ホームページ >バックエンド開発 >PHPチュートリアル >詳細説明 2: PHP と Web ページ間の対話の例
詳細説明 2: PHP と Web ページ間の対話の例
- coldplay.xixi転載
- 2020-08-07 16:30:172756ブラウズ

#まえがき
フォームについては、「PHP 学習ノート - PHP と Web ページの相互作用」のメモで説明されています。 1" 入力フィールドマーク、選択フィールドマーク、テキストフィールドマークの書き方など、フォームの一部の属性。以下の内容は、各種コントロールの値の取得など、フォームデータの取得方法やPHPデータの転送方法についてです。 。関連する学習の推奨事項:php プログラミング (ビデオ)
フォームを挿入
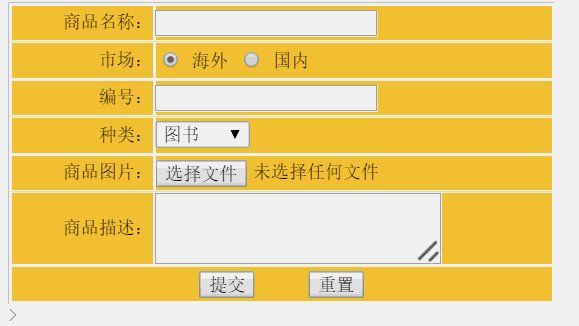
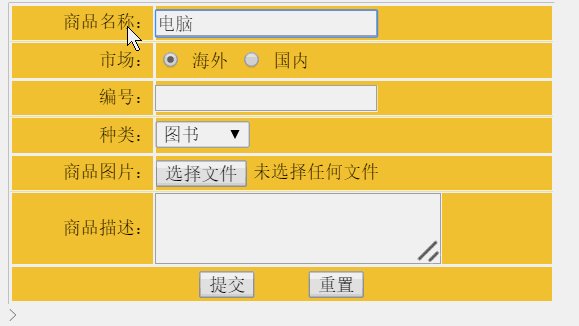
フォームを送信する前にフォームが必要です。フォームが作成された後、フォームを Web ページに挿入できます。コードは次のとおりです。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>在普通的Web页中插入表单</title>
<style type="text/css">
body,td,th {
font-size: 12px;
}
</style>
</head>
<body>
<form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
<table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">商品名称:</td>
<td height="25" align="left"><input name="product" type="text" id="user" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">市场:</td>
<td height="25" colspan="2" align="left"><input name="from" type="radio" value="海外" checked>
海外
<input type="radio" name="from" value="国内">
国内</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">编号:</td>
<td width="289" height="25" colspan="2" align="left"><input name="code" type="text" id="code" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">种类:</td>
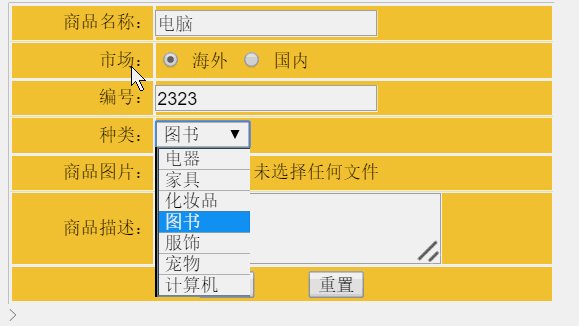
<td height="25" colspan="2" align="left"><select name="select">
<option value="电器">电器</option>
<option value="家具">家具</option>
<option value="化妆品">化妆品</option>
<option value="图书" selected>图书</option>
<option value="服饰">服饰</option>
<option value="宠物">宠物</option>
<option value="计算机">计算机</option>
</select></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品图片: </td>
<td height="25" colspan="2" align="left"><input name="photo" type="file" size="20" maxlength="1000" id="photo"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品描述: </td>
<td height="25" colspan="2" align="left"><textarea name="intro" cols="28" rows="3" id="info"></textarea></td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3"><input type="submit" name="submit" value="提交">
<input type="reset" name="submit2" value="重置"></td>
</tr>
</table>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>>
</body>
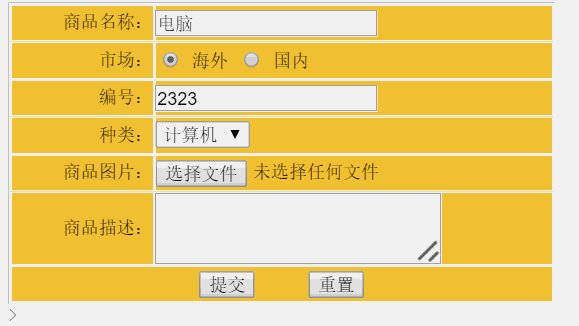
</html>In HTMLおよび 本体の間にフォームを追加> 実行結果:

フォーム データの取得
主な取得方法フォームデータ クロックメソッドには、POST()メソッドとGET()メソッドの2つがあります。以上が詳細説明 2: PHP と Web ページ間の対話の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

