ホームページ >ウェブフロントエンド >uni-app >WeChatのパフォーマンスを2倍にするuni-appのトリック
WeChatのパフォーマンスを2倍にするuni-appのトリック
- coldplay.xixi転載
- 2020-09-28 16:18:262408ブラウズ

Vue#関連する学習の推奨事項: WeChat ミニ プログラム開発チュートリアル
# #複数のデモンストレーションと数か月にわたる研究開発により、
最下層の一部を書き換え、uni-app フレームワークを再構築し、WeChat エンド の 2 倍のパフォーマンスを達成しました。 Vue 構文 サポートの詳細。 背景
は、初期段階で mpvue から学び、WeChat アプレットとの迅速な互換性を実現しました。オープンソースのチーム コミュニティへの貢献!
を使用する開発者が増えるにつれて、ビジネスの複雑さは増大し続けており、多くの開発者が uni-app でサポートされている vue 構文について不満を抱いています。一部のシナリオでの問題 (特にページ上に複雑なコンポーネントがある場合)。これらの問題は、実際には mpvue の実装メカニズムによって引き起こされます。簡単に説明するために、複雑なコンポーネントのパフォーマンスの問題を例に挙げてみましょう。 mpvue/wepy などのフレームワークが誕生したとき、WeChat アプレットはまだカスタム コンポーネントをサポートしておらず、コンポーネントで開発できませんでした。この問題を解決するために、mpvue/wepy はユーザーが作成した Vue コンポーネントをクリエイティブにテンプレートにコンパイルしました。 WXML は、コンポーネント開発機能を偽装して実現し、コードの再利用性を向上させるもので、当時の技術状況では優れた技術的ソリューションでした。ただし、このソリューションでは、Vue コンポーネント内のデータもページ内のデータにコンパイルされ、コンポーネントへのデータ更新でもパス マッピングに基づいて
が呼び出されます。特に、多くのコンポーネントと大量のデータを含むページでは、各コンポーネントのローカル更新がページ レベルでグローバル更新をトリガーするため、パフォーマンスのオーバーヘッドが膨大になります。 WeChat によって後に起動されたカスタム コンポーネントは、実際にはコンポーネント レベルでの部分更新をサポートしています。検証の結果、コンポーネント レベルでのデータ更新は、ページ上のグローバル更新と比較してパフォーマンスが大幅に向上することがわかりました。
さらに、
mpvueVue レイヤーで実行される vnode 比較とデータ diff は完全には計算されていないため、パフォーマンス。 こうした理由から、私たちはWeChatのフレームワーク書き換え作業を開始しました。
新バージョンの機能
パフォーマンスが 2 倍になりました
新バージョン
uni-app 基盤となる Vue.js の一部を調整および書き換えました
- Vue.js
- のコンポーネント ベースの開発の実装
- レイヤーキャンセル
vnodeと比較して、より詳細なdiff - 計算が行われ、
setData()より通信データ量が少なくなります 新しいフレームワークの書き換え 最後に、次のテスト モデルを構築しました。
- プルアップの読み込みにより、それぞれのデータ更新がトリガーされます。静的データを取得し、ネットワークの差分をシールドします。
