ワンクリックでhtml/css/jsをsublimeでフォーマットする方法
- 藏色散人転載
- 2020-07-02 11:56:127838ブラウズ
sublime の次のチュートリアル コラムでは、sublime の html/css/js のワンクリック フォーマットを紹介します。困っている友人の役に立てば幸いです。



# にあります。
##注意: 間違いやすいです。 ブロガーが初めてこのプラグインを使用したとき、Ctrl SHIFT H キーを押しても機能しませんでした。このプラグインが Node.js に依存していることがわかり、Node をダウンロードする必要がありました。 js (node.js をダウンロードするのにレベルは必要ありません。低すぎます)
node.js ダウンロード アドレス: http://nodejs.cn/download/
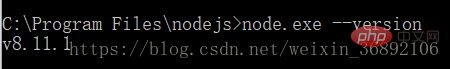
ダウンロード後、cmd を使用して、ダウンロードしたファイルを入力しますディレクトリに移動し、node.exe --version
 この方法で、node.js が正常にインストールされました。
この方法で、node.js が正常にインストールされました。
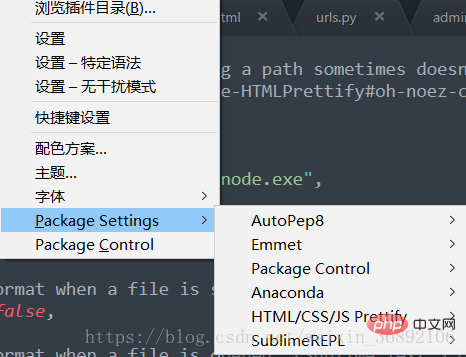
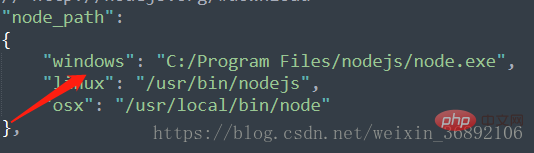
次に、sublime の設定 > パッケージ設定 > html/css/js prettify > plugin-options-default の
 赤いマークを変更します。これをノードのインストール アドレスに設定します。
赤いマークを変更します。これをノードのインストール アドレスに設定します。
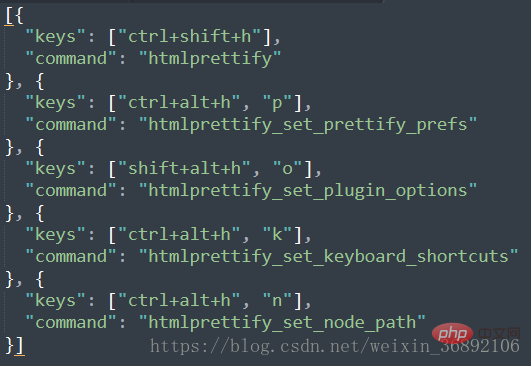
ctrl Shift h を再度使用して、html/css/js をフォーマットします。
ps:
ホットキーの競合が発生する可能性があります。Sogou 入力を使用します。 ctrl Shift h を使用して Sogou 入力メソッドのスキンを変更する方法です。使用する前に、コンピューターに付属の入力メソッドで英語に切り替える必要があります。
以上がワンクリックでhtml/css/jsをsublimeでフォーマットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

