ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで背景をぼかした効果を実現する方法
CSSで背景をぼかした効果を実現する方法
- 王林転載
- 2020-07-04 17:59:294285ブラウズ

通常の背景ぼかし
(推奨チュートリアル: css クイック スタート)
使用できません美しさのために、背景の前のテキストはぼかされており、filter属性はdiv全体の子孫を作成し、白い境界線を持ちます。つまり、この効果は得られません。どうやってするの?擬似要素を使用することで、白いエッジの問題も解決できます。
実装アイデア:
親コンテナに背景を設定し、相対位置を使用して擬似要素の重なりを容易にします。 :after では、背景を継承し、ぼかしを設定し、親要素を覆うように絶対的に配置するだけです。こうすることで、親コンテナ内の子要素はブラーの影響を受けません。擬似要素のぼやけ度は親要素の子孫に継承できないためです。
htmlレイアウト
<div class="bg"> <div class="drag">like window</div> </div>
cssコード:
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}もちろん、上記のコードを読むと、親要素の下に子要素があることがわかります。コンテナも絶対配置を使用する必要がありますが、その後のレイアウトには影響しませんので、自由に使用してください。注意すべき点は、z-index を使用して階層関係を決定するには、子孫要素 (つまり、ここではドラッグ) が最上位にあることを確認する必要があることです。そうしないと、子孫要素のテキストが表示されません。
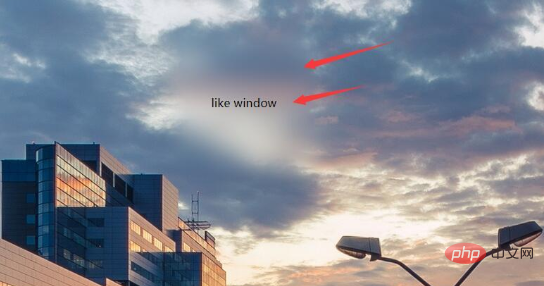
エフェクト:

背景の部分的なぼかし
先ほどのエフェクトと比較すると、背景の部分的なぼかしが見られます。背景は比較的シンプルです。このとき、親要素は擬似要素をぼかす設定をする必要は全くありません。上記のコードと直接同様に、子要素はぼかされますが、子要素の子孫はぼかされない可能性があります (これに注意してください。解決策は前の効果で説明したとおりです)。
HTML レイアウト:
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>css コード:
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
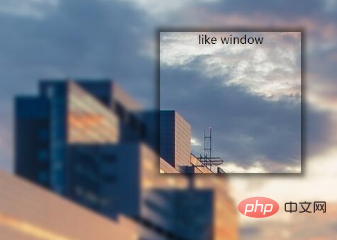
}効果は次のとおりです:

背景の一部が透明です
背景の一部が透明です この効果は簡単でも難しくもありません。重要なのは、background:inherit 属性を適用することです。ここで変換を使用して垂直方向の中央に配置することはできません。フレックス レイアウトを選択する必要があります。ここでtransform属性を使用すると、背景もオフセットされます。このように、局所的な明確な効果はありません。
html レイアウトは上記と同じです。
CSS コード:
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
}効果:

以上がCSSで背景をぼかした効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