- データ更新の開始タイミングとページのレンダリング完了タイミングの終了をトリガーし、その時間差を比較指標として求めます(消費時間、単位はミリ秒です) ##次に、それぞれ新旧のフレームワークを使用して、同じ携帯電話 (vivo nex) で複数のテストを実行し、平均を求め、次の結果を取得します。
| 新しいフレーム | ## 200 | |
|---|---|---|
| 400 | 280ms | |
| ##800 | 341ms | |
| 1000 | 653ms | |
|
テスト データから判断すると、新しいフレームワークのパフォーマンスは複雑なページで 2 倍になっています。特に、より多くのデータとより複雑なコンポーネントを含むページでは、パフォーマンスの向上がさらに大きくなります。 ヒント: 現在主流のいくつかのクロスエンド フレームワーク (taro、wepy、chameleon など) でパフォーマンス テストも実施しました。uni-app の実行スコア結果も同様に注目に値します。 -キャッチング. テストコードとテスト結果は近々公開され、皆さんが判断できるようになる予定ですので、ご期待ください。 Vue 構文のサポートの追加また、より多くの Vue 構文をサポートするために
現在、新しいフレームワークは WeChat やその他の小規模なプログラムやアプリで開発されています。コンパイラはまだ古いバージョンです。私たちはグループのベータ版をリリースし、開発者を WeChat で早期に体験するよう招待しました。開発者は次のように vue-cli を作成し、uni-app プロジェクトを作成し、コンパイルして WeChat アプレットにリリースします。と新しいバージョン uni-appグループ テスト バージョンには現在、新しいフレームワークと古いフレームワークの両方が組み込まれており、古いフレームワークは開発者はこれを構成できます manages.json ->mp-weixin # npm script# 全局安装vue-cli$ npm install -g @vue/cli# 创建uni-app项目,会提示选择项目模板,初次接触建议选择 hello uni-app 模板$ vue create -p dcloudio/uni-preset-vue my-project# 进入项目目录$ cd my-project# dev 模式,编译预览$ npm run dev:mp-weixin# build 模式,发行打包$ npm run build:mp-weixin复制代码 新しい Vue 構文を使用する場合は、H5 と WeChat のみがこれらの新しい構文をサポートしていることに注意してください。他のプラットフォームにコンパイルする場合は、条件付きコンパイルを使用する必要があります。 ヒント:
カスタム コンポーネントの互換性を確保するには、WeChat 開発者ツールを実行するときに WeChat 基本ライブラリを最新バージョンに設定することをお勧めします。 新しいフレームワークを体験する際、ご質問やご提案がございましたら、github に問題を送信してください。
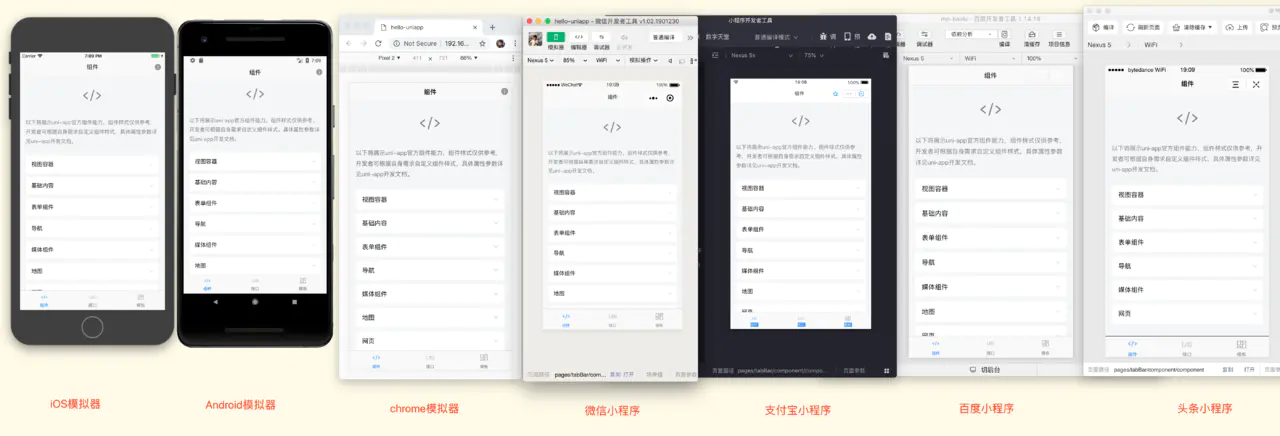
クロスエンド ケース Vue mpvue が共催するプラグイン開発コンペティションが開催されました。 uni-app の新しいフレームワークは次のと互換性があります。その他のプラットフォーム
その他の優れた記事については、 uni-app 列にご注目ください~ |
以上がWeChatのパフォーマンスを2倍にするuni-appのトリックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。