ホームページ >ウェブフロントエンド >フロントエンドQ&A >ウェブサイトの競争力を高めるためにフッターをデザインする方法
ウェブサイトの競争力を高めるためにフッターをデザインする方法
- coldplay.xixi転載
- 2020-08-22 16:56:162804ブラウズ

Web サイトのデザインのプロセスでは、フッターは Web サイトにとってそれほど重要ではないと考えているため、多くの人はフッターを無視するかもしれません。しかし実際には、全体的な分析は重要です。私たちの日常的な使用データによると、フッターは依然として Web サイトにとって非常に重要な役割を果たしています。

フッターは Web サイト上にあるため、Web サイトの連絡先情報や Web サイトが販売する製品など、多くの情報をユーザーに伝えるだけでなく、彼のオフラインビジネスなど。したがって、フッターのデザインが簡潔でないと、ユーザーがさまざまな情報を探すときに非常に苦労する可能性があり、Webサイトを閲覧するときにWebサイトが適切に作成されていないと感じさせることになります。ウェブサイトの閲覧に興味がある。
そこで、今後のウェブサイトのデザインプロセスではフッターに注目する必要があるため、今日はフッターをデザインするためによく使われるいくつかの方法を紹介します。競合他社の前で競争力を発揮します。
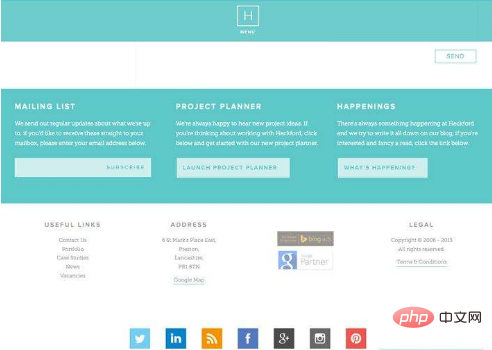
1. ソーシャル メディア アイコンを追加する
# デザインの最初の、そしてより重要な方法は、デザイン プロセス中に一般的に使用されるソーシャル メディア パターンを追加することです。は依然としてソーシャルプラットフォームへの依存度が高く、Webサイトのデザインプロセスにソーシャルプラットフォームのアカウント情報を追加できれば、より多くのユーザーを惹きつけることができるかもしれません。2. フッターに写真を追加する # 多くの Web サイトをデザインする場合、フッターのデザインに関しては、いくつかの企業のアイコンやパターンが追加されることがあります。企業を代表するデザインですが、実はウェブサイトのデザインの段階で、いくつかのパターンを追加してもすぐにユーザーの注目を集めることができません。ユーザーの興味を引くためには、より特徴的な写真を追加するのが最善です。 。
フッターのデザイン時にユーザーの注意を引くもう 1 つの方法は、フッターのデザインにリンクを追加することです。これらのリンクの内容は、Web サイトに関する肯定的なコメント、または製品の肯定的なレビューです。これらのリンクをクリックすると、ユーザーはあなたの Web サイトにさらに感動する可能性があります。
関連する学習に関する推奨事項:Web サイト制作ビデオ チュートリアル
以上がウェブサイトの競争力を高めるためにフッターをデザインする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

