ホームページ >ウェブフロントエンド >jsチュートリアル >JS 再開可能ファイルのアップロード実装チュートリアル
JS 再開可能ファイルのアップロード実装チュートリアル
- Guanhui転載
- 2020-07-30 18:00:543800ブラウズ

私が初めてフロントエンド開発を学び始めたとき、ファイルのアップロードで問題が発生しました。また、中断したポイントからアップロードを再開できるようにしたいと思いました。多くの情報を確認した結果、H5 のファイル API はまさに私たちのニーズを満たしていることがわかりましたが、いくつかの問題も発生したため、同じニーズを持つ友人に役立つように記録しました。
1. まず、ファイル オブジェクトを導入するには、H5 ページにファイル タイプの入力タグを配置する必要があります。
<input type="file" onchange="fileInfo()">
ファイルを選択した後にファイル関連情報を表示します:
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}取得したオブジェクト自体は配列です。ここでは 1 つのファイルのみが選択されています。複数のファイルを選択する必要がある場合は、次のファイルを追加できますこれらは input タグの複数の属性に含めます。ここでブラウザ コンソールを開くと、ファイルの最終変更時刻、ファイル サイズ、ファイル名が出力されていることがわかります。

2. さて、次のメッセージが表示されたら、ファイル オブジェクトを選択した後、ファイルをサーバーにアップロードする必要があります。アップロードするフォーム イベントをシミュレートできます。FormData オブジェクトを導入する必要があります。次に、ファイルのアップロード サイズに関する HTTP 制限のため、アップロードする必要があります。ファイルをチャンクに分割し、サーバー上でファイルを受信します。その後、ブロックが結合されて全体になり、最後にアップロードの進行状況を示すプログレス バーが必要になります。アイデアを明確にした後、実装を開始します。
最初に H5 ページに進行状況バーを配置し、同時にファイル変更を選択するイベントをファイル ブロックをアップロードする関数アップロードに置き換えます (開始)アップロード バイト)、ここでは 0 番目のバイト、つまり先頭からアップロードを開始します:
d51ceac2bf5ec42f9b56b8bd0487dd7a
d2e3cd0a4d399cc573d29cee78bb5379a211cb70e7878dbce34a6f8dc0175647
次に、ファイル ブロック アップロード関数を実装します。
// 文件切块大小为1MB
const chunkSize = 1024 * 1024;
// 从start字节处开始上传
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上传完成
if (start >= fileObj.size) {
return;
}
// 获取文件块的终止字节
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 将文件切块上传
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表单数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上传一块完成后修改进度条信息,然后上传下一块
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}ここでは、ネイティブ JS を使用してサーバーにリクエストを送信し、関数スライス (開始位置、終了位置) を使用してファイルを分割し、ファイル ブロックを FormData オブジェクトにカプセル化してシミュレートします。フォームのファイルアップロード。バックグラウンドでは、PHP を使用してデータを受信します。他のバックエンド言語も使用できます。
<?php // 追加文件块 $fileName = $_FILES['file']['name']; file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND); ?>
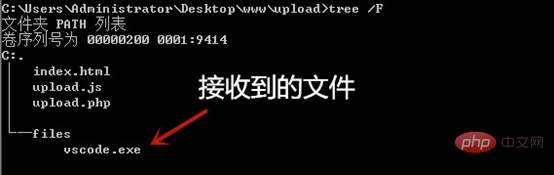
ここでは、新しいフォルダー ファイルを作成し、アップロードされたファイルをここに保存します。取得されたファイル ブロックの内容は、追加 FILE_APPEND の形式になります。そこで、ブラウザを開いてファイルをアップロードします。


