ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムのパフォーマンスを最適化するための実践的なヒント
ミニプログラムのパフォーマンスを最適化するための実践的なヒント
- hzc転載
- 2020-06-17 10:23:593749ブラウズ

みなさん、こんにちは。私の名前は張文軒です。これで 6 回目の共有です。
パフォーマンスの品質がユーザー エクスペリエンスに直接影響することは誰もが知っています。 。この記事では、最初に小さなプログラム ページのパフォーマンスを判断する方法について説明し、次に特定のケースを通じていくつかの実践的なスキルに焦点を当てます。最後に、リストのレンダリングにおけるキー値の役割について説明します。なぜキー値がパフォーマンス向上に役立つのかについて説明します。
ミニ プログラム ページのパフォーマンスを判断する
ミニ プログラム開発環境の特殊性により、Chrome 開発ツールや、次のような成熟したパフォーマンス テスト ツールを使用することはできません。通常の Web ページ (Lighthouse など) ではページのパフォーマンスを理解できますが、WeChat ではパフォーマンス スコアリング ツールを公式に提供しています。ツールの詳細を表示するには、ここをクリックしてください。
エクスペリエンス評価は、ミニ プログラムのエクスペリエンスをスコアリングする機能です。ミニ プログラムの実行中にリアルタイムでチェックし、エクスペリエンスの低下につながる可能性のあるいくつかの領域を分析します。そして問題を特定し、最適化の提案をいくつか提供します。
後で実際の例を使用して、このツールを通じてページのパフォーマンスを最適化する方法を示します。まず、ページを最適化する前にスコアを見てみましょう。

#setData 内のデータが大きすぎます

<!--只阐述逻辑,非真实代码-->
