PHPでクロスドメインを設定する方法
- hzcオリジナル
- 2020-06-10 16:31:423985ブラウズ

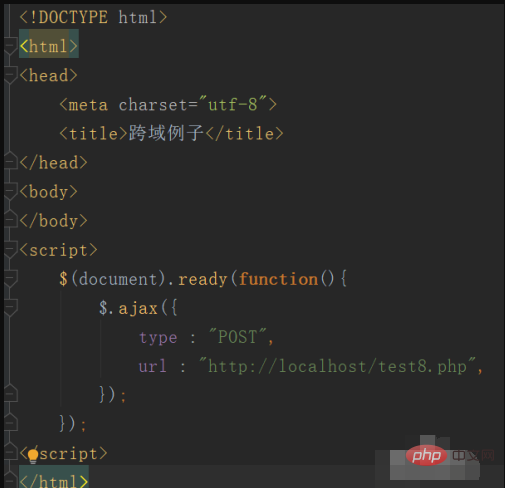
まず、クロスドメインを使用しない例を書いてみましょう:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://localhost/test8.php",
});
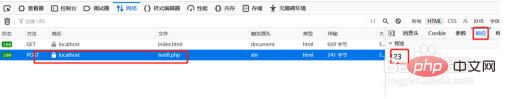
});メッセージに正常に応答しました。


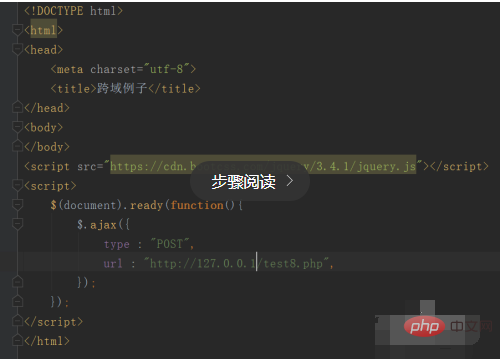
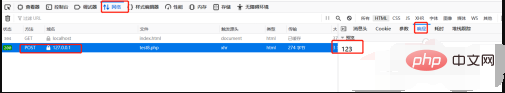
特殊なクロスドメインの例を作成し、ドメイン名を 127.0.0.1 に変更します:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://127.0.0.1/test8.php",
});
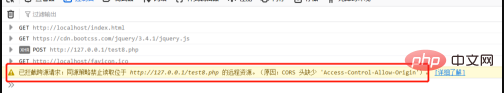
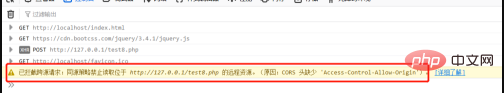
});Discoverクロスドメイン。


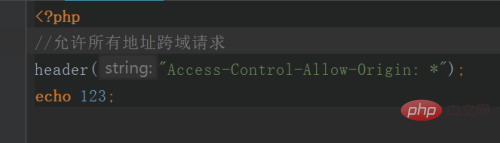
//允许所有地址跨域请求
header("Access-Control-Allow-Origin: *");



php チュートリアル」
以上がPHPでクロスドメインを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:PHPでフィボナッチ数列を実装する方法次の記事:PHPでフィボナッチ数列を実装する方法

