ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxを深く理解する(詳細な画像とテキストの説明)
ajaxを深く理解する(詳細な画像とテキストの説明)
- 烟雨青岚転載
- 2020-07-03 11:42:114536ブラウズ

1.1 ajax とは:
- Ajax は「Asynchronous Javascript And XML」(非同期 JavaScript および XML) です。インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指します。 Ajax = 非同期 JavaScript および XML (標準ユニバーサル マークアップ言語のサブセット)。 Ajax は Web ページを使用して、バックグラウンドでサーバーと少量のデータを交換することで非同期更新を実現できます。これは、Web ページ全体をリロードしなくても (更新テクノロジなし)、Web ページの一部を更新できることを意味します。従来の Web ページ (Ajax を使用しない) では、コンテンツを更新する必要がある場合、Web ページ全体をリロードする必要があります。
1.2Ajax アプリケーションのシナリオ:
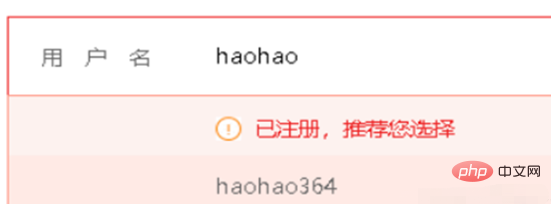
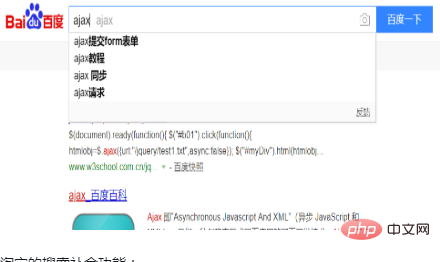
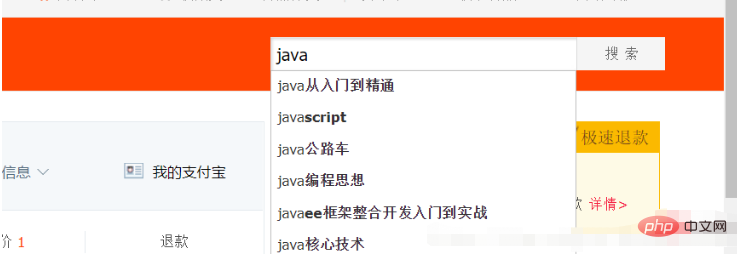
1.2.1 ユーザー名が登録されているかどうかを確認します: 多くのサイト登録ページには、ユーザー名が存在するかどうかを自動的に検出するフレンドリーなプロンプトが表示されます。この機能のページ全体は更新されませんが、ユーザーが入力したユーザー名がデータベースに存在するかどうかを照会するためにサーバーとデータを非同期に交換できます。



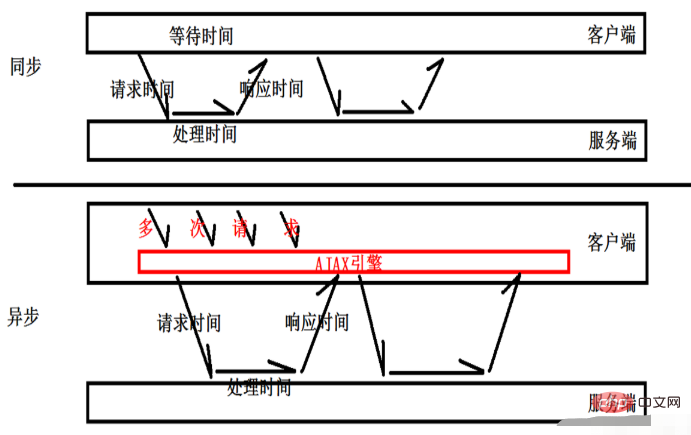
1.3同期モードと非同期モードの違い:
- 同期モードでリクエストを送信します。リクエストを送信するには、リクエストを送信する前に、応答が返されるまで待つ必要があります。次のリクエスト このリクエストに対する応答がなく、次のリクエストを送信できない場合、クライアントは常に待機状態になります。
- リクエストを非同期に送信: 応答が返されるのを待たずにリクエストを送信します。次のリクエストはいつでも送信できます。つまり、待つ必要はありません。

