ホームページ >ウェブフロントエンド >jsチュートリアル >Web プログラマーにとって不可欠な Console オブジェクトの 9 つのメソッド
Web プログラマーにとって不可欠な Console オブジェクトの 9 つのメソッド
- coldplay.xixi転載
- 2020-07-06 16:47:262175ブラウズ
1. 情報を表示するコマンド
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>最も一般的に使用されるのは console.log です。
関連する学習の推奨事項: javascript ビデオ チュートリアル
2: プレースホルダー
コンソール 上記の集中は printf プレースホルダー形式をサポートします。プレースホルダーは次のとおりです: 文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、およびオブジェクト (%o)
<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>効果:

3. 情報のグループ化
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
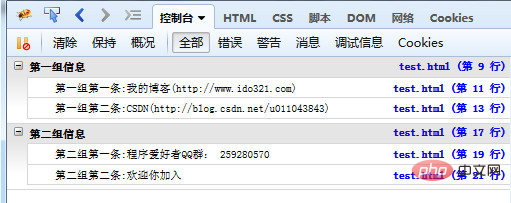
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.webhek.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 259280570");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>効果:

4. オブジェクトの情報の表示
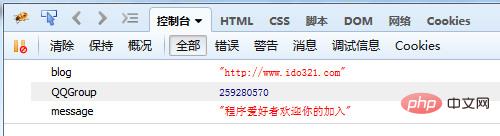
console.dir()オブジェクトのすべてのプロパティとメソッドを表示できます。
<script type="text/javascript">
var info = {
blog:"http://www.webhek.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>効果:

5. 特定のノードのコンテンツを表示します
console.dirxml() は、特定のノードの内容を表示するために使用されます。 Web ページの一部 ノードに含まれる html/xml コード。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p id="info">
<h3>我的博客:www.webhek.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</p>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>6. 変数が true かどうかを判断する
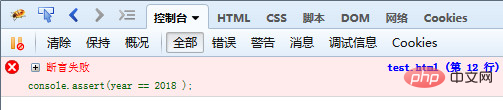
console.assert() は、式または変数が true であるかどうかを判断するために使用されます。結果が「いいえ」の場合、対応するメッセージがコンソールに出力され、例外がスローされます。
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>1 は 0 以外の値 (true) ですが、2 番目の判定が false の場合、コンソールにエラー メッセージが表示されます

7 . トラッキング機能が軌跡を呼び出します。
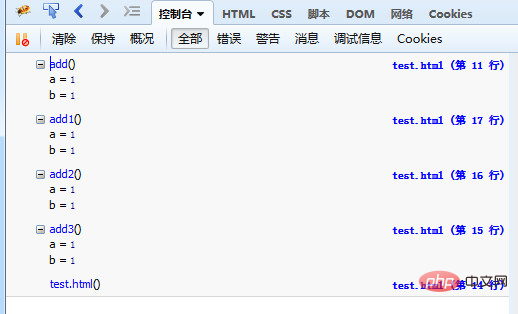
console.trace() は、関数の呼び出しトレースを追跡するために使用されます。
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>コンソール出力情報:

8. タイミング関数
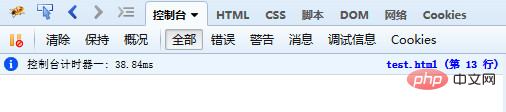
console.time() および console.timeEnd() を使用して、コードの実行時間を表示します。
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>実行時間は 38.84ms

9 console.profile()のパフォーマンス分析
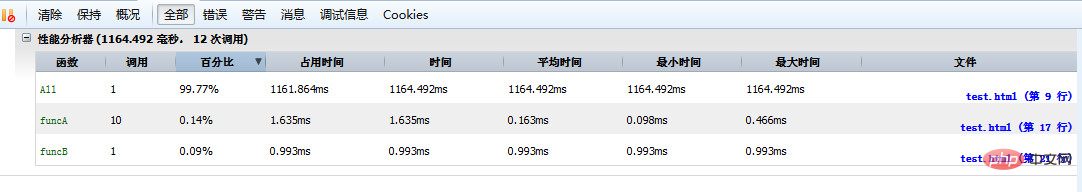
パフォーマンス分析(Profiler)はプログラムの各部分の実行時間を分析して、ボトルネックがどこにあるのかを特定します。使用されるメソッドは console.profile() です。
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>出力は次のとおりです:

以上がWeb プログラマーにとって不可欠な Console オブジェクトの 9 つのメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。