ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラムでのユーザーログインとログインステータスのメンテナンス
WeChat ミニプログラムでのユーザーログインとログインステータスのメンテナンス
- hzc転載
- 2020-06-28 10:10:233982ブラウズ
更新の説明:
WeChat アプレットの関連 API の正式な改訂により、ログイン機能のプロセスにいくつかの変更があったため、最近別の記事が更新されました (ビデオ付き)説明と完全なサンプル コード)を参照するには、この記事と合わせて読むことができます。
WeChat アプレット インターフェイスの改訂後のログインとセッション保持プロセス
ユーザー ログインの提供と維持ユーザー ログイン ステータスは、ユーザー システムを備えたソフトウェア アプリケーションが通常行う必要があるものです。 WeChatのようなソーシャルプラットフォームの場合、小規模なプログラムアプリケーションを作る場合、ユーザー情報の連携を完全に切り離して放棄した純粋なツールソフトウェアを作ることは稀かもしれません。
ユーザーにログインを許可し、ユーザーを識別してユーザー情報を取得し、ユーザーを中心としたサービスを提供することは、ほとんどの小規模なプログラムで行われます。今日は、ミニ プログラムでユーザーをログインする方法と、ログイン後にセッション状態を維持する方法を学びます。
WeChat ミニ プログラムでは、通常、次の 3 種類のログイン方法が必要になります。
- 自分のアカウントの登録とログイン
- 他のサードパーティ プラットフォームを使用するアカウント ログイン
- WeChat アカウントでログインします (つまり、現在ログインしている WeChat アカウントを直接使用して、ミニ プログラムのユーザーとしてログインします)
最初と2 番目のメソッドは現在 Web です。アプリケーションで最も一般的な 2 つのメソッドは WeChat ミニ プログラムでも使用できますが、 注意する必要があります は、ミニ プログラムには Cookie メカニズムが存在しないことです。したがって、これを使用する場合は、2 つのメソッドを使用する前に、自分の API またはサードパーティの API が Cookie に依存する必要があるかどうかを確認してください。また、HTML ページはミニ プログラムではサポートされていません。ページ リダイレクトを使用してログインしてください。改装されたか、使用できなくなりました。
今日は主に 3 番目の方法、つまり WeChat アカウントを使用してログインする方法について説明します。この方法は WeChat プラットフォームと最も緊密に統合されており、ユーザー エクスペリエンスが優れているためです。
ログインプロセス
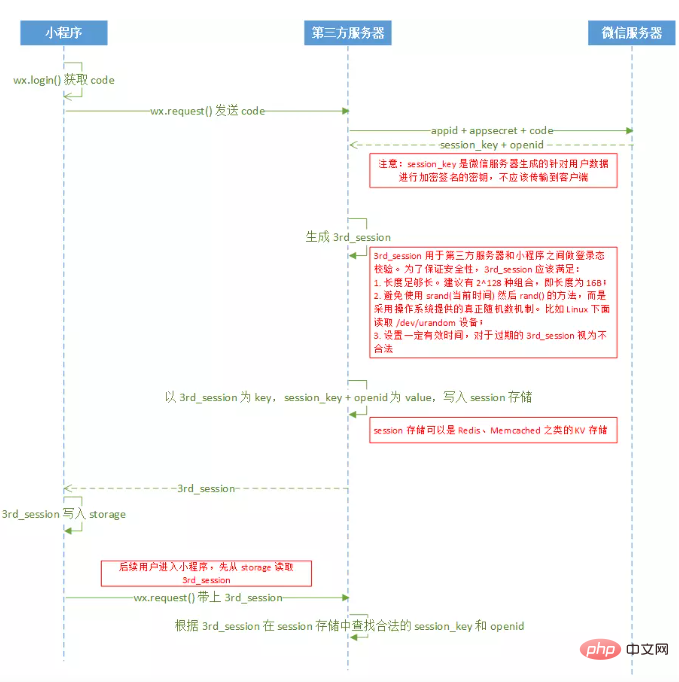
ミニプログラムの公式ドキュメントからログインフローチャートを引用すると、ログインプロセス全体は基本的に次の図に示すとおりです。
この図の「ミニ プログラム」は、ミニ プログラム フレームワークを使用して作成したコード部分を指します。「サードパーティ サーバー」は通常、独自のバックグラウンド サービス プログラムであり、「WeChat サーバー」は WeChat の公式 API サーバーです。 。 
ログイン認証情報 (コード) を取得する
ミニ プログラムにログインするための最初のステップは次のとおりです。まずログイン認証情報を取得します。 wx.login() メソッドを使用して、ログイン認証情報を取得できます。
主にミニ プログラムの実際のニーズに基づいて、ミニ プログラムのアプリ コードまたは他のページ コードでログイン認証情報のリクエストを開始できます。
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})ステップ 2: ログイン認証情報をサーバーに送信し、サーバー上の認証情報を使用して WeChat サーバーと WeChat ユーザーの 一意の ID (openid)
およびセッションを交換します。 key (session_key)まず、wx.request() メソッドを使用して、独自に実装されたバックグラウンド API をリクエストし、ログイン認証情報 (コード) を伝えます。コードに追加: App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
// --------- 发送凭证 ------------------
wx.request({
url: 'https://www.my-domain.com/wx/onlogin',
data: { code: code }
})
// ------------------------------------
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
バックグラウンド サービス (/wx/onlogin) は、渡されたログイン資格情報を使用して、openid と session_key と引き換えに WeChat インターフェイスを呼び出す必要があります。インターフェイス アドレスの形式は次のとおりです:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_codeNode.js Express を使用して構築したバックグラウンド サービスのコードを参考のために示します。
