ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでの配置についてのまとめ
CSSでの配置についてのまとめ
- 王林転載
- 2020-04-29 09:02:182670ブラウズ

以下では主に 3 つの一般的な位置付けを紹介します。
1. 位置: 相対 (相対位置決め)
相対位置決めとは、元の位置に対して相対的に対応する変更を行うことを意味します。
要素は移動後も元の位置を占めることに注意してください (これが相対位置決めの最も重要なポイントです)
(ビデオ チュートリアルの推奨事項: css ビデオ チュートリアル)
コード:
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
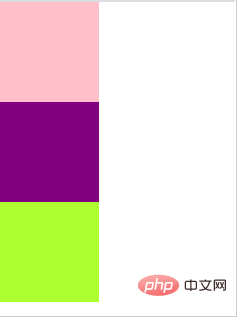
</style>実行結果は以下の通り:

サブに以下の位置属性を与えた場合-box:
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
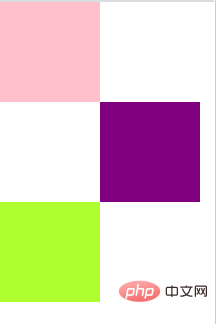
} 図に示すように:

ページは次のようになります。これにより、最も重要な点である要素も確認されます。移動後は元の位置を占めますが、それ以外の場合は緑色のボックスが上に上がります。
2. Position:absolute(絶対位置決め)
絶対位置決めは親要素を基準とした位置変更であり、親要素にposition属性がある場合は親要素を基準とします。対応する移動を実行します。親要素に位置属性がない場合 (または親要素がない場合)、ブラウザに基づいて対応する移動を実行します。
要素は移動後は元の位置を占めないことに注意してください。
コード:
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
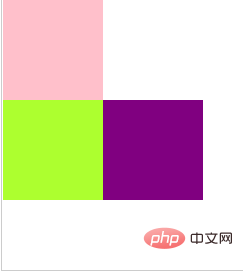
}画像:

明らかに緑色のボックスが押し上げられており、この結果は絶対位置を確認します。要素は移動後、元の位置を占めません。
3. 固定 (固定配置)
固定配置の位置は、親要素の有無に関係なく、ページ全体の位置を基準とします。同様に、固定配置も保持されません。位置。
推奨チュートリアル: css クイック スタート
以上がCSSでの配置についてのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

