JavaScript は、関数型プログラミング、クロージャ、プロトタイプベースの継承などの高度な機能をサポートするスクリプト言語です。 JavaScript は最初は簡単に始められるように見えますが、より深く使用するにつれて、JavaScript を習得するのは実際には非常に難しく、いくつかの基本概念が混乱していることがわかります。その中でも、JavaScript の this キーワードは比較的わかりにくい概念であり、さまざまなシナリオでさまざまなオブジェクトに変換されます。 JavaScript の this キーワードを正しくマスターすることによってのみ、JavaScript 言語の限界に入ることができるという見方があります。主流のオブジェクト指向言語 (Java、C# など) では、この意味は明確かつ具体的です。つまり、現在のオブジェクトを指します。通常はコンパイル時にバインドされます。 JavaScript では、this は実行時にバインドされます。これが、JavaScript の this キーワードが複数の意味を持つ重要な理由です。
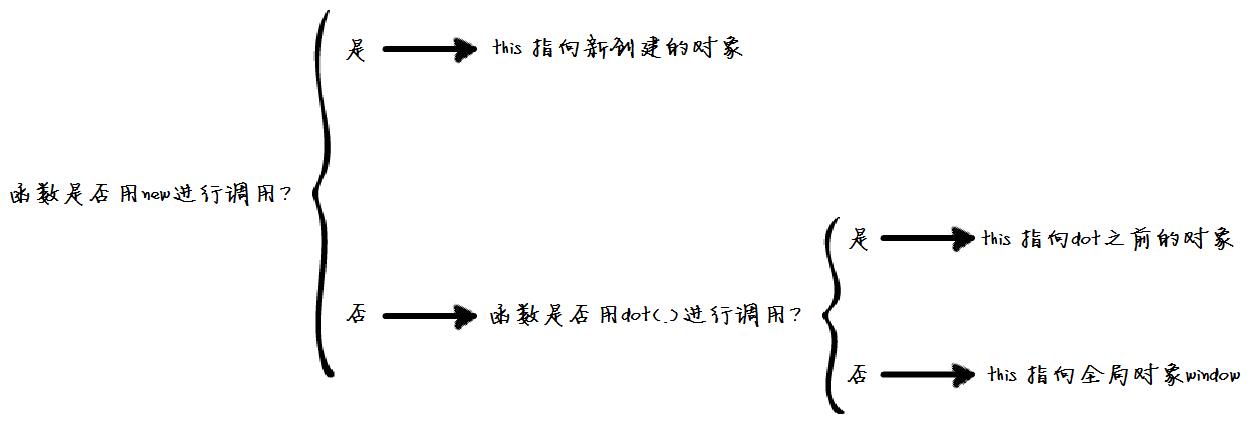
実行時の JavaScript バインディングの性質により、JavaScript の this は、関数の呼び出し方法に応じて、グローバル オブジェクト、現在のオブジェクト、または任意のオブジェクトになります。 JavaScript で関数を呼び出す方法はいくつかあります。オブジェクト メソッドとして、関数として、コンストラクターとして、および apply または call を使用します。よく言われるように、言葉は言葉ほどではなく、表現は絵ほどではない。これがどの JavaScript を指しているのかをよりよく理解するには?画像を使って説明しましょう:

上の図を「JavaScript この決定ツリー」(非厳密モード) と呼びます。以下は例を使用して、この図がこれを判断するのにどのように役立つかを示しています:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
//是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); //this 绑定到当前对象,即point对象
「JavaScript this 決定木」の point.moveTo() 関数の決定処理は以下のとおりです。
1) point.moveTo 関数は new を使用して呼び出されていますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
2) point.moveTo 関数は dot(.) を使用して呼び出されます。つまり、「yes」分岐に入ります。つまり、ここでは point.moveTo 内の前のオブジェクト ポイントを指します。
これが point.moveTo 関数内で何を指すのかを示す分析図は次のとおりです。

function func(x) {
this.x = x;
}
func(5); //this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x;//x => 5
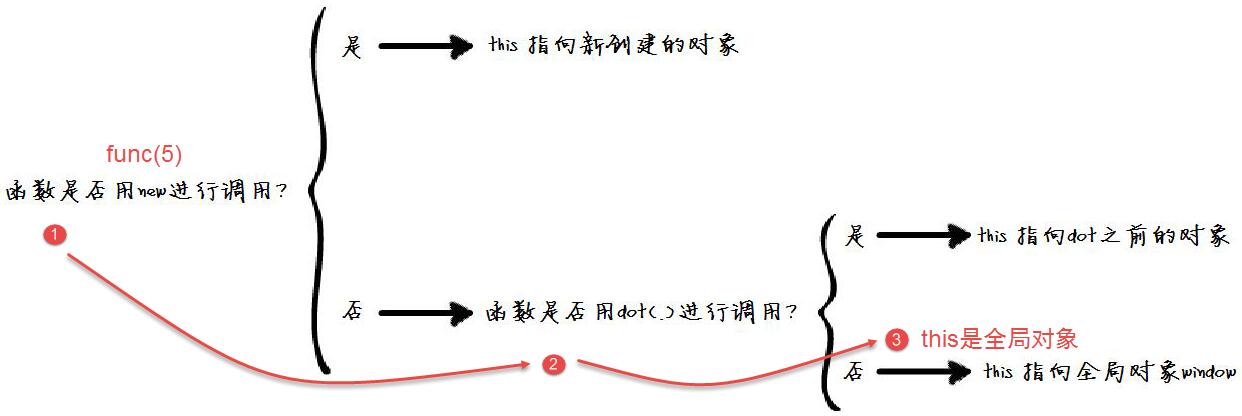
JavaScript this 決定木」で func() 関数が意思決定を行うプロセスは次のとおりです。 1) func(5) 関数は new を使用して呼び出されていますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
2) func(5) 関数は dot(.) で呼び出されません。つまり、「No」分岐に入ります。つまり、ここでは this がグローバル変数 window を指しており、this.x は実際には window です。 .x;
これが func 関数内で何を指すのかを示す分析図は次のとおりです。
 関数としての直接呼び出しについて、複雑な例を見てみましょう:
関数としての直接呼び出しについて、複雑な例を見てみましょう:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x;//this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y;//this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
point.moveTo(1,1) 関数は、実際には moveX() 関数と moveY() 関数を内部で呼び出します。 moveX() 関数内の this は、「」で決定されます。プロセスは次のようになります: 1) moveX(1) 関数は new を使用して呼び出されていますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
