ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムのライフサイクルについての簡単な説明
ミニプログラムのライフサイクルについての簡単な説明
- 青灯夜游転載
- 2020-05-11 09:14:592265ブラウズ

ミニ プログラムの開発プロセスには、ミニ プログラムのライフ サイクル が含まれます。他のアプリ開発と同様、ミニ プログラムにもライフ サイクルがあります。
1: ページのライフ サイクル
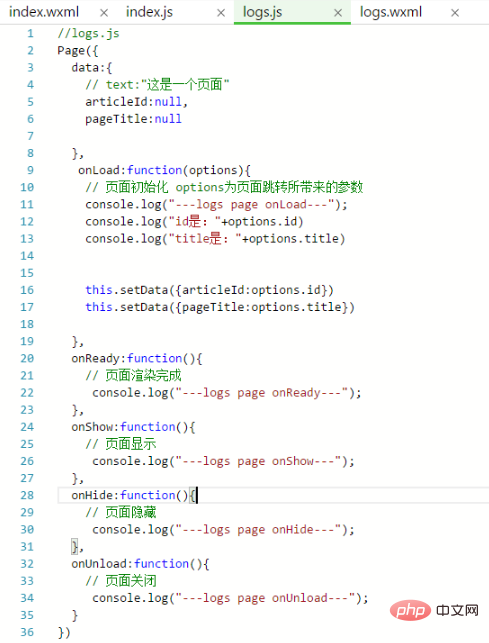
図 1 に示すコードを最初のページに追加します:index.js

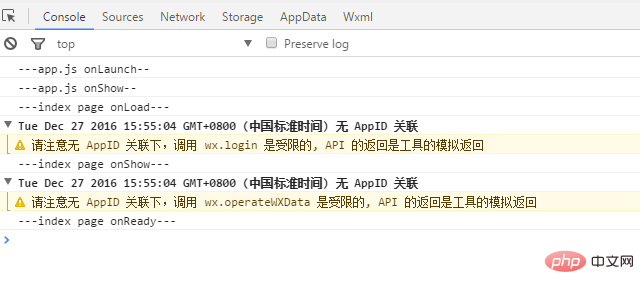
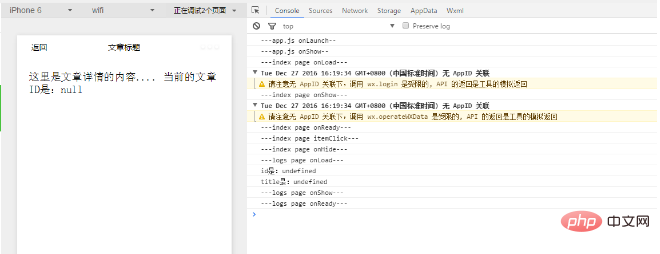
[コンパイル] をクリックした後、この小さなプログラムを実行します。ログは図 2 に示されています。最初のページのindex.js の起動は、アプリのライフ サイクル メソッド呼び出し、js: onLaunch---onShow から始まります。呼び出しを開始します。index.js ページのライフサイクル メソッド: onLoad---onShow---onReady。「Background」をクリックすると、index.js ページがバックグラウンドに入ります。このとき、ライフサイクル メソッド onHide が呼び出されます。図 3 に示すように、戻ります。続行する場合は、「フォアグラウンド」をクリックしてページをフォアグラウンドに戻します。このとき、ページのライフサイクル メソッドが onShow でコールバックされます (この時点では、onLoad はコールバックされないことに注意してください)

#2: ページ ジャンプ
次の図に示すように、index.wxml コードを記述します
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
}) その中に: wx.navigateTo は、index.js からのジャンプを表します。注: navigateTo はログ ページへのジャンプを表し、インデックス ページは破棄されません。ログ ページの下で、ページの左上隅にある戻るボタンを使用してインデックス ページに戻ることができます。 wx.redirectTo の場合はインデックスページが破壊され、ログページからインデックスページに戻れなくなります。ここでは wx.navigateTo のみを使用します。


小さなプログラム開発チュートリアル」
以上がミニプログラムのライフサイクルについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjisuapp.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:ミニプログラムの 21 の新機能次の記事:ミニプログラムの 21 の新機能

