ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで点線の境界線のスクロール効果を実現する方法
CSSで点線の境界線のスクロール効果を実現する方法
- 王林転載
- 2020-04-23 09:20:543300ブラウズ

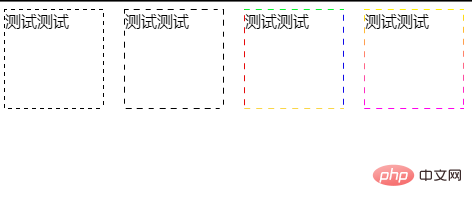
最初に効果を見てみましょう:

実装コードは次のとおりです:
HTML
<div class="box"> <p>测试测试</p> </div>
簡単な方法
背景画像を使用して実現します。
.box {
width: 100px;
height: 100px;
position: relative;
background: url(https://www.zhangxinxu.com/study/image/selection.gif);
p {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
height: calc(100% - 2px);
width: calc(100% - 2px);
background-color: #fff;
}
}(ビデオ チュートリアルの推奨: css ビデオ チュートリアル)
repeat-linear-gradient
135 度の繰り返し線形グラデーション、p スプレッド高さ、白い背景が外側の div グラデーションをカバーします。
.box {
width: 100px;
height: 100px;
background: repeating-linear-gradient(
135deg,
transparent,
transparent 4px,
#000 4px,
#000 8px
);
overflow: hidden; // 新建一个BFC,解决margin在垂直方向上折叠的问题
animation: move 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move {
from {
background-position: -1px;
}
to {
background-position: -12px;
}
}linear-gradient&&background
線形グラデーションとbackground-sizeで点線を描き、background-positionで四辺に移動します。この方法の良い点は、4 つの辺のスタイルとアニメーションの方向を個別に設定できることです。慎重な生徒は、前の方法のアニメーションが時計回りでも反時計回りでもないことに気づくでしょう。
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x;
background-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px;
background-position: 0 0, 100% 0, 0 0, 0 100%;
animation: move2 1s infinite linear;
p {
margin: 1px;
}
}
@keyframes move2 {
from {
}
to {
background-position: 0 -12px, 100% 12px, 12px 0, -12px 100%;
}
}linear-gradient&&mask
マスク属性の仕様は推奨仕様の候補に含まれており、確立された仕様規格に入るのは確実と言えるでしょう。安心して学べて将来役に立ちます。
ここでは、マスクを使用して同じアニメーションを実現することもでき、点線の境界線のグラデーション カラーの効果を実現できます。背景との違いは、マスクでは中央に不透明なマスクを追加する必要があり、そうでない場合はコンテンツが追加されないことです。 p要素の部分がカバーされます。
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, #f0e, #fe0);
-webkit-mask: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x,
linear-gradient(0deg, #fff, #fff) no-repeat; // 这里不透明颜色随便写哦
-webkit-mask-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px, 98px 98px;
-webkit-mask-position: 0 0, 100% 0, 0 0, 0 100%, 1px 1px;
overflow: hidden;
animation: move3 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move3 {
from {
}
to {
-webkit-mask-position: 0 -12px, 100% 12px, 12px 0, -12px 100%, 1px 1px;
}
} 推奨チュートリアル: css クイック スタート
以上がCSSで点線の境界線のスクロール効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

