ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでリアルタイムエフェクト表示機能を実装
HTMLでリアルタイムエフェクト表示機能を実装
- 王林転載
- 2020-08-14 17:06:144673ブラウズ

html エフェクトをリアルタイムに表示する機能を実現します
(推奨チュートリアル: html チュートリアル)
以下コードは新しいページを開いて、テキスト入力フィールドでコードの効果を確認できます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
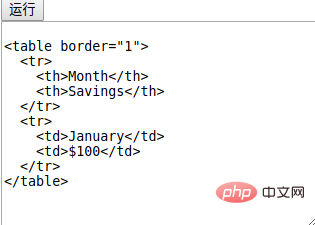
</html>以下に示すように、テキスト入力ボックス内の表が入力した内容です
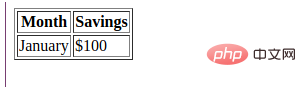
効果は次のとおりです。

次の図は、新しいページの表示効果を示しています

#同様に、現在のページで効果を表示できます。コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
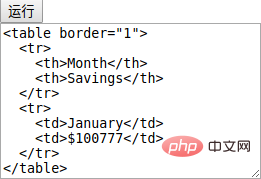
</html>効果は次のとおりです:

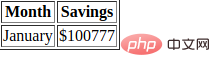
効果の表示:
 #
#
以上がHTMLでリアルタイムエフェクト表示機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

