Javascript の ssm+vue フロントエンドとバックエンド分離フレームワークの統合実装

序文
この記事は Spring SpringMVC Mybatis の背景に関するものです開発 フレームワーク (maven ベース) と vue フロントエンド フレームワーク (webpack ベース) のプロジェクト統合が導入されています。個別の ssm プロジェクトと vue プロジェクトの構築はこの記事の焦点ではありませんが、次の重要な点に焦点を当てています。二人のやりとり。関連する学習の推奨事項:
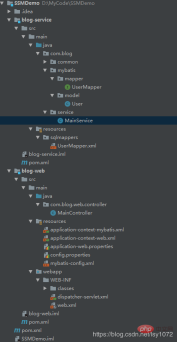
SSM## プロジェクト構造
 説明
説明
Vue
 ##2. ご覧のとおり、これは webpack を使用した標準ビルドです。 vue プロジェクト
##2. ご覧のとおり、これは webpack を使用した標準ビルドです。 vue プロジェクト
重要な点は、フロントエンドとバックエンドの相互作用です。 -エンドの対話は、フロントエンドがバックエンド インターフェイスにアクセスできるようになり、バックエンドの戻りデータを正常に受信できるようになること以外の何ものでもありません。構成プロセスでは、バックエンド インターフェイス アドレスの構成とクロスドメインの問題の 2 つの点に注意する必要があります。
バックエンド インターフェイス アドレスの構成vue では、axios を使用して Ajax リクエストを送信し、バックグラウンドと対話します。 .js axios のデフォルトのアクセス アドレスを設定します。
追加// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axiosを src/main.js ファイルに追加します。すべての axios とバックグラウンドのデフォルトのリクエスト アドレスとして http://127.0.0.1:8080/blog/api を設定します。ポート番号は 8080 で、vue プロジェクトのデフォルトのポート番号も 8080 であるため、vue プロジェクトのデフォルトのアクセス ポート番号を 8090 に変更する必要があります (バックグラウンド ポートと競合しません)。 config/index.js を変更します
 テスト コード:
テスト コード:
created:function(){
var data = Qs.stringify({});
this.$axios
.post('/check', data)
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$notify({
title: '成功',
message: successResponse.data.message,
type: 'success'
});
}else{
this.$notify({
title:"失败",
message:successResponse.data.message,
type:'error'
})
}
})
.catch(failResponse => {})
}設定後、プロジェクトを実行しますフロントエンドが依然としてバックエンド インターフェイスにアクセスできないことが判明し、次のエラーが発生しました。クロスドメインの問題があることがわかります。

クロスドメインの問題については、SpringMVC がアノテーションを提供します@ CrossOrigin はこの問題を処理します (@CrossOrigin が何をするのか知りたい場合は、Spring の @CrossOrigin アノテーションの原則を参照してください)。 @CrossOrigin を対応するインターフェイスに追加するだけで済みます (グローバル設定を通じて設定することもできますが、これは追加されません)ここで紹介します)。
MainController.java:
package com.blog.web.controller;
import com.blog.common.Result;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/blog/api")
public class MainController {
private Logger logger = Logger.getLogger ( MainController.class );
@RequestMapping ( value = "/check", method = RequestMethod.POST )
@ResponseBody
@CrossOrigin
public Result check () {
logger.info("MainController run");
Result result = new Result();
result.setMessage("SSM vue前后端框架搭建成功");
return result;
}
}プロジェクトを再起動すると、正しい結果が返されます。
ソース コード
フロントエンド コード: VueDemo
この記事はこれで終わりですssm vue の前後 これで、エンドサイド分離フレームワークの統合と実装に関する記事 (ソースコード添付) は終了です。
以上がJavascript の ssm+vue フロントエンドとバックエンド分離フレームワークの統合実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7916
7916 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29


