5 つの実用的な VSCode 拡張機能 (共有)
- 青灯夜游転載
- 2020-05-15 10:31:585774ブラウズ
この記事では、開発に役立つ 5 つの VSCode 拡張機能を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

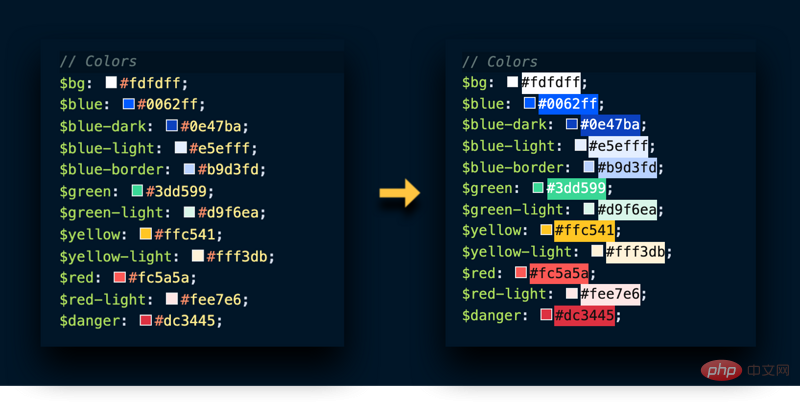
1. カラー ハイライト
16 進コードをすべて覚えられる人はいるでしょうか?とにかく思い出せません。
VSCode は参考として小さなカラー ボックスを提供しますが、類似した色の違いを見分けるほど大きくありません。カラー ハイライトでは、各 16 進コードを色で囲むことにより、より大きなプレビューが表示されます。

アドレス: https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
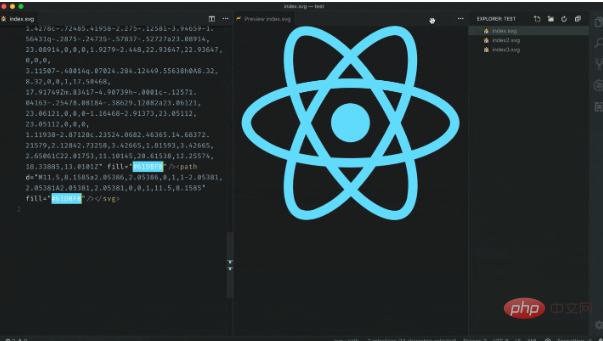
#2. SVG プレビュー
VS コードには画像プレビュー ウィンドウが組み込まれていますが、.svg ファイルをクリックするとコードのみが表示されます。
SVG プレビューを使用すると、画像をプレビューしたり、SVG コードを変更したときに画像を更新したりできる追加のサイド ウィンドウが表示されます。

アドレス: https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
#3. i18n Ally
私は数か月前に i18n を使い始めましたが、これによって Web アプリケーションの複数言語へのローカライズが信じられないほど簡単になったと言わざるを得ません。唯一の問題は、処理中の実際のファイルで翻訳を編集できないことです。
代わりに、locales/ language.json ファイルを開き、正しい場所まで下にスクロールして、そこでテキストを編集する必要があります (その頃には、探しているものを忘れてしまいます)。
i18n Ally を使用すると、基本言語テキストのインライン プレビューが表示され、新しいキーの作成、既存のキーの表示、テンプレートからの直接編集が可能になります。


i18n Ally には、プロジェクトのローカライズの完了にどれだけ近づいているかを示す優れたサイドバー表示 (上) も付属しています。 。
アドレス: https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
4. コード スペル チェッカー
Code Spell Checker を強くお勧めします。英語がネイティブではなく、さまざまな変数名を書きたくないほとんどのプログラマにとって、変数名を正しく覚えて変数名を書き出すことは依然として大きな課題です。さまざまな単語をスペルします。曖昧な場合にオンライン辞書を調べる必要がある場合とは異なり、このプラグインは単語のスペルが間違っているかどうかをリアルタイムで識別し、プロンプトを表示します。多くのバグはスペル ミスによって引き起こされます。

アドレス: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
5. JavaScript Booster
JavaScript Booster: var を const または let に置き換えたり、無駄な else ステートメントを削除したり、変数宣言や変数初期化を行う優れたリファクタリング ツールが合併されます。これは主に Webstorm からインスピレーションを得たものであると言うべきです。

アドレス: https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
VS コード アイコン
現在 400 万人を超えるユーザーがおり、すでにこの機能を使用している可能性があります。そのため、この機能がこのリストの上位にランクされています。
お持ちでない場合は、今すぐインストールしてください。ファイルやフォルダーの長いリストの中から探しているものを 10 倍の速さで見つけることができます。ファイルの種類ごとに追加される固有のアイコンにより、ファイルの検索が直感的かつ簡単になります。

最後に書いたように、これら 5 つの拡張機能がお役に立てば幸いです。
推奨: vscode 基本チュートリアル
以上が5 つの実用的な VSCode 拡張機能 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

