ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してすりガラス効果を実現する方法を段階的に説明します。
CSS を使用してすりガラス効果を実現する方法を段階的に説明します。
- 烟雨青岚転載
- 2020-07-10 11:46:066179ブラウズ

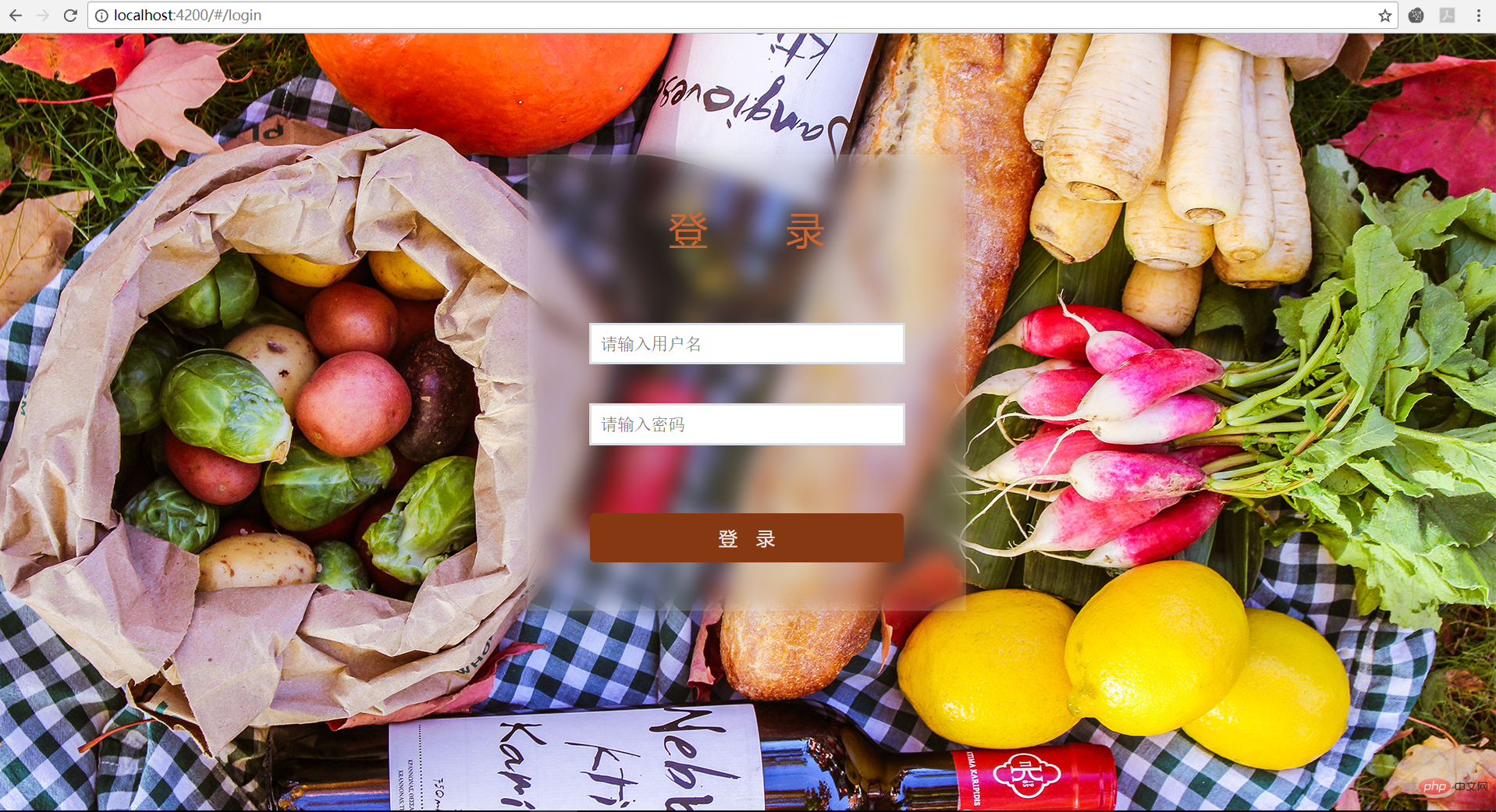
今日ログインインターフェースを作っていたところ、Visionから与えられたページの背景画像が明るすぎて目を引くため、真ん中のログインフォームボックスが表示されなくなってしまいました。ページは非常に目立たず、効果も非常に悪かったです。曇りガラスを作ることの効果を考えたので、皆さんに見てもらえるように共有します。
ページの構造は次のとおりです。
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>CSS フィルター属性には属性値での Blur(f82c6b5ef946c659ca1213c2ec449c8c) 関数を使用すると、すりガラス効果を生成できるので、ログイン フォーム ボックスを強調表示する効果を実現するための 2 つのアイデアがあります。
- # #wrap-box に filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); を使用し、login-box の z-index を親要素の上に浮くように設定して、ページを除きます。ログインフォームボックスがぼやけています。
エキサイティング! この方法は機能するようですが、効果は期待されたものではなく、ログイン ボックスもぼやけています。理由は次のとおりです:
#ログインボックスの後ろの部分のみをぼかします。解決策は、ログイン ボックスの下に重複する要素を追加し、この要素に filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); を適用することです。疑似要素の使用を選択できます:
-
.login-box::before{ content:''; position:absolute; top:0; left:0; right:0; bottom:0; filter:blur(10px) contrast(.8); z-index:-1; }
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}
#読んでいただいた皆様、ありがとうございます。多くの利益が得られることを願っています。 
この記事は、https://blog.csdn.net/buttonChan/article/details/79889372
から転載されたものです。推奨チュートリアル: 「
CSS チュートリアル」
以上がCSS を使用してすりガラス効果を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