// 1: 初始一个list,存储列表数据
data = startList
// 2: 监听滚动事件,滚动到底部获取新数据,并追加到list尾部,最后重新setData
onReachBottom:()=>{
const {list} = this.data
fetchNewData().then((res)=>{
list.push(res.list);
this.setData({list})
}
} 長いリストをスクロールすることに直面したとき、ほとんどの人が最初の処理方法は次のようになると思います。データがあまり多くないため、数ページだけでは問題があまり明らかにならない可能性があります。ページが多すぎる場合、数十、さらには数百ページになると、リスト内のデータがますます大きくなり、setData 内のデータが大きくなり、そのため、ページが再レンダリングされるたびに再レンダリングされるノードの数が増え、その結果、最後までスクロールして読み込みが遅くなります。さらに、ミニ プログラムのビュー レンダリング層とデータ ロジック処理層は別個であり、同じスレッド上にないため、ユーザーによるページ インタラクションのトリガーからデータ ロジックの処理、最終的なページの表示に至るまで、データはしたがって、ミニプログラム自体にもデータサイズの制限があり、1M を超えることはできません。
setData データ パス
これを解決するにはどうすればよいですか?ミニプログラム setData のキーはlet o = obj;
this.setData({
'o.属性':value
})
或者let a = array;
this.setData({
'array[0].text':value
})
などのデータ パスの書き込みメソッドをサポートしているため、データ パスの書き込みメソッドを通じてデータをビュー レイヤーにバッチで転送でき、データ パスの書き込みを削減できます。ワンタイムsetData.sizeのデータ。具体的な書き方は以下の通りです
