Mvvm を理解する方法
- coldplay.xixiオリジナル
- 2020-10-30 14:09:3910021ブラウズ
mvvm の理解: 1. MVVM は [Model-View-ViewModel] の略で、フロントエンド開発に基づくアーキテクチャ パターンです。 2. DOM 操作を改善してページ レンダリングのパフォーマンスを向上させます。 3.モデルの変更が頻繁に発生し、開発者が View を積極的に更新する必要がない場合。

mvvm の理解:
MVVM は Model-View-ViewModel の略称であり、コアです。フロントエンド開発のアーキテクチャ パターンの主な点は、View と ViewModel の間に双方向データ バインディングを提供することです。これにより、ViewModel の状態変更が自動的に View に渡されるようになります。これは、いわゆる双方向データ バインディングです。
Vue.js は、View レイヤーに焦点を当てた、MVVM スタイルの双方向データ バインディングを提供する Javascript ライブラリです。そのコアは MVVM の VM、つまり ViewModel です。 ViewModel は、ビューとモデルを接続してビューとデータの一貫性を確保する役割を担っており、この軽量アーキテクチャにより、フロントエンド開発がより効率的かつ便利になります。
なぜ MVVM が登場するのでしょうか?
MVC は Model-View-Controller の略で、Model-View-Controller です。つまり、標準的な Web アプリケーションは次の 3 つの部分で構成されます。 : 特定の方法でユーザーにデータを提示するために使用されます
#モデル: 実際にはデータです#コントローラー: ユーザーからのリクエストを受信して処理し、モデルをユーザーに返します
HTML5 が普及する前の数年間は、Web アプリケーションのベスト プラクティスとして MVC が問題ありませんでした。これは、Web アプリケーションの View 層が比較的単純で、フロントエンドが必要とするデータは基本的にバックエンドにあるためです。処理後のView層は主に表示用ですが、当時は複雑なビジネスロジックを扱うためにControllerが提唱されていたため、View層は比較的軽量な、いわゆるシンクライアントの考え方でした。
フロントエンドをエンジニアリングして MVC を使用する必要があるのはなぜですか?HTML4 と比較した場合、HTML5 の最大のハイライトは、モバイル デバイスに非常に便利な機能がいくつか提供され、HTML5 でアプリを開発できるようになることです。HTML5 でアプリを開発する最大の利点は、クロスプラットフォームであり、迅速なイテレーション、人件費の節約と効率の向上を目的としてオンライン化が行われました。そのため、多くの企業が従来のアプリの変革を開始し、徐々にネイティブを H5 に置き換え始めました。2015 年までに、市場のほとんどのアプリには多かれ少なかれ H5 ページが埋め込まれていました。 H5 を使ってアプリを構築したいので、View レイヤーで行うのは単純なデータの表示だけではなく、複雑なデータの状態を管理するだけでなく、モバイル デバイスなどでのさまざまな操作動作も処理します。したがって、フロントエンドにもエンジニアリングが必要であり、開発をより効率的にするためにこれらの複雑なロジックを管理するには MVC に似たフレームワークが必要です。ただし、ここでの MVC は少し変更されています。 ビュー: UI レイアウト、データの表示
モデル: データの管理
コントローラー: ユーザー操作に応答し、モデルを更新します。 ビューに移動
この MVC アーキテクチャ モデルは単純なアプリケーションに適しており、ソフトウェア アーキテクチャの階層化された考え方にも準拠しています。しかし実際には、H5 の継続的な開発により、人々は H5 を使用して開発されたアプリケーションがネイティブと同等、またはネイティブ アプリケーションのエクスペリエンスに近いものになることを期待しています。 。現時点では、フロントエンド開発では次の 3 つの問題点が明らかになりました。 1. 開発者はコード内で同じ DOM API を多数呼び出すため、処理が煩雑で冗長になり、コードの保守が困難になります。
2. 多数の DOM 操作により、ページのレンダリングのパフォーマンスが低下し、読み込み速度が遅くなり、ユーザー エクスペリエンスに影響します。
3. モデルが頻繁に変更される場合、開発者は積極的にビューを更新する必要があり、ユーザーの操作によってモデルが変更される場合、開発者は変更されたデータをモデルに同期する必要もあります。この作業は面倒なだけではありません。 , しかしまた、複雑で変化するデータの状態を維持することも困難です。
