ホームページ >ウェブフロントエンド >フロントエンドQ&A >Webページのデザインサイズ仕様の紹介
Webページのデザインサイズ仕様の紹介
- 王林オリジナル
- 2020-05-09 15:22:066512ブラウズ

Web ページのデザイン サイズ仕様
Web ページを作成するときに選択する解像度は 72 ピクセル/インチで、使用されるキャンバス サイズは1920ピクセル* 1080ピクセル。
しかし、これはキャンバス全体に描画できるという意味ではありません。
Web ページには、左右レイアウトと中央レイアウトという 2 つの主なレイアウトがあります。レイアウトにばらつきがあると、デザインできる空間も異なります。
1. 左右のレイアウト
には高い柔軟性と小さな UI 制限があります。
左側の列はナビゲーション バーで、幅には特別な制限がなく、実際の状況に応じて調整できます。右側はコンテンツ セクション範囲であり、Web サイト コンテンツの表示領域です。 。

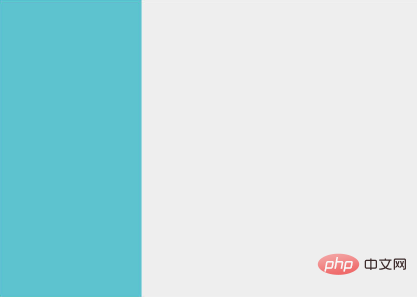
2. 中央配置
中央の青い部分は有効表示領域で、Web サイトのコンテンツを表示するために使用されます。
言い換えれば、両側は空白のままですが、実際には何の役にも立たず、適応のためだけに存在します;

一般的に、Web サイトのコンテンツが配置される領域は、表示されるのは 996px ; ほとんどの国内 Web サイトは依然として 1,000 ピクセルを制限として使用していますが、これは、1,000 ピクセルを超えると大きな画面で閲覧するのに適しており、小さな画面では混雑して見えるためです。したがって、Web サイトの幅が 1000 ピクセル以内であれば、ほとんどのユーザーが快適に Web を閲覧できます。
以上がWebページのデザインサイズ仕様の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

