ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiui イベント監視の概要
Lauiui イベント監視の概要
- 尚転載
- 2020-06-03 17:13:4514871ブラウズ

1. フォーム イベント監視
1. レイ フィルター イベント フィルター
はセレクター、layui Exclusive と同等です。 selector
2、lay-verify 検証属性
属性値には、必須、電話番号、電子メール アドレス、URL、番号、日付、ID カードを指定できます。これは通常の判断と同等です。もちろん、独自の通常のルールを定義して、たとえば次のような複雑な判断を行うこともできます。最初にフォーム モジュールを参照する必要があります
<input type="text" lay-verify="required">
//这里写required就是必填项的意思,相反phone就是手机号,
如果是多个判断可以这样:ay-verify="required|phone",手机号必填。検証ルールの記述が完了したら、上記のアカウントなどの定義した名前をlay-verify="account"に書き込むだけで済みます。ルールの検証が完了しました。
3. Lay-submit 送信をトリガーする要素をバインドします
入力の送信ボタンラベルに、このような属性を追加すると、Layui フォームの検証効果が出ます。
4. form.on イベント
layui.use('form',function()
{
var form = layui.form;
//自定义一个验证器
form.verify({
account:[
'正则'
,'提示语句'
]
,pass:[
'正则'
,'提示语句'
]
});
})このうち、event は radio、checkbox、submit などの要素で、lay-filter は追加したイベント フィルター属性値です。 :
form.on('event(lay-filter)',function(){
})はい、これはこのlay-filter=" "の値です。対応するイベントを実行するために必要なのは、これら 2 つの属性だけです。
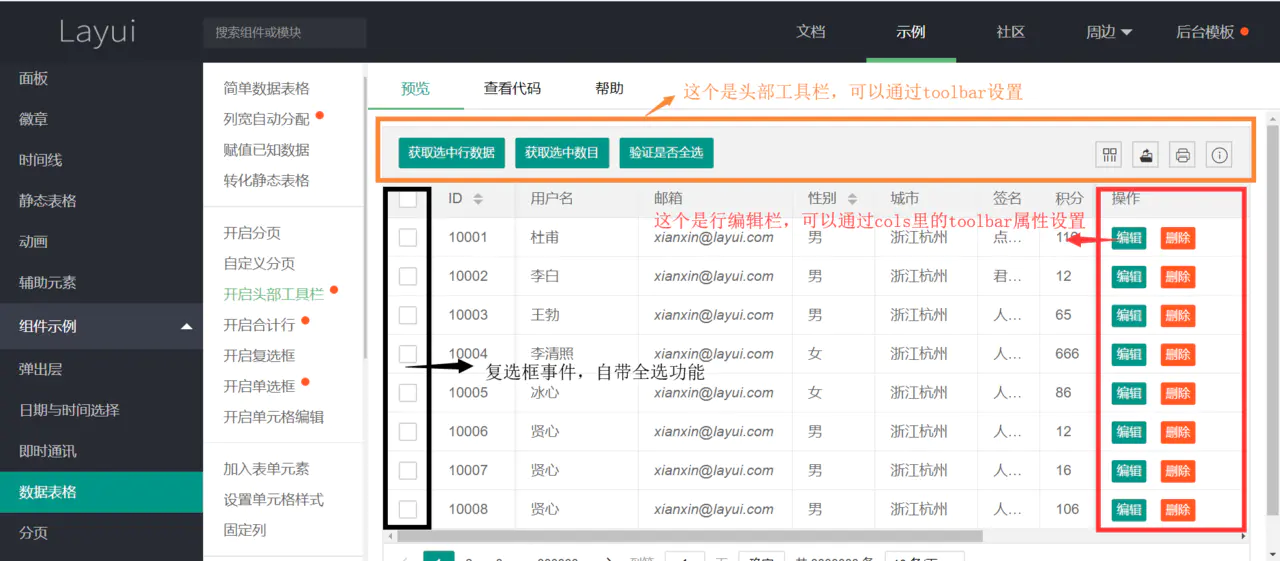
2. フォーム イベントの監視導入を開始する前に、この図からいくつかのアイデアを得ることができます。
#わかった、わかった、問題を解決しましょう! !まずテーブル タグを作成します
<input type="submit" lay-filter="go" lay-submit value="提交"/>1. ヘッダー ツールバーこのlayuiヘッダー ツールバーはテーブルから独立しており、テーブルにアタッチされています。つまり、テーブルの上にボックスを配置することになります。わかりやすい!
最初のステップなので、最初にボックスを作成しますが、これは特別なボックスなので、非表示にする必要があります
<table id="demo" lay-filter="table"></table>
問題について考える
<div class="layui-hide layui-btn-group" id="toolbar">
<button class="layui-btn " lay-event="getall">查看所选数据</button>
<button class="layui-btn " lay-event="getnum">查看所选数量</button>
<button class="layui-btn layui-btn-danger" lay-event="delall">批量删除</button>
</div>この時点でテーブルのレンダリングが完了したので、イベントを開始しましょう。 layui.use('table',function(){
var table = layui.table;
table.render({
elem:'#demo'//表格ID
,url:'数据接口'
,toolbar:'#toolbar'//开启头部栏,写入我们的盒子id
,cols[[…………]]
});
});形式の導入がほぼ完了したので、上記の入力から始めましょう table.on('event(lay-filter)',function(obj){
//这是格式,event有toolbar头部栏事件,tool行标签事件,edit编辑事件,等等,
括号里的当然就是我们给表格设置的lay-filter属性啦!
obj是这个表格里所有的数据,我们可以console.log(obj)来查看有哪些数据!!
})2. テーブル行ツールバー実際、原則は似ています。テーブルでは、これはすべての行に存在するだけなので、追加したコードをcols属性に記述するだけです。 ! ボックスの作成
table.on('toolbar(table)',function(obj){//我给表格设置的lay-filter叫table
var checkStatus = table.checkStatus('demo')//表格id,获取选中行
//嘿嘿,到了这,我好像说复选框怎么打了,很简单的,{type:'checkbox',fixed:'left'},写到cols里
switch(obj.event)//对lay-event的值,进行不同的判断
{
case 'getall':
layer.msg(JSON.stringify(checkStatus.data));
break;
case 'getnum':
layer.msg(JSON.stringify(checkStatus.data.length));
break;
case 'delall':
//这是我自己打的一个批删,道理都差不多,遍历拿到id传到后台处理!
var a = [];
for (var i = 0; i < checkStatus.data.length; i++) {
a.push(checkStatus.data[i].ProductID)
}
console.log(checkStatus)
let strid = a.toString();
let num = checkStatus.data.length;
if (num != 0) {
$.ajax({
url: '/JD/ShopDelAll?strid=' + strid
, type: 'Delete'
, success: function (d) {
layer.msg("删除了" + num + "条数据");
location.href = '/JD/ShopList';
}
})
}
else {
layer.msg("至少选择一个!")
}
break;
break;
}
});イベント監視
<div class="layui-hide layui-btn-group" id="tool">
<a class="layui-btn layui-btn-warm" lay-event="particulars">查看</a>
<a class="layui-btn layui-btn-normal" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger" lay-event="delid">删除</a>
</div>詳細についてはlayui
PHP 中国語に注意してくださいウェブサイトlayuiチュートリアルコラム
以上がLauiui イベント監視の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

