ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で画像バレルレイアウトを実装するにはどうすればよいですか? (コード付き)
CSS3で画像バレルレイアウトを実装するにはどうすればよいですか? (コード付き)
- 青灯夜游転載
- 2020-07-14 09:59:183055ブラウズ
この記事では、コード例を通して、CSS3 を使用して画像バレル レイアウトを実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

アイデア:
1. コンテナーの flex レイアウト2. 画像の高さを設定し、改行を超えます
3. flex-grow を設定します: すべての画像の場合は 1; 行全体を埋めるには
4. 画像変形の問題を解決するには、すべての画像に対して object-fit: cover; を設定します
5. コンテナ: 疑似クラス設定後 flex-grow: 9999 ; そして、この値は、最後の行の画像の数が少ない場合に問題を解決するのに十分な大きさです。それでも行全体がいっぱいで、平坦で長すぎます
<!DOCTYPE html>
<script>
window.navigator.appVersion.indexOf('Trident') != -1 && alert('请用谷歌或火狐新版打开!');
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
}
body{
padding: 50px 0;
overflow-x: hidden;
}
.wrap{
display: flex;
flex-wrap: wrap;
}
.wrap img{
margin: 3px;
padding: 5px;
height: 200px;
background: #ccc;
flex-grow: 1;
object-fit: cover;
transition: .3s;
}
.wrap:after{
display: block;
content: '';
flex-grow: 9999;
}
.wrap img:hover{
transform: scale(1.2);
box-shadow: 0 0 20px #fff;
z-index: 9999;
}
</style>
</head>
<body>
<div class="wrap"></div>
<script>
var wrap = document.querySelector('.wrap');
var src = ['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
for(var i=0; i<Math.floor(Math.random()*10+30); i++){
var img = document.createElement('img');
img.src = src[Math.floor(Math.random()*5)];
wrap.appendChild(img);
}
</script>
</body>
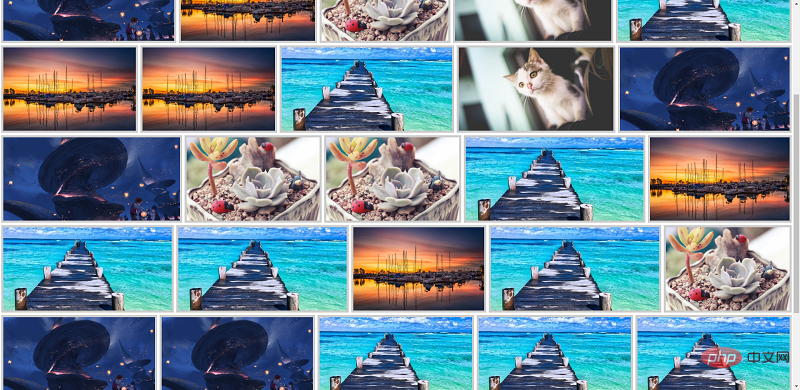
</html>レンダリング:  ##さらにクールな CSS3、html5、JavaScript 特殊効果コードがすべて含まれています:
##さらにクールな CSS3、html5、JavaScript 特殊効果コードがすべて含まれています:
以上がCSS3で画像バレルレイアウトを実装するにはどうすればよいですか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