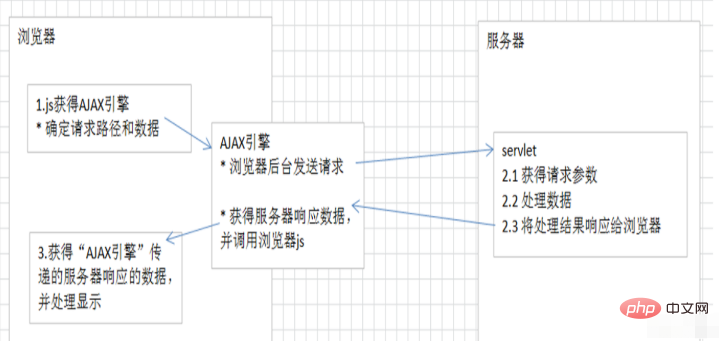
1.4 Ajax の原理分析:

- AJAX エンジンは、ブラウザのアドレス バーを更新せずに非同期リクエストを送信します。
- JavaScript を使用してブラウザの組み込み AJAX エンジン (XMLHttpRequest オブジェクト) を取得します
- js を使用してリクエスト パスとリクエスト パラメータを決定します
- AJAX エンジン オブジェクトはリクエスト パスとリクエスト パラメータに従ってリクエストを送信します
- サーバーはリクエストを受信しますAjax エンジンから取得して処理します。
- #サーバーはリクエスト パラメーター データを取得します
- サーバーはリクエスト ビジネスを処理します (ビジネス レイヤー コードを呼び出します)
- サーバーは Ajax エンジンにデータで応答します
- Ajax エンジンはサーバーから応答されたデータを取得し、JavaScript コールバックを実行することでブラウザ ページの特定の場所にデータを更新しますfunction:
- Ajaxエンジンに設定してコールバック関数でサーバーの応答データを取得
- JavaScriptを使用して指定した場所に応答データを表示し、部分的に変更しますページデータを更新し、部分的なリフレッシュを実現します。
2.1js ネイティブ Ajax:
- js ネイティブ Ajax 開発手順:
Ajax エンジン オブジェクトの作成
Ajax エンジン オブジェクトのリスニングをバインドします (リスニング サーバーはエンジンにデータで応答しました)
送信アドレスをバインドする
リクエストを送信する
応答データをリッスンして処理する
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步请求点击事件
function sendRequest() {
//js刷地址栏请求服务器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//异步请求点击事件
function sendAsynRequest() {
//1.创建ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.设置回调函数,目的是处理服务器完全返回的数据
xmlHttp.onreadystatechange = function () {
/**
* 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用
* ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4
* 0:请求未初始化
* 1:服务器连接已建立
* 2:请求已接收
* 3:请求处理中
* 4:请求已完成,且响应已就绪
* 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。
* ajax引擎通信转态码为4和http通信转态码为200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//获取响应数据
var content = xmlHttp.responseText;
alert(content);
}
}
//3.设置请求路径和请求参数
/**
* xmlHttp.open(method,url)
* method,请求方法,get或post请求
* url:请求路径
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="发送同步请求" onclick="sendRequest();"/>
<input type="button" value="发送异步请求" onclick="sendAsynRequest();"/>
</body>
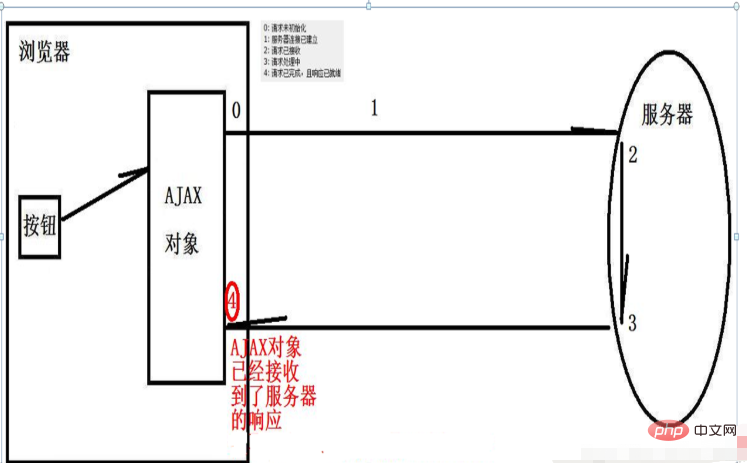
</html>rrree2.2 Ajaxエンジン接続ステータスreadyState値0~4変更処理:

- 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
这里状态值4只能说明接收到了服务器的响应服务器处理ajax请求结束,但是不能代表正确的获取了服务器的响应,需要配合http状态码200两个条件就可以说明正确的获取了服务器响应。只有这两个条件满足,xmlhttp.responseText才可以获取到正确的响应数据。
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("响应数据" + xmlhttp.responseText);
}
}
};
感谢大家的阅读,希望大家收益多多。
本文转自:https://blog.csdn.net/Huangyuhua068/article/details/82889614
推荐教程:《JS教程》
以上がajaxを深く理解する(詳細な画像とテキストの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

