ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザイベントループの詳しい説明
ブラウザイベントループの詳しい説明
- Guanhui転載
- 2020-06-13 18:20:092477ブラウズ
序文
ブラウザ イベント ループについては、ほとんどの基本的なインタビューで尋ねられます。この記事では、この知識ポイントについて説明します。
イベント ループ メカニズム
イベント ループは、コードの実行、イベントの収集と処理、サブタスクの実行を担当する一連のメカニズムです。列。
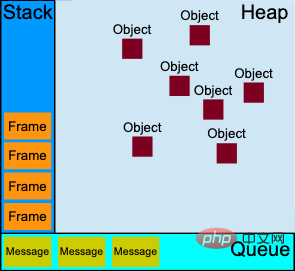
イベント ループ メカニズムでは、使用されるスタック データ構造は実行コンテキスト スタックです。関数が呼び出されるたびに、対応する実行コンテキストが作成されてスタックにプッシュされます。ヒープ データ構造が使用されます。主に、オブジェクトを格納するためのほとんど構造化されていないメモリ領域を表すために使用されます。使用されるキュー データ構造は、主に非同期タスクを格納するために使用されるタスク キューです。以下に示すように:

実行コンテキスト スタック
JavaScript コードが実行されると、実行環境では、実行開始時に最初にグローバル環境に入ります。このとき、まずグローバルコンテキストが作成されてスタックにプッシュされます。その後、関数が呼び出されるときに、対応する関数環境に入ります。このとき、対応する関数コンテキストが作成されてスタックにプッシュされ、スタックの最上位にある実行コンテキスト コードが実行されると、スタックからポップされます。ここでいうスタックとは実行コンテキストのことです。
タスクキュー
イベントループ機構には複数のタスクキューがあり、マクロタスクキューとマイクロタスクキューに分かれています。
マクロ タスク
マクロ タスクには、setTimeout、setInterval、I/O、UI レンダリングが含まれます。
マイクロタスク
マイクロタスクには、Promise、Object.observe (廃止)、および MutationObserver (html5 の新機能) が含まれます。
イベント ループ機構のプロセス
メイン スレッドは、JavaScript コード全体を実行して、実行コンテキスト スタックを形成します。指定された非同期タスクは一時停止されます。応答結果を受信した後、非同期タスクは、実行コンテキスト スタックにグローバル コンテキストのみが残るまで、対応するタスク キューに配置されます。 #マイクロタスクキューを配置する キュー内のすべてのタスクキューは優先度に従ってスタックにプッシュされ、単一のタスクキューの非同期タスクはスタックにプッシュされ、すべてのマイクロタスクが完了するまで先入れ先出し方式で実行されます。タスク キューがクリアされます;
マクロ タスク キューを投入します タスク キュー内の最も優先度の高い非同期タスクがスタックにプッシュされ、先入れ先出しで実行されます方法;
すべてのマクロ タスク キューとマイクロ タスクがクリアされるまで、手順 2 と 3 を繰り返します。 キュー、グローバル コンテキスト ポップ。
イベント ループ メカニズムのプロセスを簡単に言うと、メイン スレッドが JavaScript コード全体を実行した後、遭遇した各タスク ソースによって指定されたタスクを各タスク キューに分散します。次に、マイクロ - すべてのタスク キューがクリアされ、グローバル コンテキストがスタックからポップアウトされるまで、タスク キューとマクロ タスク キューが交互にスタックにプッシュされて実行されます。
推奨チュートリアル: 「JS チュートリアル
」以上がブラウザイベントループの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。