ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムでページジャンプを実装する方法
ミニプログラムでページジャンプを実装する方法
- coldplay.xixiオリジナル
- 2020-08-31 10:51:4613158ブラウズ
ミニ プログラムでページ ジャンプを実装する方法: 1. ナビゲーション コンポーネント、ラベル、およびページ リンクを使用してそれを実現します; 2. ページ レイアウトにバインドタップ イベントのリッスンを追加し、[wx.navigatorTo ]をメソッドに記述し、ジャンプを実現する; 3. [wx.redirectTo]でジャンプを実現する。

#[関連する学習の推奨事項: 小プログラム開発]
ミニ プログラムでページ ジャンプを実装する方法:
1. ナビゲーション コンポーネント、ラベル、ページ リンクを使用してそれを実現します (クリックすると背景があることがわかります)<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>パラメータは次のとおりです

<view bindtap='jump'>跳转</view>に追加します。 my.js
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
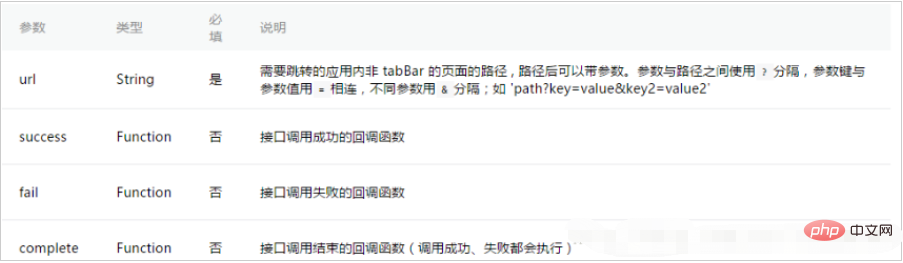
}## でジャンプすることを実現 ##パラメータは次のとおりです
 3. wx.redirectTo を介してジャンプします (現在のページを閉じて、次のページにジャンプします)
3. wx.redirectTo を介してジャンプします (現在のページを閉じて、次のページにジャンプします)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}パラメータは次のとおりです
 4. wx.navigateBack を通じて前のレベルに戻ります (現在のページを閉じます。戻る)前のページまたは複数レベルのページ)。
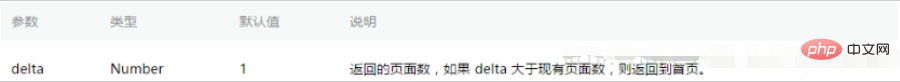
4. wx.navigateBack を通じて前のレベルに戻ります (現在のページを閉じます。戻る)前のページまたは複数レベルのページ)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})

WeChat パブリック アカウント開発チュートリアル
以上がミニプログラムでページジャンプを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ミニプログラム決済機能の実装方法次の記事:ミニプログラム決済機能の実装方法

