ホームページ >ウェブフロントエンド >jsチュートリアル >JS の Map と ForEach の違いについての簡単な説明
JS の Map と ForEach の違いについての簡単な説明
- 青灯夜游転載
- 2020-06-13 10:03:202303ブラウズ

すでに JavaScript の使用経験がある場合は、一見同一に見える 2 つのメソッド、Array.prototype.map() と Array.prototype をすでにご存知かもしれません。 .forEach()。 それでは、それらの違いは何でしょうか?
定義
まず MDN の Map と ForEach の定義を見てみましょう:
forEach(): 各要素について提供された関数を配列要素ごとに 1 回実行します。
-
map(): 呼び出し配列内のすべての要素に対して提供された関数を呼び出した結果を含む新しい配列を作成します)。 ############違いはなんですか?
forEach() メソッドは実行結果を返しませんが、
を返します。つまり、forEach() は元の配列を変更します。 map() メソッドは新しい配列を取得して返します。 例
配列を以下に示します。その中の各要素を 2 倍にしたい場合は、map ## を使用できます。 # と forEach
を使用して目的を達成します。let arr = [1, 2, 3, 4, 5];
forEach は意味のある値を返さないことに注意してください。 コールバック関数内で
arr
arr.forEach((num, index) => {
return arr[index] = num * 2;}
);実行結果は次のとおりです: // arr = [2, 4, 6, 8, 10]
let doubled = arr.map(num => {
return num * 2;
});実行結果は次のとおりです: // doubled = [2, 4, 6, 8, 10]実行速度の比較
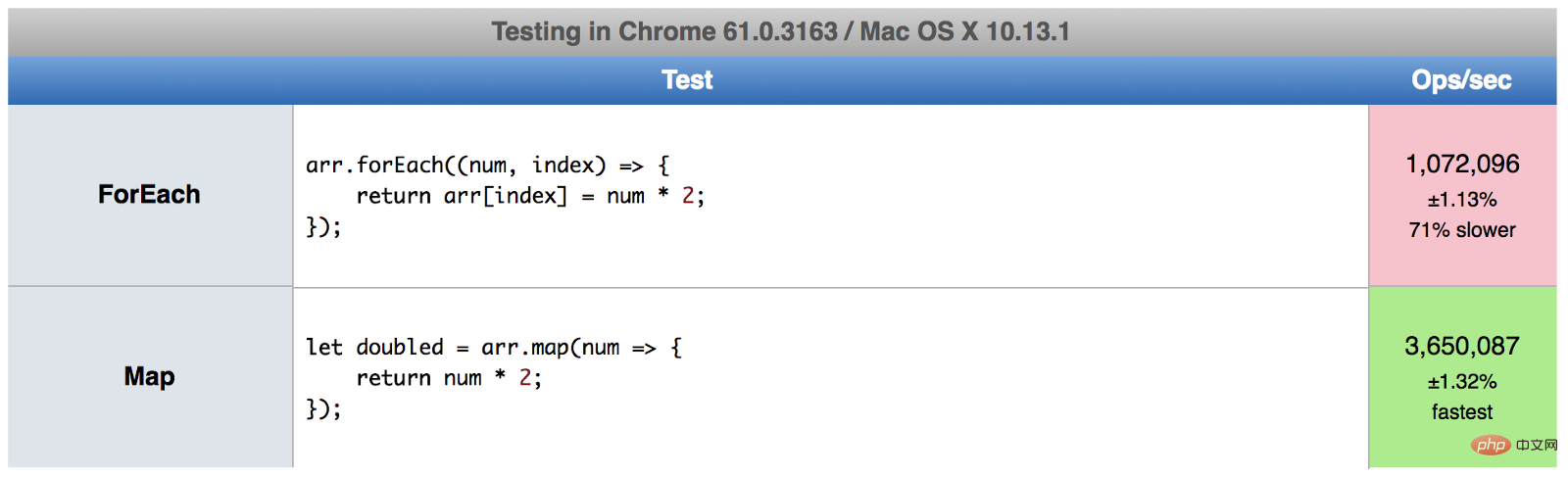
jsPref は、さまざまな JavaScript 関数の実行速度を比較するための非常に優れた Web サイトです。
これがforEach() と map()
のテスト結果です:できるだけ私のコンピュータでは、
の実行速度は  map()
map()
Map vs. forEach - jsPref。 関数の観点から理解する
プログラミングで関数を使用することに慣れている場合は、間違いなく map を使用することをお勧めします。 () 。 forEach()
は元の配列の値を変更し、map() は新しい配列を返すため、元の配列は影響を受けません。 ############どちらがいいですか? やりたいことによって異なります。
forEach データを変更する予定はないが、データベースに保存したり印刷したりするなど、データを操作したいだけの場合に適しています。 let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
まず、map を使用して各要素を 2 倍し、次に 5 より大きい要素をフィルターで除外します。最終結果は arr2 に割り当てられます。
核心ポイント
map() は、新しい配列を格納するためにメモリ領域を割り当ててそれを返しますが、forEach() はデータを返しません。
- forEach() を使用すると、コールバックで元の配列の要素を変更できます。 map() は新しい配列を返します。
- 推奨チュートリアル: 「
JS チュートリアル
」
以上がJS の Map と ForEach の違いについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

