ホームページ >ウェブフロントエンド >jsチュートリアル >js は user_javascript スキルによって入力されたパスワードの強度を検出します
js は user_javascript スキルによって入力されたパスワードの強度を検出します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:35:341016ブラウズ
ユーザーが入力したパスワードの強度を検出するために Javascript を使用するコードは、主に次の の 4 つの側面からユーザーが入力したパスワードの強度を検出します。または、独自の形式に変更します。
1. 入力されたパスワード
が 5 桁未満の である場合、そのパスワードは弱いとみなされます。
2. 入力されたパスワード
が数字、小文字、大文字、その他の特殊記号 のいずれか 1 つだけで構成されている場合、次のように判定されます。弱い。
3. パスワードが
2 種類の数字、英小文字、大文字、その他の特殊記号 で構成されている場合は中と判定されます。
4. パスワードが 3 つ以上の
数字、小文字、大文字、またはその他の特殊記号 で構成されている場合、そのパスワードは強力であると判断されます。
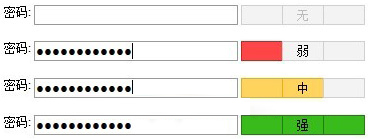
まずは導入による効果を見てみましょう!

コードの html 部分:
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
CSS パーツコード:
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;}
.pwd_f{color:#BBBBBB;}
.pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;}
.pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;}
.pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;}
.pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;}
.pwd_c_r{border-right:1px solid #D0D0D0;}
.pwd_Weak_c_r{border-right:1px solid #BB2B2B;}
.pwd_Medium_c_r{border-right:1px solid #E9AE10;}
.pwd_Strong_c_r{border-right:1px solid #267A12;}
使用される Js 関数:
function CheckIntensity(pwd){
var Mcolor,Wcolor,Scolor,Color_Html;
var m=0;
var Modes=0;
for(i=0; i<pwd.length; i++){
var charType=0;
var t=pwd.charCodeAt(i);
if(t>=48 && t <=57){charType=1;}
else if(t>=65 && t <=90){charType=2;}
else if(t>=97 && t <=122){charType=4;}
else{charType=4;}
Modes |= charType;
}
for(i=0;i<4;i++){
if(Modes & 1){m++;}
Modes>>>=1;
}
if(pwd.length<=4){m=1;}
if(pwd.length<=0){m=0;}
switch(m){
case 1 :
Wcolor="pwd pwd_Weak_c";
Mcolor="pwd pwd_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="弱";
break;
case 2 :
Wcolor="pwd pwd_Medium_c";
Mcolor="pwd pwd_Medium_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="中";
break;
case 3 :
Wcolor="pwd pwd_Strong_c";
Mcolor="pwd pwd_Strong_c";
Scolor="pwd pwd_Strong_c pwd_Strong_c_r";
Color_Html="强";
break;
default :
Wcolor="pwd pwd_c";
Mcolor="pwd pwd_c pwd_f";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="无";
break;
}
document.getElementById('pwd_Weak').className=Wcolor;
document.getElementById('pwd_Medium').className=Mcolor;
document.getElementById('pwd_Strong').className=Scolor;
document.getElementById('pwd_Medium').innerHTML=Color_Html;
}
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