router.get('/wx/onlogin', function (req, res, next) {
let code = req.query.code
request.get({
uri: 'https://api.weixin.qq.com/sns/jscode2session',
json: true,
qs: {
grant_type: 'authorization_code',
appid: '你小程序的APPID',
secret: '你小程序的SECRET',
js_code: code
}
}, (err, response, data) => {
if (response.statusCode === 200) {
console.log("[openid]", data.openid)
console.log("[session_key]", data.session_key)
//TODO: 生成一个唯一字符串sessionid作为键,将openid和session_key作为值,存入redis,超时时间设置为2小时
//伪代码: redisStore.set(sessionid, openid + session_key, 7200)
res.json({ sessionid: sessionid })
} else {
console.log("[error]", err)
res.json(err)
}
})
})このバックグラウンド コードが正常に実行されると、openid と session_key を取得できます。この情報は、WeChat サーバー上の現在の WeChat アカウントのログイン ステータスです。 ただし、セキュリティ上の理由から、この情報をミニ プログラム クライアントに送り返すミニ プログラムのユーザー ID およびセッション ID として直接使用しないでください。サーバー側に独自のレイヤーを作成する必要があります。 .セッションでは、この WeChat アカウントのログイン状態からセッション ID を生成し、それを独自のセッション メカニズムで維持し、このセッション ID をミニ プログラム クライアントに配布してセッション識別子として使用します。 このセッション メカニズムをサーバー側で実装する方法については、現在、一般的に redis などのキーと値のストレージ ツールを使用します。セッションごとにキーとして一意の文字列を生成し、session_keyとopenidを値としてredisに保存しますが、安全のため保存時にタイムアウトを設定する必要があります。 ステップ 3: クライアントに sessionid を保存する
Web アプリケーションを開発するとき、クライアント (ブラウザー) では、通常、セッション ID を Cookie に保存しますが、ミニ プログラムには Cookie メカニズムがないため、Cookie を使用できませんが、ミニ プログラムにはローカル ストレージがあるため、後続のバックグラウンド API 呼び出しのためにストレージを使用してセッション ID を保存できます。
在之后,调用那些需要登录后才有权限的访问的后台服务时,你可以将保存在storage中的sessionid取出并携带在请求中(可以放在header中携带,也可以放在querystring中,或是放在body中,根据你自己的需要来使用),传递到后台服务,后台代码中获取到该sessionid后,从redis中查找是否有该sessionid存在,存在的话,即确认该session是有效的,继续后续的代码执行,否则进行错误处理。
这是一个需要session验证的后台服务示例,我的sessionid是放在header中传递的,所以在这个示例中,是从请求的header中获取sessionid:
router.get('/wx/products/list', function (req, res, next) {
let sessionid = req.header("sessionid")
let sessionVal = redisStore.get(sessionid)
if (sessionVal) {
// 执行其他业务代码
} else {
// 执行错误处理
}
})
好了,通过微信账号进行小程序登录和状态维护的简单流程就是这样,了解这些知识点之后,再基于此进行后续的开发就会变得更容易了。
另外,腾讯前端团队也开源了他们封装的相关库Wafer,可以借鉴和使用。
- 服务端SDK: wafer-node-session
- 小程序端SDK: wafer-client-sdk
感谢阅读我的文章,如有疑问或写错的地方请不吝留言赐教。
一斤代码的《微信小程序》相关教程文章
一斤代码的《从编程小白到全栈开发》系列教程文章
推荐教程:《Vue.js教程推荐:最新的5个vue.js视频教程精选》
以上がWeChat ミニプログラムでのユーザーログインとログインステータスのメンテナンスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

