ホームページ >WeChat アプレット >WeChatの開発 >WeChat アプレットの Button コンポーネントを迅速に実装する
WeChat アプレットの Button コンポーネントを迅速に実装する
- hzc転載
- 2020-06-28 10:19:426816ブラウズ
Button コンポーネントは WeChat アプレットに存在します
Button コンポーネントは WeChat アプレットにネイティブに存在し、スタイルも悪くなく、拡張属性もたくさんあります。ドキュメントを読んで読みながら試してみると、理想的なボタンを構築するのはまだ簡単です。 WeChat ミニ プログラム ボタン ポータル。
しかし、場合によっては、ネイティブ Button コンポーネントの構成が複雑すぎる、または現在のニーズを満たしていないと感じる場合があるため、Button コンポーネントをカスタマイズする必要があるかもしれません。
さて、始めましょう
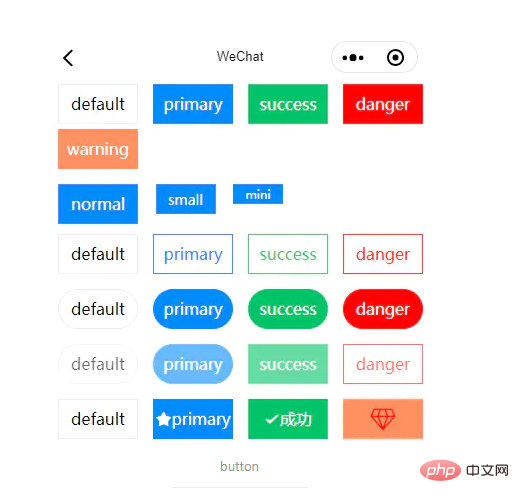
たとえば、このエフェクトが必要な場合。
 5 つの異なる色があります
5 つの異なる色があります
3 つの異なるサイズがあります
中空効果があります
角を丸くすることができます
無効にすることができます
アイコンを設定することができます
コードをアップロードします
#最初のステップはコンポーネントを作成することです#まずエディターを開き、ここで WeChat 開発者ツールを開いて、次のようなコンポーネントを作成します
#ここでは Vscode を使用し、その後は使用量を減らします。easyLess プラグインは自動的に wxss スタイルにコンパイルします。 
- アイコンの位置を予約する必要があります。設定されていない場合は表示されません
- 背景色制御オプションを設定する必要があります
- 対応する構造とスタイルに注意してください
-
<button> <pm-icon></pm-icon> <slot></slot> </button>
.pm-button { border-radius: 0; font-weight: normal; display: flex; flex-flow: row nowrap; justify-content: center; align-items: center; white-space: nowrap; } .pm-button:not([size='mini']) { width: 0; } .pm-button--normal { width: 80px !important; height: 40px; font-size: 16px; } .pm-button--normal.pm-button--round { border-radius: 40px; } .pm-button--small { width: 60px !important; height: 30px; font-size: 14px; } .pm-button--small.pm-button--round { border-radius: 30px; } .pm-button--mini { width: 40px !important; height: 20px; font-size: 12px; } .pm-button--mini.pm-button--round { border-radius: 20px; } .pm-button--primary { background-color: #1989fa; border: 1px solid #1989fa; color: white; } .pm-button--primary.pm-button--plain { color: #1989fa; } .pm-button--success { background-color: #07c160; border: 1px solid #07c160; color: white; } .pm-button--success.pm-button--plain { color: #07c160; } .pm-button--danger { background-color: #ee0a24; border: 1px solid #ee0a24; color: white; } .pm-button--danger.pm-button--plain { color: #ee0a24; } .pm-button--warning { background-color: #ff976a; border: 1px solid #ff976a; color: white; } .pm-button--warning.pm-button--plain { color: #ff976a; } .pm-button--default { background-color: #ffffff; border: 1px solid #ebedf0; color: black; } .pm-button--primary:active, .pm-button--success:active, .pm-button--danger:active, .pm-button--warning:active, .pm-button--default:active { opacity: 0.8; } .pm-button--default:active { background-color: #ebedf0; } .pm-button--plain { background-color: transparent; } .pm-button--plain:active { opacity: 1!important; background-color: #ebedf0; } .pm-button--disabled { opacity: 0.6; } .pm-button--disabled:active { opacity: 0.6 !important; } .pm-button--disabled.pm-button--plain:active, .pm-button--disabled.pm-button--default:active { background-color: transparent; }3 番目のステップ、論理処理
Component({
/**
* 组件的属性列表
*/
properties: {
size: {
type: String,
value: 'normal'
},
type: {
type: String,
value: 'primary'
},
plain: Boolean,
disabled: Boolean,
round: Boolean,
cStyle: String,
icon: String,
iconColor: String,
iconSize: String
},
/**
* 组件的方法列表
*/
methods: {
clickHandler() {
!this.data.disabled && this.triggerEvent('click', {})
}
}
})推奨チュートリアル: 「WeChat ミニ プログラム
>>以上がWeChat アプレットの Button コンポーネントを迅速に実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjianshu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

