ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 属性セレクター: 有効の場合の分析 (コード例)
CSS 属性セレクター: 有効の場合の分析 (コード例)
- 易达オリジナル
- 2020-06-24 09:45:062611ブラウズ
この記事の目標:
1. CSS で有効になる構造疑似クラス セレクターの使用法をマスターする
質問:
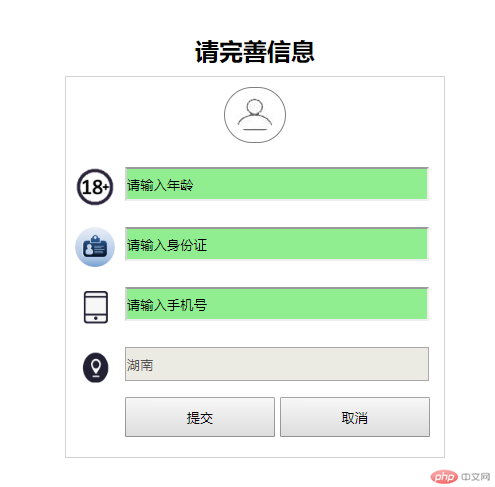
1. 次のフォームを実装します。純粋な DIV CSS を使用する場合は、セレクターを使用する必要があります (有効)

追加メモ:
1. 年齢、ID カード、携帯電話番号はすべて可能です。を入力できますが、住所入力ボックスは入力できません。デフォルトは湖南省
2 です。全体の幅は 380、上下左右のパディングは 20、全体の中央表示は
3. アバターアイコンの幅は 40 で、他のアイコンのサイズも 40 です
さあ、具体的な操作をしてみましょう
1. 材料の準備: 目的に応じてに表示されるアイコンは、カットするすべての素材です。





2.index.html を作成します。アーキテクチャをどのように分析するか?
アイデア分析:
1. ターゲットはタイトルとフォームに分割されます
2. レイアウトすることができますul から ul までのフォームを作成し、li のアイコンの背景として使用します。この方法では、アイコンを li 内で垂直方向に左側の中央に配置するのが非常に簡単です。
わかりました。まず分析に従い、アイデアを書き留めて、当面は css の実装を無視します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS 属性セレクター: 有効の場合の分析 (コード例)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3. スタイルを記述し、css フォルダーを作成し、その中に新しいindex.cssを作成します。また、 の中にスタイルを記述する方法以下は分析アイデアです。
アイデア分析:
.container *パブリック スタイル
1. 非常に多くのケースを作成した後、このステップは基本的に不可欠です。コードの冗長性を減らすためでもあるため、ここでパブリック スタイルを定義できます
したがって、次のコードをindex.cssに追加します:
.container *{
padding:0;
margin:0;
}.container externalcontainer
1.追加の手順では、幅は 380 ピクセルで、表示は中央に配置されるため、上下左右の間隔を空けて、margin: 0 auto が必要です。
したがって、次のコードをindex.css に追加します。 ##
.container{
width:380px;
margin:0 auto;
padding:20px;
} form form1. ターゲットによると、灰色の境界線が付いていますそこで、次のコードをindex.css:form{
border:1px solid lightgray;
}に追加します。 avatar .avatar img avatar1. アバターは中央に配置され、上下にパディングがある必要があります 2. アバター画像の幅は 40 で、円形のしたがって、index.css 次のコードをindex.cssに追加します。 .avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li 1. li には黒い点がないため、スタイルがありませんしたがって、次のコードをindex.cssに追加します:
ul li{
list-style: none;
}.item liのパブリック スタイル設定1左側に背景アイコンがあるため、padding-left、高さ60が必要です。中央揃えにするには、line-heightも同じに設定する必要があります2. 背景のサイズアイコンは 40 で、水平方向に左側、垂直方向中央に配置されています 3. 背景アイコンは繰り返されていません したがって、次のコードをindex.cssに追加します: .item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}li の背景アイコンの設定1.各 li に独自の背景画像を設定しますしたがって、次のコードをindex.css に追加します: .age{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
.sfz{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
.sj{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
.addr{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}text 入力ボックスのパブリック スタイルを入力します。設定1、幅は300、高さは30、上部のスペースがありますしたがって、次のコードをindex.cssに追加します:input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}編集可能な入力フレーム設定1. ここでは、有効なナレッジ ポイントを使用して設定し、input[type="text"]:enabled を一致させて、2 ピクセルの灰色の左境界線を追加します。色は薄緑色です。
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}ボタン設定1、幅は150ピクセル、高さは40ピクセルです。 したがって、次のコードをindex.cssに追加します: input[type="button"]{
width:150px;
height:40px;
}h2 タイトル設定1. タイトルは中央に配置され、上下にパディングがある必要がありますそれではインデックス。次のコードを CSS に追加します: h2{
text-align:center;
padding:10px 0!important;
}わかりました。ここまでで、考えたスタイルをすべて書きました。詳細が正しくない場合は、もう一度修正しましょう
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
.sfz{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
.sj{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
.addr{
background-image: url(../images/CSS 属性セレクター: 有効の場合の分析 (コード例));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS 属性セレクター: 有効の場合の分析 (コード例)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
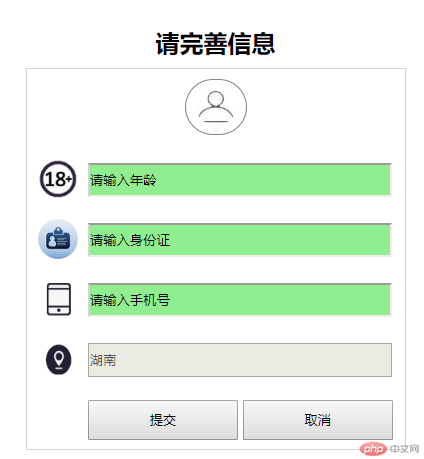
}运行效果如下:

总结:
1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
以上がCSS 属性セレクター: 有効の場合の分析 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

