ホームページ >ウェブフロントエンド >jsチュートリアル >JSの基本型と参照型の値
JSの基本型と参照型の値
- Guanhui転載
- 2020-05-28 10:30:442063ブラウズ

#概念の紹介: 基本型と参照型
1. JS 変数は非常に緩いものであると感じることができます。次に、JS 変数の緩やかな性質によって決定されます。 JS 変数名は、特定の時点で特定の値を保存するために使用される単なる名前です。つまり、変数の値とそのデータ型は、スクリプトのライフサイクル この機能は興味深く強力に見えますが、実際には JS 変数はより複雑です。 2. ECMAScirpt 変数には、基本型と参照型という 2 つの異なるデータ型があります。また、プリミティブ型やオブジェクト型、メソッドを持つ型とメソッドを持つことができない型などの他の名前もあります。 3. 変数に値を割り当てるとき、パーサーはその値が基本型の値であるか参照型の値であるかを判断する必要があります基本型は単純なデータ セグメントを参照し、参照型は、複数の値で構成される可能性のあるオブジェクトを指します。基本型: 未定義、null、文字列、数値、ブール値、シンボル (ES6)参照型: オブジェクト、配列、RegExp 、 Date、Function2 つの型の違い
Storage:基本型の値はスタック領域に格納されますが、つまり、メモリ内にスタック メモリ次の変数がある場合:var name = 'jozo'; var city = 'guangzhou'; var age = 22;その場合、その格納構造は次のようになります:(スタック領域には変数の識別子と値が含まれます)

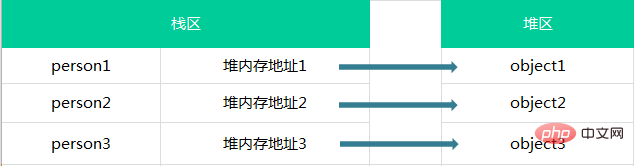
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'}; の場合、そのストレージ構造は次のとおりです。

var person = new Object(); person.name = "Ozzie"; console.log(person.name); //"Ozzie"上記のプロセスでは、オブジェクトは次のようになります。オブジェクトが破棄されないか、プロパティが削除されない場合、このプロパティは常に存在します。ただし、基本型の値にメソッドやプロパティを追加することはできません。
var name = "Ozzie"; name.age = 19; consoe.log(name.age); //undefinedこの操作はエラーを報告しませんが、サイレントにハングアップします。比較:基本的な型の比較は値の比較です:例: var a = 1;var b = true;console.log(a == b); //true 比較参照型の比較とは、参照の比較です: 例:
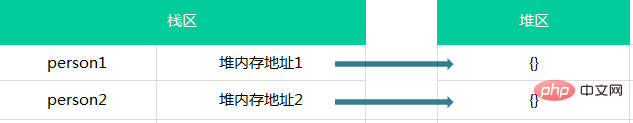
var person1 = {};
var person2 = {};
console.log(person1 == person2); //false前述のように、参照型は参照によってアクセスされます。言い換えれば、2 つのオブジェクトのヒープ メモリが比較されます。アドレスは同じですが、同じメモリ位置ではないことは明らかです:

var a = 10; var b = a; a++; console.log(a); // 11 console.log(b); // 10a と b は完全に独立しているため、値は a の値の単なるコピーです。 基本型の代入操作の後、2 つの変数は互いに影響を受けません。

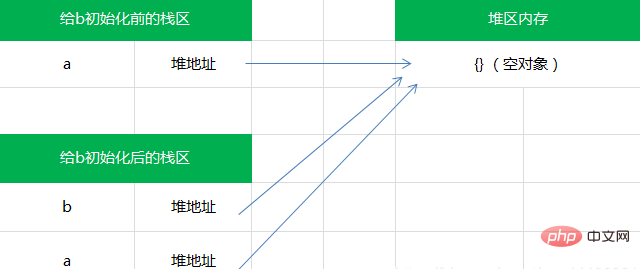
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'1 つの変数を変更すると、他の変数に影響します

但是向参数传递引用类型的值时,复制给局部变量的是 内存中的地址,因此这个局部变量的变化会被反映在函数的外部。
例如:
function setName(obj){
obj.name = "Ozzie";
}
var person = new Object();
setName(person);
console.log(person.name); //"Ozzie"我们可以看到,在函数内部,obj 和 person 引用的是同一个对象,换句话说,即使这个变量是按值传递的,obj 也会按引用来访问同一个对象,因为 person 指向的对象在堆内存中只有一个,而且是全局对象。
很多人会 错误地认为:参数是按引用传递的,因为在局部作用域中修改的参数会在全局作用域中反映出来,OK,那么我们再看一个例子:
function setName(obj){
obj.name = "Ozzie";
obj = new Object();
obj.name = "Nicholas"
}
var person = new Object();
setName(person);
console.log(person.name); //Ozzie如果是按引用传递参数的,那么显然 person 对象就会在函数内部自动修改 name 属性为 Nicholas,但结果仍然是 Ozzie,这说明,即使在函数内部修改了参数的值,但原始的引用仍然保持不变,实际上,在函数内部重写 obj 时,这个变量的引用就是一个局部对象了,而这个局部对象在函数执行完毕后立即被销毁。
推荐教程:《PHP教程》
以上がJSの基本型と参照型の値の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
php JavaScript ecmascript es6 数据类型 String Boolean Array Object NULL date 标识符 局部变量 指针 栈 堆 引用类型 var 值传递 引用传递 JS console number undefined function regexp 对象 作用域
声明:
この記事はlearnku.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