// 初始化上传大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 将字符串转化为整数
let start = parseInt(this.responseText);
// 设置进度条
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 开始上传
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服务器发送文件名查询大小
xhr.send(fileObj.name);
}サーバー側で fileSize.php を使用して、アップロードされたファイル サイズをクエリします: <?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查询已上传文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>最後に、H5 ページの input タグの onchange イベントを init() に変更します: <input type="file" onchange="init()">同時に関数をアップロードします。プログレスバーの最大値を繰り返し設定する必要はありません。次のように変更します。
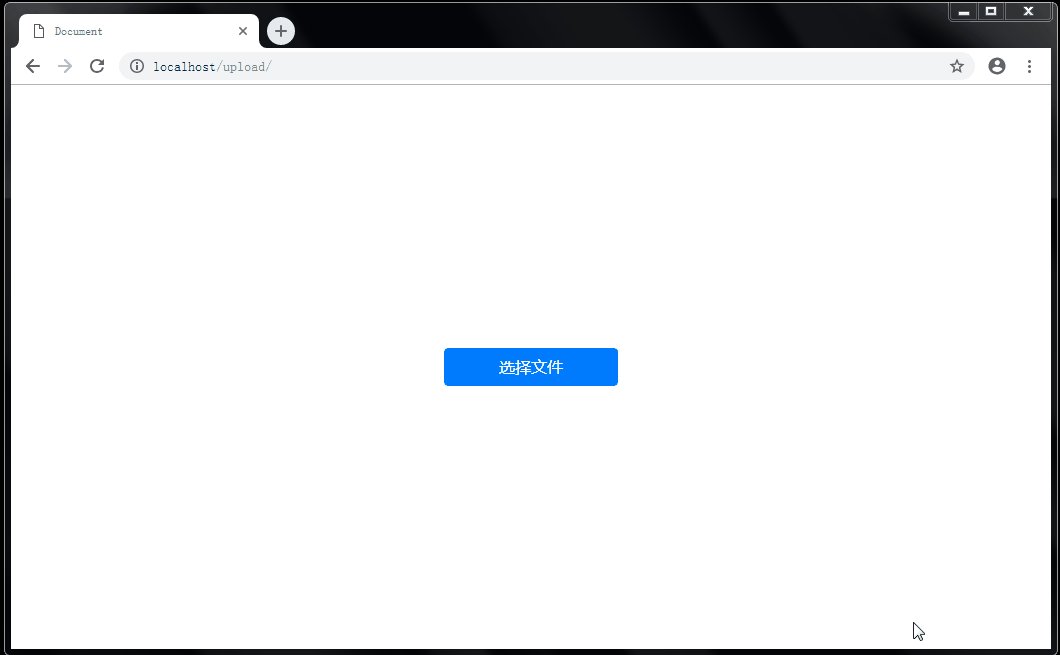
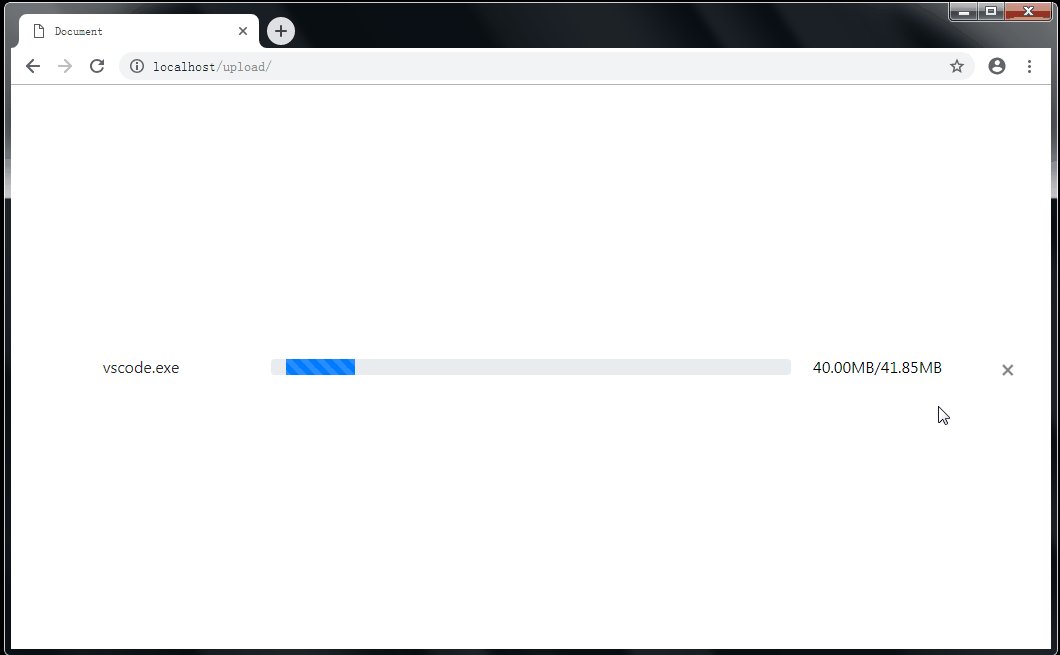
// プログレスバーの情報を変更します。ブロックをアップロードしてから、次のブロックをアップロードします次に、ブラウザを開き、アップロード プロセス中に意図的にブラウザを閉じます。次回同じファイルを選択すると、最初のファイルからアップロードを再開できます。ブレークポイントの位置。 4. ブレークポイントで再開できるファイルアップロード機能は実装されましたが、インターフェースの美化はまだ必要です ここではブートストラップフレームワークを引用していますが、これには jquery が必要です ちなみに jquery の ajax を使用していますネイティブ JS の ajax ではなく、注意が必要です。最も重要なことは、$.ajax の processData プロパティと contentType プロパティを false に設定する必要があることです:document.getElementById('progress').value = 終了;
アップロード(終了);
// POST表单数据
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
});最終的な美化レンダリングは次のとおりです:

JS チュートリアル >>
以上がJS 再開可能ファイルのアップロード実装チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

