ホームページ >ウェブフロントエンド >jsチュートリアル >収集する価値のある 3 つの便利な Nodejs ソフトウェア パッケージ
収集する価値のある 3 つの便利な Nodejs ソフトウェア パッケージ
- 青灯夜游転載
- 2020-10-27 17:43:061993ブラウズ

##Node.jsは IT に不可欠な部分となっています。 Node は独自のパッケージ マネージャー NPM を使用して、多くの非常に便利なライブラリとフレームワークを検出できます。 この記事では、Node.js を使用して複雑な動的アプリケーションを構築する可能性をいくつか示します。ビデオ チュートリアルの推奨事項: nodejs チュートリアル
1. チョーク: ターミナルでの出力スタイルの設定
新しい Node.js アプリケーションの開発中console.log エラー、システムデータ、関数などの出力の出力に使用するかどうかに関係なく、重要です。ただし、デフォルトでは console.log 関数はターミナルに白いプレーン テキストを出力するため、これは多少の混乱を引き起こします。
npm install Chalk を使用して、通常どおり Chalk をインストールするだけです。
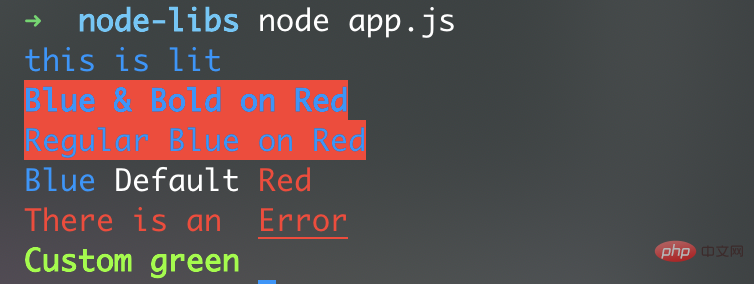
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))出力:

#2. Morgan - HTTP リクエスト内のすべての重要な情報を記録します##繰り返しますが、これはアプリケーションの開発に特に役立ちます。 HTTP リクエストはデジタル世界の心臓部であるため、HTTP リクエストに影響を与えるアプリケーション内のすべてを完全に制御することが非常に重要です。
モーガンはこれに関して素晴らしい情報を提供しています。 いつものように、https://www.npmjs.com/package/morgan からnpm install morgan
を介して取得します。morgan では、リクエストされた情報について何を取得したいかを定義できます。説明のドキュメントに記載されているように、これは単に morgan ミドルウェアに渡されるため、以下のコード例で使用します。
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
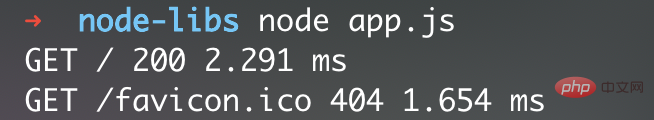
app.listen(8080)したがって、受信 HTTP リクエストに関する次の詳細を取得する必要があります。メソッド、リクエストされた URL、リクエストのステータス、および応答にかかった時間です。 ブラウザで Web サイトを開くと、このコードを実行すると次の出力が得られます:
ブラウザでページを開くと、常にサーバーに GET リクエストを作成します。 /
/
しかし、Web サイトを要求するだけでなく、ブラウザーは常にファビコンを要求しますが、見つかりません - エラー ステータス 404。
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
}) さて、ブラウザで再度ページをリクエストすると、morgan は次のログを記録します:
さあ、応答には 200 ミリ秒以上かかりました - まさに私たちの希望どおりでした。しかし最終的には、ファビコンを除いてページは再び正常に配信されましたが、ファビコンは現在ありません。
特に静的を提供しない場合HTML ファイルですが、動的な Web サイトに関しては Cheerio が非常に便利です。クライアントに知られずに、ブラウザのリクエストとレスポンスの間でリクエストの HTML コードを直接変更できます。これは、jQuery に似た構文のおかげで特に簡単です。もちろん、Cherio をクロールやその他のさまざまな操作に使用することもできます。
使用npm install Cheerio
https://www.npmjs.com/package/cheerio からインストールします。 Cheerio を使用すると、HTML の構造とコンテンツに関する情報を取得できます:const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our site 既存のテンプレートに HTML を追加します: let template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html() 現在のテンプレート: <div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>しかし、Cheerio が最も優れています。一般的な状況としては、その後、コンテンツをテンプレートに書き込むことが考えられます:
let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()今、テンプレート:<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>そして、Cheerio を使用すると、さらに多くのことができます。ドキュメントを確認してください。 プログラミング関連の知識について詳しくは、
プログラミング入門
をご覧ください。 !以上が収集する価値のある 3 つの便利な Nodejs ソフトウェア パッケージの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcloud.tencent.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

