ホームページ >ウェブフロントエンド >htmlチュートリアル >知っておくべき HTML 最適化のヒント
知っておくべき HTML 最適化のヒント
- 青灯夜游転載
- 2020-07-01 10:49:582521ブラウズ

Web ページのパフォーマンスを向上させる方法について、多くの開発者は、JavaScript、画像の最適化、サーバー構成、ファイル圧縮、CSS の調整など、さまざまな側面から始めます。 HTML は、Web インターフェイスの開発に必要な中心的な言語であるにもかかわらず、ボトルネックに達していることは明らかです。 HTML ページの負荷もますます重くなっています。ほとんどのページには平均 40K のスペースが必要です。たとえば、一部の大規模 Web サイトには数千の HTML 要素が含まれており、ページ サイズはさらに大きくなります。
HTML コードの複雑さとページ要素の数を効果的に軽減する方法。この記事は主にこの問題を解決します。ページの読み込みを高速化する、簡潔で明確な HTML コードをさまざまな側面から記述する方法を紹介します。 . 、さまざまなデバイスで適切に実行できます。
設計および開発プロセスでは、次の原則に従う必要があります:
構造の分離: スタイル コンテンツではなく、HTML を使用して構造を追加します。 ;
整理整頓: コード検証ツールをワークフローに追加し、ツールまたはスタイル ウィザードを使用してコードの構造と形式を維持します。新しい言語: 要素の構造とセマンティック マークアップを取得します。
アクセシビリティの確保: ARIA 属性やフォールバック属性などを使用します。
テスト: Web サイトが複数のデバイスで適切に動作し、使用できるようにします。エミュレータとパフォーマンスツール。
- ##HTML、CSS、JavaScript の関係
 HTML はページ構造を調整するために使用され、コンテンツのマークアップ言語。 HTML を使用してスタイル コンテンツを変更したり、ヘッダー タグにテキスト コンテンツを入力したりすることはできないため、コードが長く複雑になります。代わりに、CSS を使用してレイアウト要素と外観を変更する方が適切です。
HTML はページ構造を調整するために使用され、コンテンツのマークアップ言語。 HTML を使用してスタイル コンテンツを変更したり、ヘッダー タグにテキスト コンテンツを入力したりすることはできないため、コードが長く複雑になります。代わりに、CSS を使用してレイアウト要素と外観を変更する方が適切です。
HTML 要素のデフォルトの外観は、ブラウザのデフォルトのスタイル シートによって定義されます。たとえば、Chrome では、h1 タグ要素は 32 ピクセル倍の太字フォントでレンダリングされます。 3 つの一般的なデザイン ルール:
HTML を使用してページ構造を構築し、CSS を使用してページのプレゼンテーションを変更し、JavaScript を使用してページ機能を実装します。 CSS ZenGarden は動作の分離を非常にうまく示しています。
- CSS または JavaScript で実現できる場合は、使用する HTML コードを減らしてください。
- CSS ファイルと JavaScript ファイルは HTML とは別に保存します。これはキャッシュとデバッグに役立ちます。
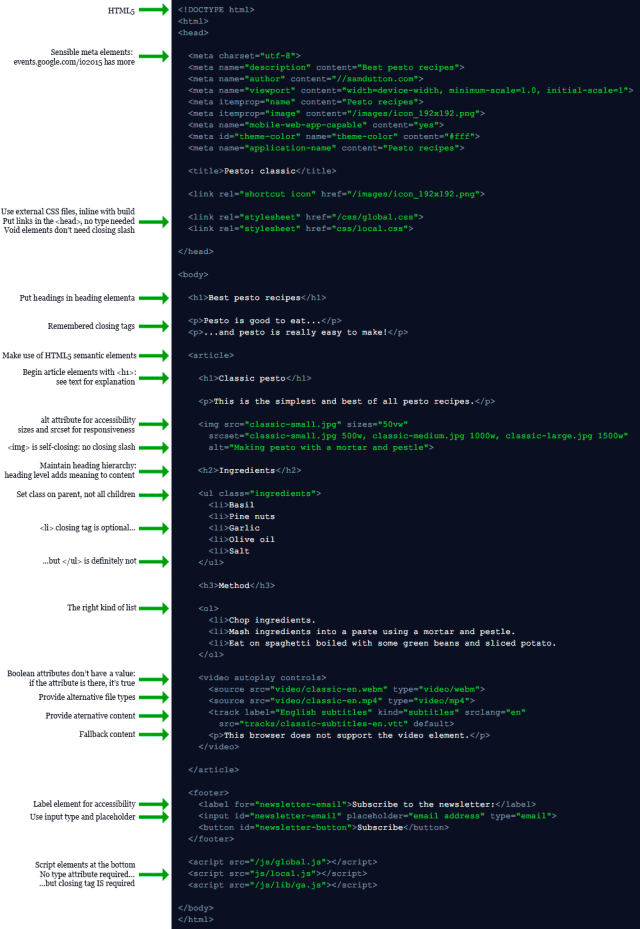
- ドキュメント構造は次のように最適化することもできます: HTML5 ドキュメント タイプを使用します。以下は空のファイルです:
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
次のように、ドキュメントの先頭で CSS ファイルを引用します。 <head>
<title>My pesto recipe</title>
<link rel="stylesheet" href="/css/global.css">
<link rel="stylesheet" href="css/local.css">
</head>
これら 2 つの方法を使用すると、ブラウザは HTML コードを解析する前に CSS 情報を準備します。これは、ページ読み込みパフォーマンスの向上に役立ちます。
ページ下部の本文終了タグの前に JavaScript コードを入力します。これにより、ブラウザは JavaScript コードを解析する前にページを読み込むため、ページの読み込み速度が向上します。JavaScript を使用すると、有益な効果が得られます。ページ要素への影響。
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
Defer 属性と async 属性を使用する: async 属性を持つスクリプト要素は、順番に実行されることを保証できません。
ハンドラーは JavaScript コードに追加できます。 HTML インライン コードには決して追加しないでください。たとえば、次のコードはエラーが発生しやすく、保守が困難です:
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
次のような記述方法が適切です。
