ホームページ >ウェブフロントエンド >CSSチュートリアル >テキストがオーバーフローしたときに省略記号を実装する CSS
テキストがオーバーフローしたときに省略記号を実装する CSS
- 王林転載
- 2020-06-04 16:39:333006ブラウズ

1. 単一行テキストのオーバーフロー
単一行テキストのオーバーフローを実現し、省略記号を表示したい場合は、次のようにします。 text-overflow:ellipsis 属性を使用できますが、部分的なブラウジングと互換性を持たせるには、add width 属性も必要です。
実装方法:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
効果は次のとおりです:

#2. 複数行テキストのオーバーフロー
実装方法:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
効果は次のとおりです:

注:
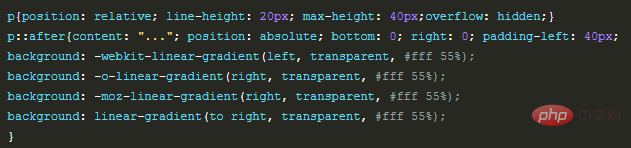
-webkit-line-clamp は、ブロック要素に表示されるテキストの行数を制限するために使用されます。この効果を実現するには、他の WebKit プロパティと組み合わせる必要があります。一般的に結合される属性: display: -webkit-box; オブジェクトをフレキシブル ボックス モデルとして表示するために結合する必要がある属性。 -webkit-box-orient は、フレックス ボックス オブジェクトの子要素の配置を設定または取得する属性と組み合わせる必要があります。 実装方法:

注:
高さを line-height の整数倍に設定して、余分なテキストが露出しないようにします。 テキストの半分だけが表示されないようにするには、p::after にグラデーションの背景を追加します。 ie6-7 ではコンテンツの内容が表示されないため、互換性を確保するには、ie6-7 と互換性のあるタグ (... など) を追加する必要があります。 ie8 では、 ::after を :after に置き換える必要があります。 推奨チュートリアル:以上がテキストがオーバーフローしたときに省略記号を実装する CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事は大前端で複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

