ホームページ >ウェブフロントエンド >jsチュートリアル >JSでボックスのドラッグアンドドロップ効果を実装するにはどうすればよいですか? (コード付き)
JSでボックスのドラッグアンドドロップ効果を実装するにはどうすればよいですか? (コード付き)
- 青灯夜游転載
- 2020-06-16 10:31:293187ブラウズ
JS でボックスのドラッグ効果を実装するにはどうすればよいですか?この記事では、ボックスドラッグ効果を実現するための JS メソッドについて、サンプルコードを交えて詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
html コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>拖拽</title>
<body>
<p class="leftBox"></p>
<p class="rightBox">
<!-- 开启拖拽属性draggable -->
<p class="circle" draggable="true"></p>
</p>
</body>
</html>css コード:
<style>
.leftBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.rightBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: radial-gradient(25px at center, white, skyblue);
/* 绝对居中 */
position: absolute;
left: 50%;
margin-left: -25px;
top: 50%;
margin-top: -25px;
}
</style>js コード:
<script>
//获取dom元素,分别是左盒子 圆圈 右盒子
var leftBox = document.querySelector('.leftBox');
var circle = document.querySelector('.circle');
var rightBox = document.querySelector('.rightBox');
var text = document.querySelector('.text');
//移动circle
circle.
//开启左盒子的移入事件
leftBox.ondragover = function (event) {
event.preventDefault();
}
leftBox.ondrop = function () {
leftBox.appendChild(circle);
}
//开启右盒子的移入事件
rightBox.ondragover = function (event) {
event.preventDefault();
}
rightBox.ondrop = function () {
rightBox.appendChild(circle);
}
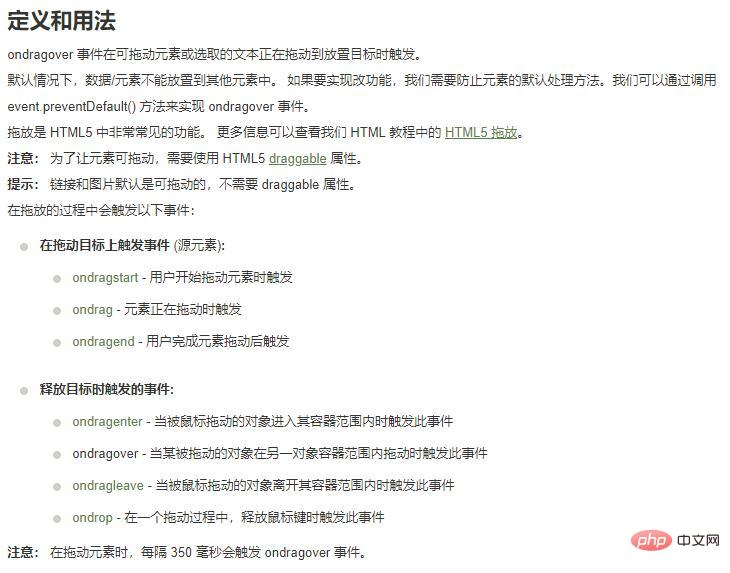
</script>効果:

手順:

イベントの使用法については、公式では object.addEventListener("dragover", myScript) と events.target.id
## を使用しています。 # jQuery と Javascript の特殊効果の詳細については、js 特殊効果コレクション にアクセスすることをお勧めします。
以上がJSでボックスのドラッグアンドドロップ効果を実装するにはどうすればよいですか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

