非同期 JS の重要性から始めて、次に非同期 JS フレームワークを紹介し、非同期 JS について段階的に理解を深めていきましょう。
1. 非同期 JS の重要性
Web プラットフォームの地位の向上に伴い、ブラウザーを支配する JavaScript 言語は世界で最も人気のある言語の 1 つとなり、Node.js を通じてサーバー プログラミングの分野にも参入しました。 JavaScript の重要な機能は「ブロックできない」です。「ブロックできない」は、(ブロック API が提供されている限り) 「できない」というよりは「すべきではない」という意味です。
JavaScript はシングルスレッド言語であるため、API が現在のスレッドをブロックすると、プログラム全体がブロックされるのと同じことになるため、「非同期」は JavaScript プログラミングにおいて非常に重要な位置を占めます。プログラム実行における非同期プログラミングの利点についてはここでは説明しませんが、非同期プログラミングは開発者にとって非常に厄介であり、プログラム ロジックが断片化され、セマンティクスが完全に失われます。
ajax は非同期であり、ロジックをコールバック関数にのみ埋め込むことができるため、気が狂ったことがありますか?このようなコードは非常に悪く見えます。同期を使用する場合、コードをネストする必要はありません。ただし、リクエストに時間がかかりすぎると、スレッドのブロックによりブラウザがフリーズします。本当に悲惨です。エレガントなコードと優れたユーザーエクスペリエンスを両立させることはできないようです。
2. 非同期 JS フレームワークのデビュー
A、B、C という 3 つの ajax リクエストがあるとします。 B は A の実行後にのみ実行でき、C は B の実行後にのみ実行できます。このように、ネストして A のコールバック関数で B を実行し、次に B のコールバック関数で C を実行する必要があります。このようなコードは非常に不親切です。
「プロフェッショナルなホイール構築」の原則に基づいて、私の非同期 JS フレームワークが始動しました。
一般構造 -
var js = new AsyncJs();
var func = js.Build(function () {
var a = _$Async({
url: "",
success: function () {
}
});
var b = _$Async({
url: "",
success: function () {
}
});
var c = _$Async({
url: "",
success: function () {
}
});
});
eval(func);
a、b、c は順番に実行され、スレッドはブロックされません。
メリット
1. 良い経験。プロセス全体は非同期であり、スレッドはブロックされません。
2. コードがエレガントです。複雑なネストは必要なく、フレームワークによってネスト作業が自動的に完了するため、コーディング自体に集中するだけで済みます。
3. シンプルで使いやすい。 build(function(){ }) これは C# のスレッドとして理解できます。 function(){} を実行するために追加のスレッドを開きます (JS はシングルスレッドなので、この点を強調する必要があります)
new Thread(() =>
{
//dosomething
});
4. シンプルで拡張が簡単。 (_$Async で実行されるすべてのメソッドを「ラップ」してください)
5. デバッグが簡単。
デメリット
1.build(function(){ })、関数は var a=1;
などのカスタム ローカル変数をサポートしていません。
ローカル変数を使用したい場合は、
var a = _$Async(function () {
return 1;
});
2._$Async(); は「;」で終わる必要があります。
3. Build(function(){ })
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
TestMethod();
});
}
ご利用ください
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
_$Async(function () {
TestMethod();
});
});
}
おそらく興味があるかもしれませんが、それはどのように達成されるのでしょうか?あるいは、なぜ eval(r) をカプセル化しないのでしょうか?
実装原理実際には、Build で関数を分析し、それらを動的に組み合わせ、ネストして実行します。 eval をカプセル化しない理由は、カプセル化すると外部変数が使用できなくなるため、解放する必要があるためです。
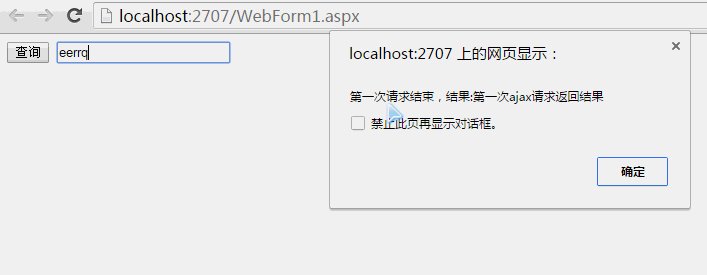
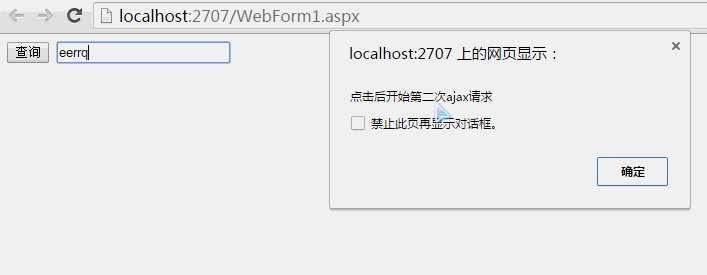
3. テストコードとエフェクト
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.2.min.js"></script>
<script src="AsyncJavaScript.js"></script>
<script>
function Show() {
var js = new AsyncJs();
var url = "WebForm1.aspx";
var func = js.Build(function () {
_$Async(function () {
alert("点击后开始第一次ajax请求");
});
_$Async({
url: url,
data: { val: "第一次ajax请求" },
success: function (data) {
alert("第一次请求结束,结果:" + data);
}
});
_$Async(function () {
alert("点击后开始第二次ajax请求");
});
var result = _$Async({
url: url,
data: { val: "第二次ajax请求" },
success: function (data) {
return data;
}
});
_$Async(function () {
alert("第二次请求结束,结果:" + result);
});
});
eval(func);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="Show()" value="查询" />
<input type="text" />
</div>
</form>
</body>
</html>
バックエンド C# コード
protected void Page_Load(object sender, EventArgs e)
{
string val = Request.QueryString["val"];
if (!string.IsNullOrEmpty(val))
{
Thread.Sleep(2000);
Response.Write(val + "返回结果");
Response.End();
}
}
レンダリング:

実行が完全にシーケンシャルであり、スレッドがブロックされていないことがわかります。
上記は非同期 JS フレームワークの役割と実装方法の紹介であり、皆様の学習に役立ち、非同期 JS の重要性を真に理解できることを願っています。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Dreamweaver Mac版
ビジュアル Web 開発ツール