// 1.通过一个二维数组来存储数据let feedList = [[array]];
// 2.维护一个页面变量值,加载完一次数据page++let page = 1
// 3.页面每次滚动到底部,通过数据路径更新数据
onReachBottom:()=>{
fetchNewData().then((newVal)=>{
this.setData({
['feedList[' + (page - 1) + ']']: newVal,
})
}
}
// 4.最终我们的数据是[[array1],[array2]]这样的格式,然后通过wx:for遍历渲染数据
短期間に開始された画像リクエストが多すぎます(画像の遅延読み込み)
これはわかりやすいと思いますつまり、ページをレンダリングするときに、すべてが一度に送信されます 画像リクエストが多すぎると、同時に開始される http リクエストが多すぎます HTTP 接続は、特に一度に開始される数が多すぎると非常に時間がかかりますChrome ブラウザなど、一度に開始される http リンクの数には制限があり、一度に 6 つの制限があります。 したがって、ページをレンダリングするときに、表示範囲内にない画像は読み込まれません。表示範囲内に表示される要素のみが再度表示されます。 従来のアプローチでは、getBoundingClientRect() を通じて要素の位置を取得し、それをページのスクロール位置と比較します。ビューに表示される場合は、 img が表示されます。このメソッドには 2 つの問題があります。
- getBoundingClientRect() メソッドの呼び出し自体がページの再配置を容易に引き起こす可能性があります。
- 監視スクロール イベント自体が頻繁にトリガーされます。スロットリングによって削減できますが、不要なコード処理を増やすのは簡単です
IntersectionObserver
