写真のサイズを変更する方法
- coldplay.xixiオリジナル
- 2020-08-04 14:52:5718626ブラウズ
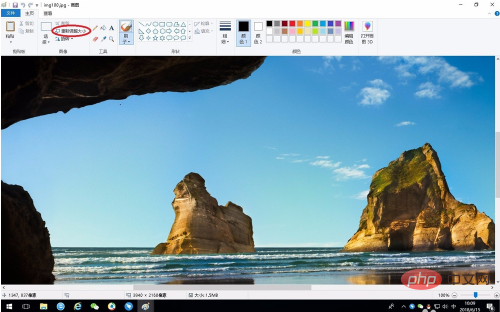
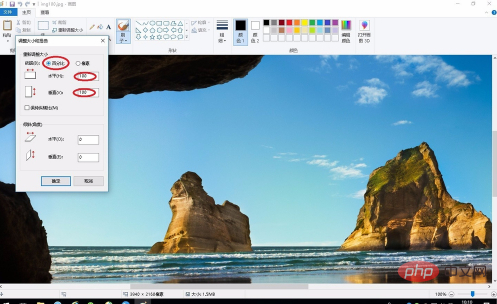
写真のサイズを調整する方法: まず、描画ツールで画像を開いて [サイズ変更] をクリックし、次に [パーセントで調整] をクリックし、入力ボックスで 100 を 20 に変更します。

写真サイズを調整する方法:
1. WINDOWS システムに付属の「ペイント」ツールを使用します。画像を開きます。





以上が写真のサイズを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

