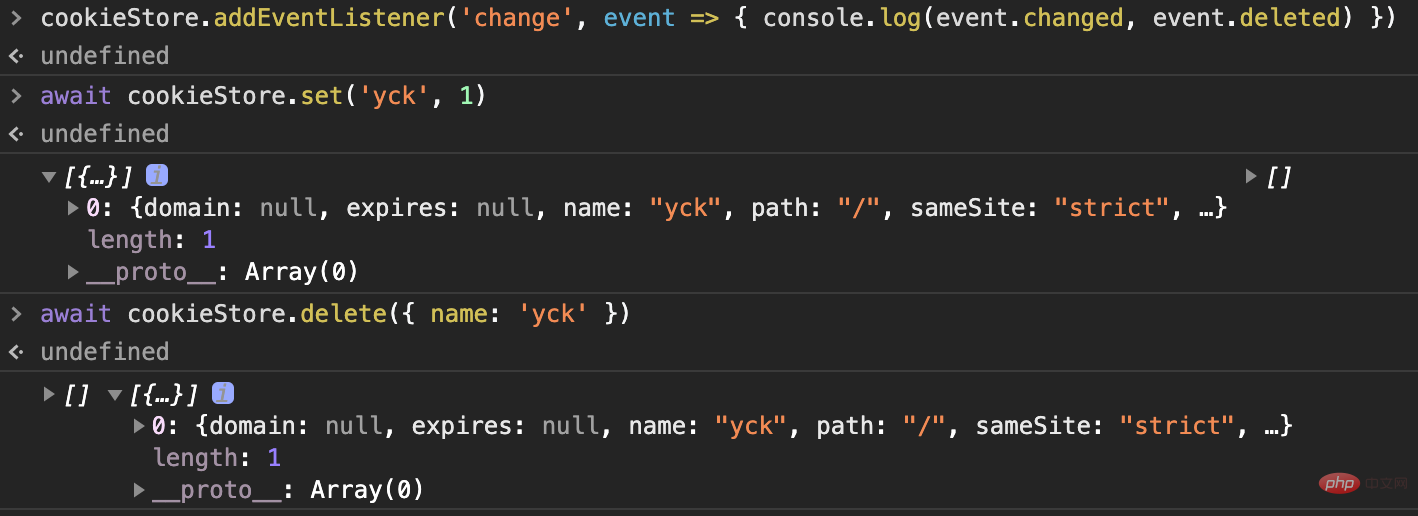
この機能は以前は存在しなかったはずですが、新しい API を通じて Cookie の変更と削除を監視できるようになりました。
 Cookie を設定または削除すると、対応するイベントによって変更した内容がスローされます。
Cookie を設定または削除すると、対応するイベントによって変更した内容がスローされます。
最後に
上記はこの記事の内容です。リンクは
cookieStore のドキュメントです。興味のある方は詳細をご覧ください。 Front-end Frontier Observer シリーズのテーマは、フロントエンド方向の新しい API、仕様、テクノロジーなどに焦点を当てています。ただし、短期的にはこれらの API のメリットを享受できない可能性があります。期間、1 日、またはポリフィルを使用すると、これらのものを使用できるようになります。
関連する無料学習の推奨事項:javascript(ビデオ)
以上がCookieは実際には次のように調整できますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

