ホームページ >PHPフレームワーク >Laravel >Laravel 7 拡張機能開発チュートリアル
Laravel 7 拡張機能開発チュートリアル
- Guanhui転載
- 2020-05-08 10:26:442761ブラウズ
次は、#Laravel Getting Started チュートリアル コラムで、Laravel 7 拡張機能開発チュートリアルを紹介します。
#ステップ 1. 新しいプロジェクトを作成します
Laravel インストーラーを使用することを好みます。laravel new lara-dg私はテストとパッケージ開発に SQLite を使用することを好みます。 .env ファイルを変更します:
DB_CONNECTION=sqlite DB_DATABASE=/Users/ivan/code/packages/test-project/database/database.sqlite次に、パッケージのスケルトンを作成しましょう。 CLI ツールを使用すると、必要なファイルがすべて生成されます:
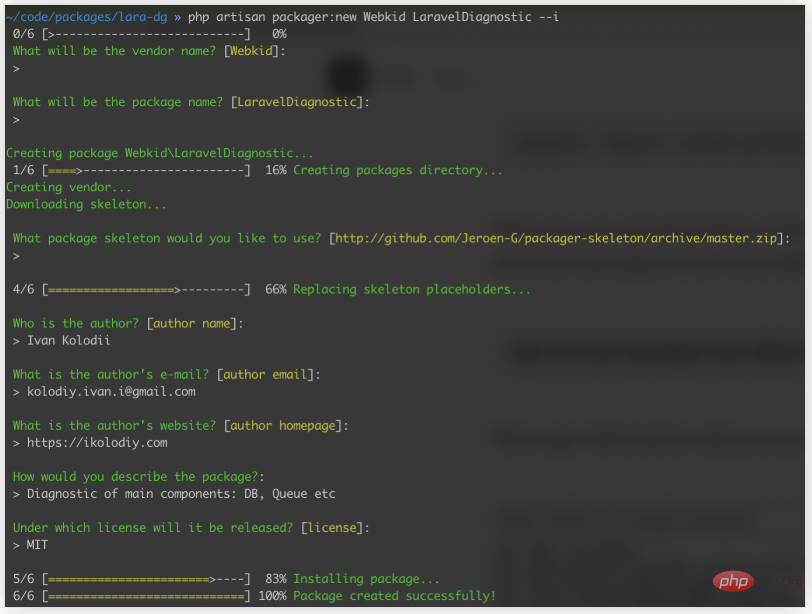
composer require jeroen-g/laravel-packagerその後、ビルド コマンドを実行できます。 Webkid はベンダー名 (名前空間) を表し、LaravelDiagnostic はプロジェクト名を表します。
php artisan packager:new Webkid LaravelDiagnostic --i次に、あなたとあなたのパッケージに関する情報を入力します。これで、次のようになります。

"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}また、require セクションが自動的に更新されない場合は、手動で更新してください。ベンダー ディレクトリ内のパッケージ ディレクトリへのシンボリック リンクが作成されます。 "require": {
"webkid/laraveldiagnostic": "*"
},これで、src フォルダーにクラスを作成できますが、適切な名前空間 Webkid\LaravelDiagnostic が必要です。たとえば、RunDiagnostic.php クラスを含む Commands ディレクトリがあります。ファイル。したがって、次のような名前空間を持つ必要があります: namespace Webkid\LaravelDiagnostic\Commands;マイグレーション、ルート、構成ファイル、ビュー、さらにはリソース ファイル (js、CSS、画像) を使用したい場合は、それらをサービス プロバイダーにロードする必要があります。 。それについては公式ドキュメントで学ぶことができます。この例ではコマンドを使用しただけです。 LaravelDiagnosticServiceProvider の bootForConsole() メソッドを見てください:
public function bootForConsole()
{
if ($this->app->runningInConsole()) {
$this->commands([
RunDiagnostic::class
]);
}
} 初めてパッケージを構築しようとしたときに問題に遭遇したので、私の個人的な経験を共有したいと思いました。私はすべての PHP クラスを src フォルダーに配置し、他のファイルはすべて外部に配置することを好みます。例: assets - すべての CSS、js、画像ファイルの保存に使用されますconfig - すべての設定ファイルの保存に使用されますmigrations - すべての移行ファイルの保存に使用されますresources — すべてのビュー ファイル、lang ファイルなどの保存に使用されます。 src — サービス プロバイダーを含むすべての PHP クラスの保存に使用されます 他のソフトウェアを参照する必要がある場合パッケージを追加するには、パッケージ内のcomposer.jsonファイルを編集する必要があります。 "require": {
"cviebrock/eloquent-sluggable": "^4.3"
}さらに役立つヒント: 変更されたリソースを同時にテストする必要がある場合、シンボリックリンクを使用すると、ベンダーのリリースを常に繰り返すことを避けることができます。ファイルをコピーする代わりにシンボリック リンクを作成します。このトリックにより、時間を大幅に節約できます ln -s /path/to/your/project/webkid-cms/packages/webkid/cms/assets /path/to/your/project/webkid-cms/ public/vendor/cms次に、Composer のオートローダーを更新して新しいファイルを追加します。composer dump-autoload
ステップ 2. プロジェクトを GitHub に配置します#コード ベースの準備ができたら、パッケージ ディレクトリに移動して Git リポジトリを初期化できます。
cd packages/Webkid/LaravelDiagnostic git init git add . git commit -m "first commit"
新しい GitHub リポジトリを作成し、オリジンを追加します。
git remote add origin git@github.com:yourusername/yourrepository.git git push -u origin master git tag -a 1.0.0 -m "release: First version" git push --tagsステップ 3. プロジェクトを Packagist に配置します
まず、Packagist .org Web サイトに配置します。登録。 GitHub アカウントを使用してサインアップすることを好みます。
次に、この URL を使用して新しいパッケージを送信します。パッケージの GitHub URL を入力して [確認] をクリックします。エラーが発生した場合は、画面の指示に従ってください。
前の手順を完了すると、パッケージの packageist ページにリダイレクトされ、次の通知が表示される場合があります:
このパッケージは自動的には更新されません。 Packagist 用の GitHub サービス フックをセットアップして、プッシュするたびに更新してください。
設定してみましょう。このページで API トークンを取得し、パッケージの GitHub ページにアクセスして、設定 / Webhook とサービス / 新しいサービスの追加 インターフェイスを見つけます。 Packagist を検索し、名前とトークンを入力して、[送信] をクリックします。 Packagist ページに表示されるエラーは 5 ~ 10 分以内に消えるはずです。
おめでとうございます。有効なパッケージがオンラインにあり、composer を通じてそれを参照できるようになりました。
ステップ 5. パッケージ フォルダーで続行します。このソフトウェア パッケージを開発する唯一の目的がソフトウェア パッケージの開発を支援することである場合、このパッケージの開発は終了しています。 。
ただし、より大きなプロジェクトでパッケージを開発し、それが必要になった場合は、コードをパッケージ フォルダーに保存して使用できます。
作業が完了したら、composer.json ファイル
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}からこのコードを削除し、packagist からパッケージをプルできます。 ######読んでくれてありがとう。この記事が皆さんのお役に立てば幸いです。
オープンソースに貢献しましょう!
推奨チュートリアル: 「
Laravel
以上がLaravel 7 拡張機能開発チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