実際、WeChat は次のようなサービスを提供します。 IntersectionObserverオブジェクト。
IntersectionObserver オブジェクト。特定のノードがユーザーに表示されるかどうか、およびユーザーに表示される割合はどれくらいかを推測するために使用されます。この API を通じて、要素の位置を積極的に監視する必要はなく、ページのレンダリングの開始時に、この API を通じて監視する必要がある要素を指定すると、システムが要素の位置を自動的に監視します。
let data = list;
<img class="img-{{index}}" wx:for="{{data}}"></img>
data.forEach((item,index)=>{
this.createIntersectionObserver().relativeToViewport.observe(`.img-${index}`,res=>{
if (res.intersectionRatio > 0){
this.setData({
item.imgShow:true
})
}
})
}
intersectionRatio 値は 0 より大きく、要素がビューに表示されることを示します。画像コンポーネントを表示するために SetData データがリセットされます。
画像が大きすぎて表示領域が小さすぎる
この問題は、画像のサイズが大きすぎて、ページに表示されるサイズが小さすぎることを意味します。画像のサイズが大きすぎるため、画像のリクエストが遅くなり、ページのレンダリングが遅くなります。
CDN 画像処理
ページ上の画像については、cdn サーバーに画像を保存するのが最善です。1 つは、cdn キャッシュを最大限に活用することです。もう 1 つは、CDN が画像に対してトリミングなどの特定の処理を実行できることです。当社はCDNを通じて画像処理に対応し、画像リクエスト時に必要な画像サイズをCDNサーバーに伝え、CDNサーバーは対応するサイズの画像を応答します。
