ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでポップアップレイヤー効果を実現するにはどうすればよいですか? (コード解析)
JavaScriptでポップアップレイヤー効果を実現するにはどうすればよいですか? (コード解析)
- 青灯夜游転載
- 2020-06-30 10:17:262714ブラウズ

何かをするために特定の Web サイトにアクセスしたいとき、コンテンツにアクセスする前に登録とログインを求められることがよくあります。現在、多くの Web サイトでは次のような問題が発生しています。マスク レイヤーの効果は、背景が透明な黒いマスクで Web サイト全体を覆い、ログイン ボックスがポップアップして画面の中央に固定されることです。この実用的でシンプルな効果を今すぐ実践してください。 PS: これは私が勉強した後に練習したデモです!
まず、ログインをシミュレートするボタンが必要です:
<button>登录</button>

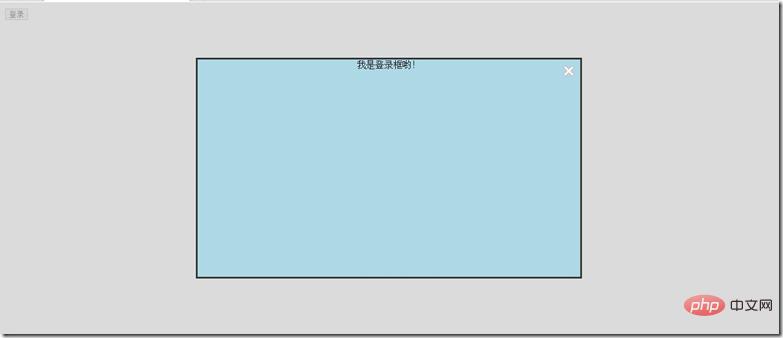
次に、このボタンをクリックしてそのような効果を実現します:

上の図から、灰色の背景がマスク レイヤで、水色の領域がログイン ボックスがある場所であることがわかります。 OK、まず HTML 構造と CSS スタイルを見てみましょう:
<div></div> //遮罩层 <div> //登陆框包裹层 <div> //表单内容 <div>点击关闭</div> //关闭按钮 我是登录框哟! </div> </div>
ここでは HTML 構造を取り出してそれについて説明しますが、以下では JS を通じてそれらを作成するため、これは便宜上のものです。私たちの理解では、HTML ファイルに配置する必要はありません。
CSS スタイル:
#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:0;
top:0;
z-index:1000;
}
#login{
position:fixed;
z-index:1001;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
}
ログイン ボックスを除くすべてのページ コンテンツをマスク レイヤーでカバーする必要があるため、CSS スタイルの z-index 属性に注意する必要があります。したがって、ログイン ボックスのレベルが最高であり、マスク レベルも最高であることを確認する必要があるため、これら 2 つの z-index 属性値は通常比較的高い値に設定されますが、マスク レイヤーログイン ボックスより 1 つ少ないレイヤーです。もう 1 つのポイントは、マスク レイヤは透明でなければならないということです。そうでないと、見た目が悪すぎてユーザー エクスペリエンスが非常に悪くなります。
JS 実装コード:
function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div>
<div>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}
このメソッドは、JS を介してイベント バインディングでこれらのタグを動的に作成および削除し、その id 属性と style 属性を設定します。もちろん、最初に HTML ファイルに HTML 構造を配置し、デフォルトで非表示にしてから、イベント バインディングで表示と非表示を制御することもできます。
その他のポップアップ レイヤーの特殊効果コードについては、次を参照してください: js コードの特殊効果 列
以上がJavaScriptでポップアップレイヤー効果を実現するにはどうすればよいですか? (コード解析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

