vscode で Flutter アプリケーションを作成して使用する方法
- hzcオリジナル
- 2020-06-09 14:20:534300ブラウズ

vscode を使用して Flutter アプリケーションを作成して使用する方法は次のとおりです:
1. プラグインを設定する
vscode でプラグインをダウンロードする必要があります


これら 2 つのプラグインを見つけてください。 -ins をダウンロードし、vscode をリロードします。
2. Run
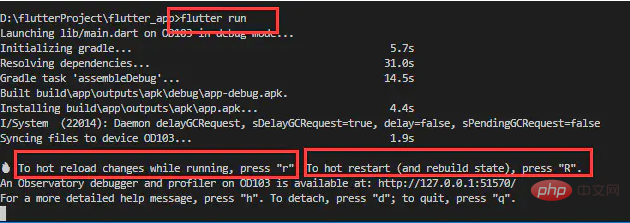
flutter プロジェクトの実行コマンドは flutter run です。
しかし、flutter と React-native の違いは、flutter の実行後に、デバイスが接続されているかどうかを検出します。接続されているデバイスがない場合は実行されません。
flutterデバイスも利用可能 もちろんAndroid環境を設定すればdabコマンドやadbデバイスも利用可能です。
プロジェクトが実行されると、コンパイル時間、パッケージのデバッグ、インストールなどを含む出力情報が以下のターミナルに表示されます。
プロンプト メッセージもいくつか表示されます

ホット ロードが必要な場合は r を押し、アプリケーションを再起動する必要がある場合は R を押します。
したがって、コードを書いて保存するたびに、r をもう一度押すだけで最新の効果が表示され、flutter のホットロードは rn よりも高速です。
3. 最初の Flutter アプリケーションを作成します。
flutter 中国語 Web サイトに従ってください (https://flutterchina.club/get-started/codelab/)
最初の Flutter アプリケーションを作成します。
私は個人的に問題に遭遇しました。
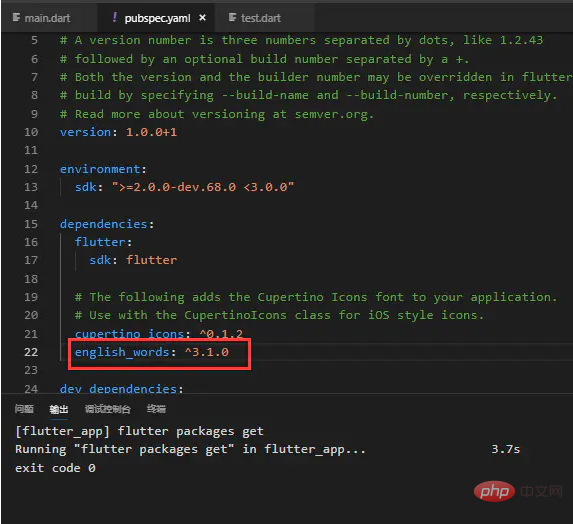
ステップ 2 では、外部パッケージを使用して、

プラグインの依存関係を pubspec.yaml ファイル内で宣言し、保存後に自動的にダウンロードしてからメインにダウンロードします。 dart ファイル内でプラグインが参照されているのですが、自動補完プロンプトが存在しないことがわかり、パスをすべて手書きで記述しましたが、プロンプトが見つかりませんでした。
その後、vscode を再度開きます。これを読み取る vscode に問題があるはずです。
その後、中国語のコードに従って書き続けます。 Flutterにもstateがあり、これはreactにおけるstateの考え方に基づいて追加されていると言われています。
個人的な経験
flutter プロジェクトは rn よりもスムーズで、コンパイルも高速で、ホットロードも高速で、アプリケーションはよりスムーズに実行されますが、dart 構文は非常に面倒です
fluuter中国語の Web サイトの書き方 ドキュメントはあまり使いやすいものではなく、多くの重要なことが十分に具体的でないか、書かれていないこともあります。
状態の説明も状態の使用方法の説明もありません。ルーティングについても同様です。
推奨チュートリアル: 「vscode 入門チュートリアル 」
以上がvscode で Flutter アプリケーションを作成して使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