2) moveX(1) 関数は dot(.) で呼び出されません。つまり、「No」分岐に入ります。つまり、ここでは this がグローバル変数 window を指しており、this.x は実際には window です。 .x;
コンストラクターを呼び出す例を見てみましょう:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一个空对象undefined
window.x;//2
「」の var np=new Point(1,1) でこれを判断する Point(1,1) 関数の処理は次のとおりです。 1) var np=new Point(1,1) への呼び出しは new を使用していますか?これは明らかに「yes」分岐に入る、つまり np を指します。 2) this.x=1、つまり np.x=1;
「JavaScript この決定ツリー
」の var p= Point(2,2) でこれを決定する Point(2,2) 関数のプロセスは次のとおりです。1) var p= Point(2,2) への呼び出しは new を使用していますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
2) Point(2,2) 関数は dot(.) で呼び出されませんか?判定が「いいえ」の場合、「いいえ」分岐に入ります。つまり、ここでは this がグローバル変数 window を指しており、this.x は実際には window.x; です。
3) this.x=2 は window.x=2 を意味します。最後に、call と apply を使用して呼び出される関数の例を見てみましょう。
「JavaScript this 決定木」の p1.moveTo.apply(p2,[10,10]) 関数の処理は以下のとおりです。
apply と call の 2 つのメソッドは、関数実行のコンテキスト、つまりこれにバインドされているオブジェクトを切り替えることができることが非常に強力であることがわかります。 p1.moveTo.apply(p2,[10,10]) は実際には p2.moveTo(10,10) です。 p2.moveTo(10,10) は次のように解釈できます:
1) p2.moveTo(10,10) 関数は new を使用して呼び出されていますか?これは明らかに当てはまりません。「いいえ」分岐に進みます。つまり、関数は dot(.) で呼び出されますか? ;
2) p2.moveTo(10,10) 関数は dot(.) で呼び出されます。つまり、「yes」分岐に入ります。つまり、ここでは p2.moveTo( 内の前のオブジェクト p2 を指します) 10,10) なので、p2.x=10;
JavaScript 関数の実行環境のプロセスについては、IBM Developerworks ドキュメント ライブラリに非常に優れた説明があります。その抜粋は次のとおりです。
「JavaScript の関数は、通常の関数として実行することも、オブジェクトのメソッドとして実行することもできます。これが、これほど豊かな意味を持つ主な理由です。関数が実行されると、実行環境 (ExecutionContext) が作成され、関数のすべての動作は、この実行環境で行われます。JavaScript は、関数呼び出し時に渡されるパラメーターを含む引数変数を最初に作成し、それを初期化します。関数の仮パラメータ リストの場合、値は引数変数の対応する値です。引数変数に対応する値がない場合、仮パラメータは未定義に初期化されます。関数に内部関数が含まれている場合、これらの内部関数は初期化されます。そうでない場合は、初期化を続行します。この関数で定義されているローカル変数については、この時点で変数が未定義に初期化され、実行環境 (ExecutionContext) の後に関数が実行されるまで、その代入操作は実行されないことに注意してください。 ) が正常に作成されました。これは、JavaScript における変数の役割を理解する上で非常に重要です。スペースの観点から、このトピックについては説明しません。最後に、この変数に値を割り当てます。上で説明したように、関数呼び出しメソッド (この時点まで) が正常に作成され、関数が 1 行ずつ実行され、必要な変数に応じてこのグローバル オブジェクト、現在のオブジェクトなどに割り当てられます。先に構築した実行環境(ExecutionContext)”
から読み込みます。この段落を理解することは、JavaScript 関数を理解する上で非常に役立ちます。
上記は JavaScript の this キーワードについて詳しく説明したもので、一般に、テキストよりも画像の方が理解しやすいです。この記事が皆さんの学習に役立つことを願っています。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7439
7439 15
15 1369
1369 52
52