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();検証
Web ページを最適化する 1 つの方法それは、ブラウザが不正な HTML コードを処理できるということです。合法的な HTML コードはデバッグが簡単で、メモリ使用量やリソース消費量が少なく、解析しやすく、レンダリングや実行が高速です。違法な HTML コードがあると、レスポンシブ デザインの実装が非常に困難になります。
テンプレートを使用する場合、法的な HTML コードは非常に重要です。テンプレートが単独では正常に動作しても、他のモジュールと統合するとさまざまなエラーが報告されることがよくあります。したがって、HTML コードの品質を確保する必要があります。次の対策:
ワークフローに検証機能を追加します。HTMLHint や SublineLinter などの検証プラグインを使用すると、コード エラーの検出に役立ちます。
- HTML5 ドキュメント タイプを使用する
- HTML の階層構造が保守しやすいようにし、要素が開いたままの状態でネストされるのを避けます。
- 各要素の終了タグを必ず追加してください。
- 不要なコードを削除します。自己終了要素の終了タグを追加する必要はありません。ブール属性に値を割り当てる必要はありません。値が存在する場合は、True になります。
- コード形式 形式の一貫性により、HTML コードの読み取り、理解、最適化、デバッグが容易になります。
セマンティック タグ
セマンティックとは、意味に関連するものを指します。HTML では、ページのコンテンツからセマンティックを確認できます。要素と属性の名前は、要素と属性の役割を表します。ある程度の内容と機能。 HTML5 では、1aa9e5d373740b65a0cc8f0a02150c53、c37f8231a37e88427e62669260f0074d、c787b9a589a3ece771e842a6176cf8e9 などの新しいセマンティック要素が導入されています。
コードを読みやすくするために、コードを記述する適切な要素を選択してください:
4a249f0d628e2318394fd9b75b4636b1(c1a436a314ed609750bd7c7d319db4da,684271ed9684bde649abda8831d4d355…) を使用してください。タイトル、ff6d136ddc5fdfeffaf53ff6ee95f185 または c34106e0b4e09414b63b2ea253ff83d6 実装リストを示します
注意使用23c3de37f2f9ebcb477c4a90aac6fffd 标签之前应添加4a249f0d628e2318394fd9b75b4636b1标签;
选择合适的HTML5语义元素如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d,c787b9a589a3ece771e842a6176cf8e9,15221ee8cba27fc1d7a26c47a001eb9b;
使用e388a4556c0f65e1904146cc1a846bee描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签替代5a8028ccc7a7e27417bff9f05adf5932和a4b561c25d9afb9ac8dc4d70affff419标签。
使用2e1cf0710519d5598b1f0f14c36ba674元素,输入类型,占位符及其他属性来强制验证。
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<div>Name: <input type="text" id="name"></div>
换种写法会更好:
<div> <label for="name">Name:</label><input type="text" id="name"> </div>
布局
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
使用e388a4556c0f65e1904146cc1a846bee元素修饰文本,而不是布局;默认e388a4556c0f65e1904146cc1a846bee是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用0c6dc11e160d3b678d68754cc175188a分行,可以使用block元素或CSS显示属性来代替。
避免使用f32b48428a809b51f04d3228cdf461fa来添加水平线,可使用CSS的border-bottom 来代替。
不到关键时刻不要使用div标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
CSS
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
推荐教程:《HTML教程》
以上が知っておくべき HTML 最適化のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

