ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムは関数スロットルを使用して複数のページ ジャンプの問題を解決します。
ミニ プログラムは関数スロットルを使用して複数のページ ジャンプの問題を解決します。
- 青灯夜游転載
- 2020-05-05 09:27:282937ブラウズ
この記事では、小さなプログラムで関数の調整を使用して、複数のページ ジャンプの問題を解決する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ミニ プログラムを使用すると、ネットワークの状態が悪かったり、スタックしたりすると、ユーザーはクリックが無効であると考えて複数回クリックしてしまう状況が発生します。この問題は、JS の関数スロットリング と関数アンチシェイクによって解決できます。
公式ドキュメントによると、関数のスロットルとは単位時間を指定することであり、この単位時間内ではイベントをトリガーするコールバック関数は 1 回しか実行できません。同じ単位内でイベントが複数回トリガーされた場合は、時間、 は 1 回だけ有効です。したがって、.js ファイルを次のように変更します。
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
})このようにすると、ボタンの異常なクリックが 1 秒に 1 回だけトリガーされます。
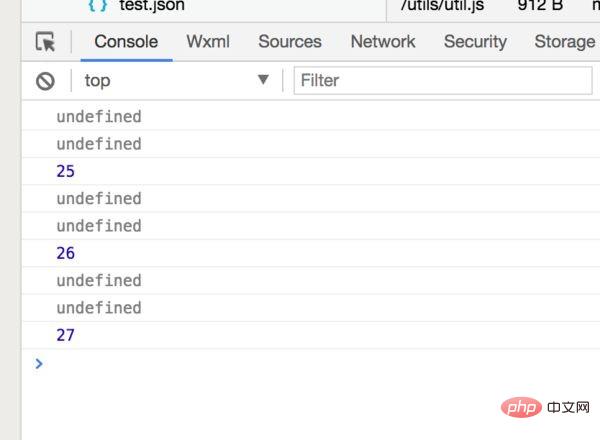
しかし、この場合には問題があります。つまり、this.data を取得したいときに、取得された this が未定義であるか、WeChat コンポーネントのボタンによってクリック関数に渡されるデータ e も未定義であるということです。したがって、スロットル関数には、WeChat アプレットのページ js で使用できるように少し処理を行う必要があります。

この状況の理由は、throttle が元の関数ではなくなった新しい関数を返すためです。新しい関数は元の関数をラップするため、コンポーネント ボタンによって渡されるパラメータは新しい関数内にあります。したがって、これらのパラメータを実際に実行する必要がある関数 fn に渡す必要があります。
最終的なスロットル機能は次のとおりです:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
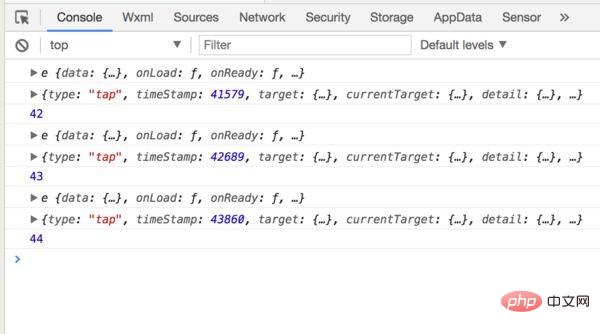
}ボタンをもう一度クリックすると、this と e の両方が使用可能になります:

推奨事項: " ミニプログラム開発チュートリアル >>
以上がミニ プログラムは関数スロットルを使用して複数のページ ジャンプの問題を解決します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