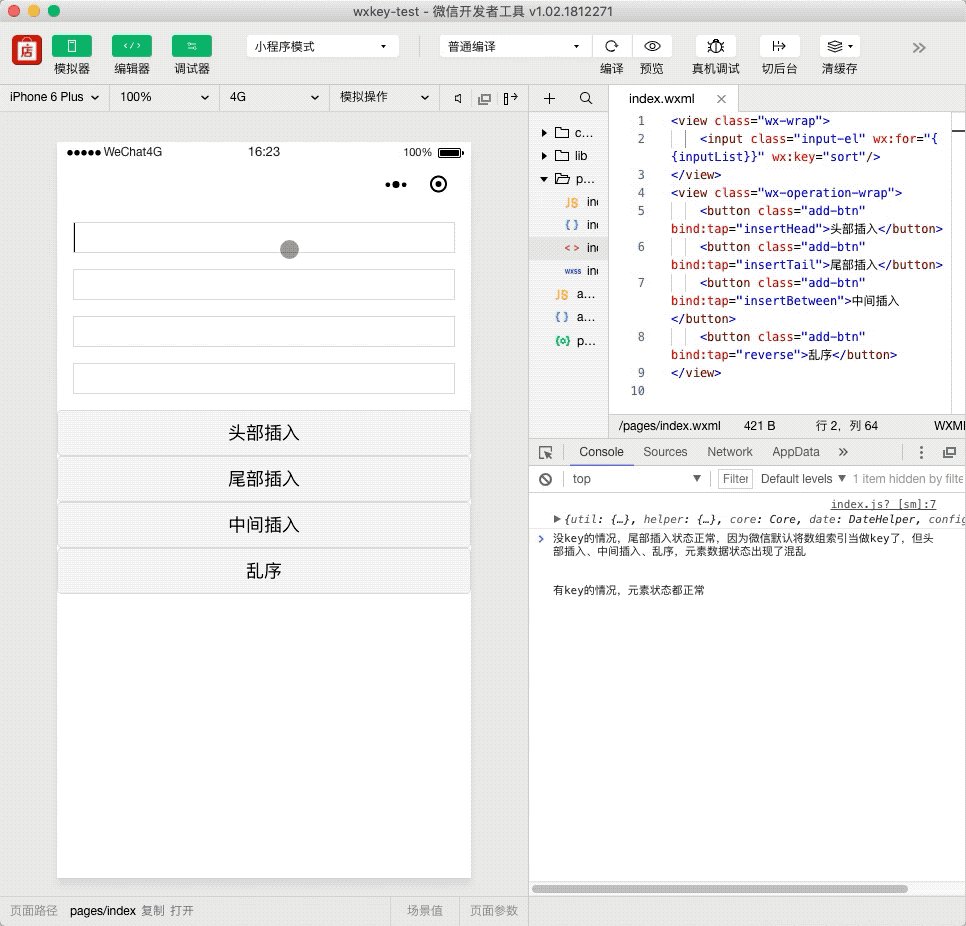
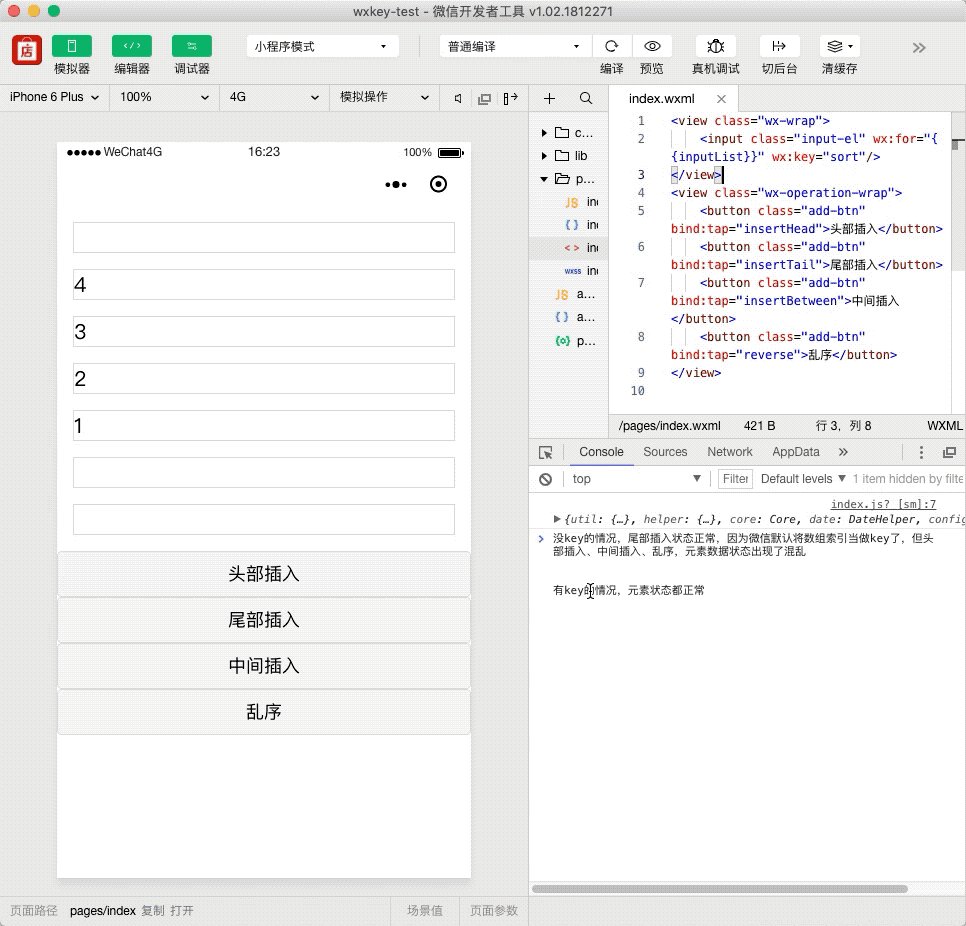
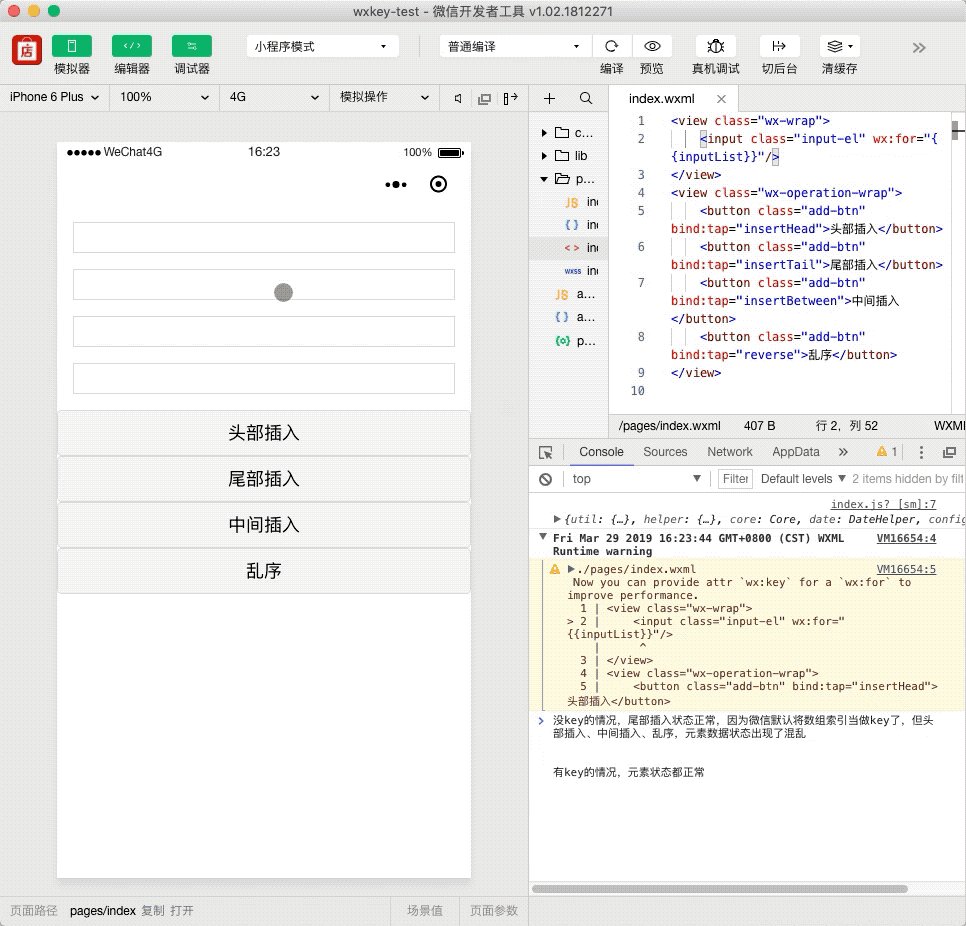
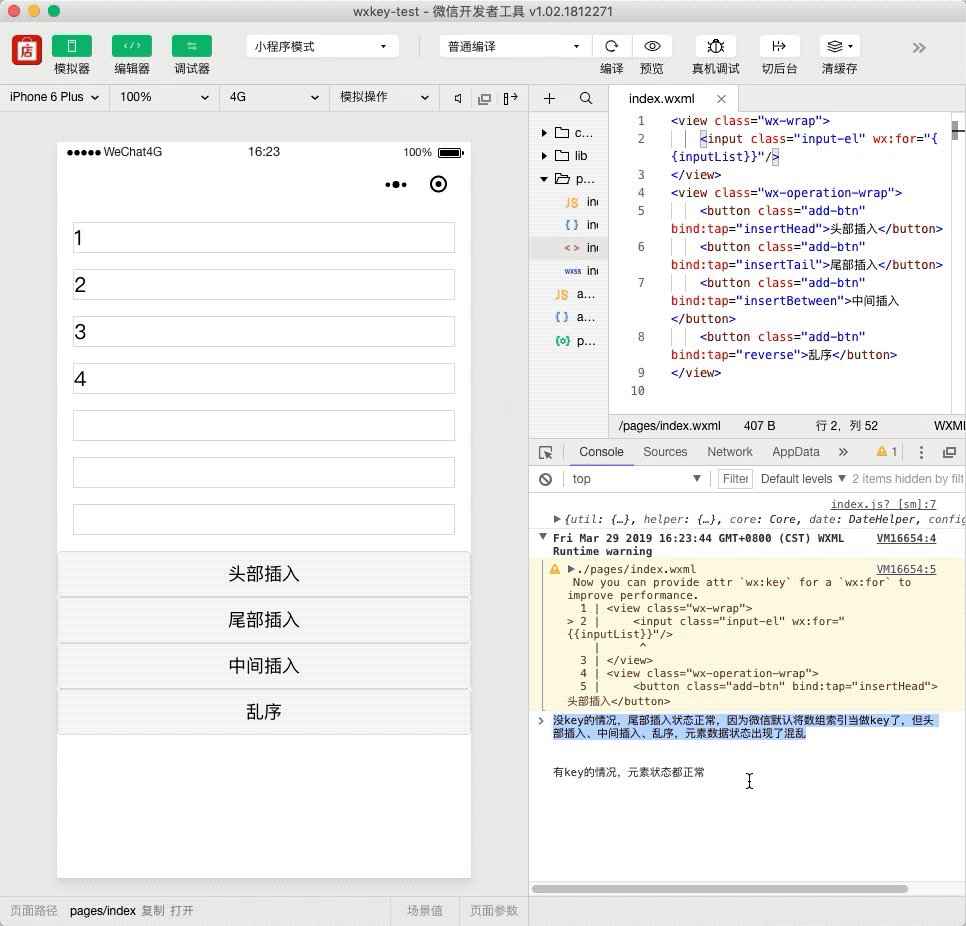
リスト レンダリングにおけるキー値の役割
キー値により、リストのレンダリング時のリスト レンダリングのパフォーマンスが向上します。その理由は何ですか?まず最初に、ミニ プログラム ページがどのようにレンダリングされるかを考える必要があります。これは主に次の手順に分かれています。
- #wxml 構造ドキュメントを vdom 仮想番号に構築する
- ページには新しい Interact があり、新しい vdom 番号を生成し、古い番号と比較して変更箇所を確認し、対応する変更 (値の削除、移動、更新) やその他の操作を行います
- 最後に, vdom を実際のページにレンダリングします 構造体

##配列内にキーを追加します。要素が末尾、中間、または先頭に挿入された場合、他の既存の要素は再描画されず、値は正常に更新されます
- したがって、
- リストのレンダリングを行うとき、リストの順序が変更される場合は、単純に配列インデックスをキーとして使用するのではなく、キーを追加することをお勧めします。 最後に結果を見てみましょう:
- エクスペリエンス コード:
今日の私の共有が、ミニ プログラム ページを最適化し、より優れたスムーズなパフォーマンスのページを作成するためのインスピレーションになれば幸いです。

 」
」以上がミニプログラムのパフォーマンスを最適化するための実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