実際、jquery の初期の登場は、フロントエンドが DOM をより簡潔に操作できるように設計されていましたが、解決されたのは最初の問題のみで、他の 2 つの問題は常にフロントエンドに存在していました。
MVVM の登場により、上記 3 つの問題は完全に解決されました。MVVM は、モデル、ビュー、およびビューモデルの 3 つの部分で構成されます。モデル層はデータ モデルを表し、データの変更と操作のビジネス ロジックもモデルで定義できます。ビューは、データ モデルを表します。データ モデルを UI 表示に変換する役割を担う UI コンポーネント。ViewModel は、ビューとモデルを同期するオブジェクトです。
MVVM アーキテクチャでは、View と Model の間に直接的な接続はありません。代わりに、ViewModel を通じて対話します。Model と ViewModel の間の対話は双方向であるため、View データの変更はモデルに同期されます。 . 、モデル データの変更はすぐにビューに反映されます。 ViewModel は、双方向のデータ バインディングを通じて View レイヤーと Model レイヤーを接続します。View と Model の間の同期は完全に自動であり、人間の介入は必要ありません。したがって、開発者は、 DOMを手動で操作する必要がなく、データ状態の同期を意識する必要がなく、複雑なデータ状態の維持はMVVMによって完全に管理されます。
Vue.jsの詳細
Vue.js は MVVM アーキテクチャのベストプラクティスと言えます。MVVM の ViewModel に重点を置いています。双方向のデータバインディングを実現するだけでなく、比較的軽量な JS ライブラリです。API はシンプルで簡単です。 . 始めましょう。 Vue の基本的な知識については、インターネット上に既製のチュートリアルがあるため、ここでは詳しく説明しません。Vue.js での双方向バインディングの実装の詳細をいくつか簡単に見てみましょう。 # Vue.js は Object.defineProperty のゲッターとセッターを使用し、オブザーバー パターンと組み合わせてデータ バインディングを実装します。プレーンな Javascript オブジェクトをデータ オプションとして Vue インスタンスに渡すと、Vue はそのプロパティを反復処理し、Object.defineProperty を使用してプロパティをゲッター/セッターに変換します。ゲッター/セッターはユーザーには表示されませんが、内部的には Vue が依存関係を追跡し、プロパティがアクセスされ変更されたときに変更を通知することができます。

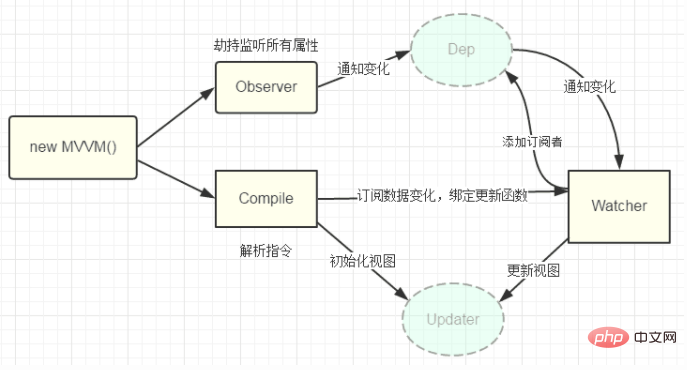
オブザーバー: データ オブジェクトのすべてのプロパティを監視できるデータ リスナー。変更がある場合は、最新の値を取得して通知します。 Object.defineProperty のゲッターとセッターは、
Compile: 命令パーサーを実装するために内部的に使用され、その機能は各要素ノードの命令をスキャンして解析し、命令テンプレートに従ってデータを置き換えることです。対応する更新をバインドする 関数
ウォッチャー: サブスクライバーはオブザーバーとコンパイルを接続するブリッジとして、サブスクライブして各プロパティ変更の通知を受信し、命令
Dep によってバインドされた対応するコールバック関数を実行できます。 : メッセージのサブスクリプション デバイスは内部で配列を保持してサブスクライバー (Watcher) を収集します。データの変更が通知関数をトリガーし、サブスクライバーの更新メソッドを呼び出します。
図からわかるように、new Vue( ) が実行されると、Vue は初期化フェーズに入ります。一方で、Vue はデータ オプションのプロパティをトラバースし、Object.defineProperty を使用してそれらをゲッター/セッターに変換し、データ変更監視機能を実装します。 Vue の命令コンパイラである Compile は、命令をスキャンして解析し、ビューを初期化し、Watcher にサブスクライブしてビューを更新しますが、このとき、Water は自身をメッセージ サブスクライバ (Dep) に追加し、初期化が完了します。
データが変更されると、オブザーバーのセッター メソッドがトリガーされます。セッターはすぐに Dep.notify() を呼び出します。Dep はすべてのサブスクライバーの走査を開始し、サブスクライバーの更新メソッドを呼び出します。サブスクライバーは After を受け取ります通知に応じてビューが更新されます。
以上がMvvm を理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

