ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS はレイアウト サイズを変更するためのドラッグ アンド ドロップを実装します
CSS はレイアウト サイズを変更するためのドラッグ アンド ドロップを実装します
- Guanhui転載
- 2020-06-22 13:20:452839ブラウズ

ブラウザの非 overflow:auto 要素設定を resize に使用して、JavaScript を使用せずに列幅を制御します。
推奨ビデオ チュートリアル: 「CSS ビデオ チュートリアル - 翡翠少女般若心経編 」
Webkit ブラウザーの下のスクロール バーはカスタマイズできます。サイズ変更エリア サイズはスクロールバーのサイズなので、ストレッチエリア全体をコンテナと同じ高さにすることができます。

実装原則
CSS に resize 属性があります。要素の overflow が発生した場合、 属性値が visible でない場合は、resize 属性を設定することでこの要素のサイズを拡大できます。
しかし、この種のストレッチには問題があります。つまり、ドラッグ領域が小さすぎて、右下隅だけであるということです。

Soこのドラッグ領域を大きくする方法はありますか?
その後調べてみると、サイズ変更属性のドラッグバーとスクロールバーのドラッグバーは同じシステムにあるもので、スクロールバーをカスタマイズするだけで間接的にサイズを設定できることがわかりました。サイズ変更バーの。
例:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
}現時点では、ストレッチ領域は非常に広いです:

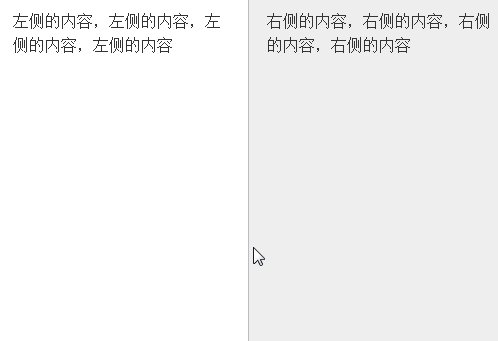
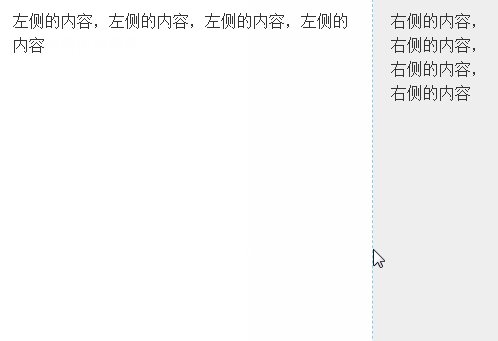
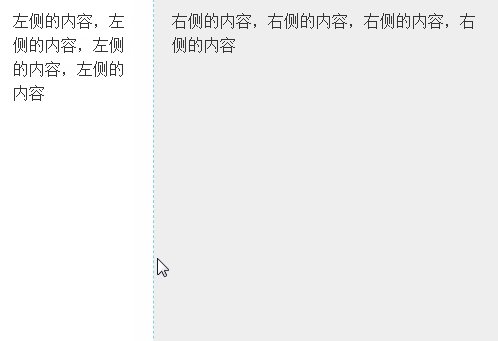
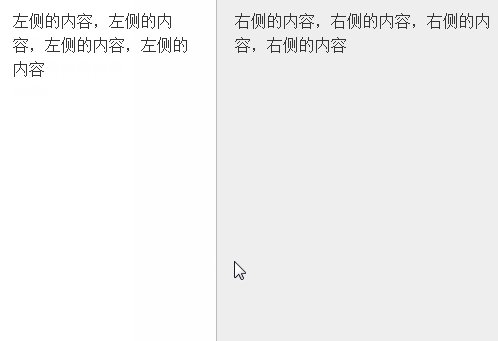
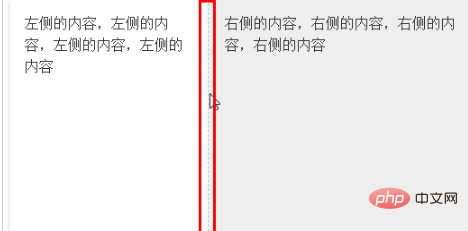
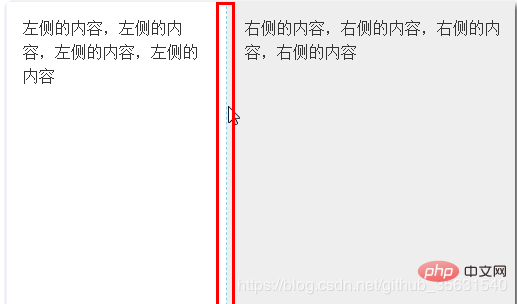
次に行うことは、次の図に示すように、特定の列レイアウトの背後にあるドラッグ領域を非表示にし、ドラッグできる幅の一部を表示することです。最後に、左右の列にアダプティブ レイアウトを使用すると、希望する効果を実現できます。
コードは次のとおりです。
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小块区域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}
<p class="column">
<p class="column-left">
<p class="resize-bar"></p>
<p class="resize-line"></p>
<p class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</p>
</p>
<p class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</p>
</p>ブラウザの非 overflow:auto# を使用します。 ## 要素の設定
resize
ストレッチ機能を使用すると、JavaScript を使用せずに列幅を制御できます。
Webkit ブラウザの下のスクロール バーはカスタマイズできます。サイズ変更領域のサイズはスクロールバーのサイズです。したがって、ストレッチ領域全体をコンテナと同じ高さにすることができます。 推奨チュートリアル: 「CSS チュートリアル
以上がCSS はレイアウト サイズを変更するためのドラッグ アンド ドロップを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

