ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 地理位置情報 API を学ぶ
JavaScript 地理位置情報 API を学ぶ
- coldplay.xixi転載
- 2020-07-08 16:40:262935ブラウズ

Web 開発プログラマにとって、開発作業で最も興味深い側面の 1 つは、地理的位置情報を取得することです。想像してみてください。ユーザーがあなたの Web ページをどこで閲覧しているか?プログラマーは、ユーザーの地理的位置情報に基づいて、Web サイトの言語や特定の製品の紹介などを調整できます。以下で説明するのは、ブラウザーの JavaScript 地理位置情報 API を使用して詳細な地理情報を取得することです。
関連する学習の推奨事項: JavaScript ビデオ チュートリアル
ブラウザが地理位置情報 API をサポートしているかどうかを確認してください
現在主流のすべてのブラウザはすでに対応していますJavaScript 地理位置情報 API が適切にサポートされています。しかし、それでも納得できない場合は、地理位置情報 API のサポートを確認する最良の方法は、ブラウザの機能をテストすることです。
if("geolocation" in navigator) {
//w00t!
}
else {
alert("很不幸!你的浏览器并不支持Geolocation API功能");
}ブラウザが位置情報 API をサポートしているかどうかを判断するには、navigator.geolocation オブジェクトを確認し、単に # を使用するのではなく in を使用することが最も重要です。 ##if(navigator.geolocation)、後者は地理位置情報オブジェクトを初期化し、デバイス リソースを占有/ロックする可能性があるため、これは非常に重要です。
navigator.geolocation.getCurrentPosition メソッドは、詳細な位置情報を取得するための最も重要なインターフェイスです:
if("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
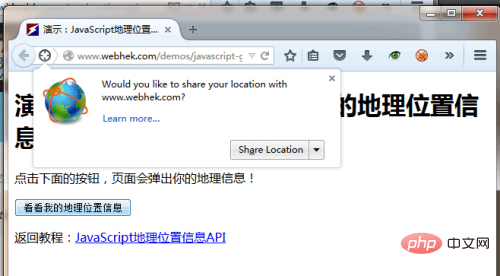
}呼び出し後このメソッドの後 (リクエストが成功すると、パラメーターで指定したコールバック メソッドが実行されます)、ブラウザーはプログラムによる地理的位置情報の取得を許可するかどうかをユーザーに尋ねます:

// "Position" object
{
coords: { "Coordinates" object
accuracy: 65,
altitude: 294.4074401855469,
altitudeAccuracy: 10,
heading: -1,
latitude: 43.01256284360166,
longitude: -89.44531987692744,
speed: -1
},
timestamp: 1429722992094269
}この地理的位置情報 (地理的経度と緯度の座標) では十分ではないと思われる場合は、これらの地理的座標がどの国または都市に属しているかを知りたい場合は、他のサードパーティのデータベースに問い合わせる必要があります。ここでは詳細には触れません。 この地理的位置情報 API は、多くのモバイル アプリケーションで最も一般的な API アプリケーションであり、Web プログラマーとして必須の知識とスキルのはずです。幸いなことに、現在、一般的なブラウザはすべてこのテクノロジーをサポートしています。楽しいプログラミングを! 以上がJavaScript 地理位置情報 API を学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

