ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのマルチレベルアコーディオンメニューの例解説_jquery
jQueryのマルチレベルアコーディオンメニューの例解説_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:35:381357ブラウズ
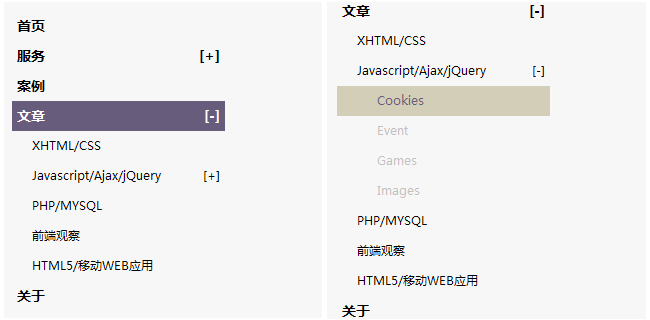
アコーディオン メニューは、通常、ドロップダウン ナビゲーションに使用されます。その非常にシンプルな外観にちなんで名付けられ、プロジェクト内でアコーディオン効果を適切に適用すると、非常に優れたエクスペリエンスが得られます。ユーザー。この記事では、jQuery プラグインを使用して、非常に優れたアコーディオン効果メニューを簡単に作成します。

HTML
まずヘッドの間でjQueryとプラグインを参照します。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
次に、メニュー本体のコードを本体の間に記述します。HTML コードは一連の順序なしリストで構成されます。
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
もちろん、画面上に非常に簡潔に表示するには、この順序なしリストにスタイルを追加する必要があります。
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
アコーディオン プラグインを呼び出し、関連するプロパティを設定すると、美しいアコーディオン効果が完成します。
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordion には次のオプション設定があります:
速度: デジタルミリ秒、メニューの展開と終了の時間を設定します。
ClosedSign: 下位メニューが閉じている場合、メニューの横に表示されるコンテンツは任意の HTML またはテキストになります。
opensSign: 下位メニューが展開されると、メニューの隣に表示されるコンテンツは任意の HTML またはテキストになります。
最初にロードされたときにメニューを展開したい場合は、展開する対応する li に class="active" を追加できることに注意してください。
この記事を読んだ後、元のメニューを放棄して、Web サイトをまったく新しい外観にするためにすぐに行動しますか?

