ホームページ >CMS チュートリアル >&#&プレス >WordPressの投稿ボタンに確認ダイアログを追加する方法
WordPressの投稿ボタンに確認ダイアログを追加する方法
- 藏色散人転載
- 2020-04-13 17:08:173287ブラウズ

WordPress 記事公開ボタンに確認ダイアログ ボックスを追加するにはどうすればよいですか?
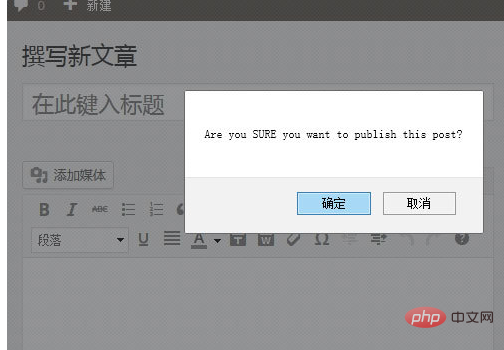
誤って公開ボタンをクリックして記事を公開したことがありますか?ソーシャル プラグインを使用している場合、誤って公開した内容がソーシャル ネットワーク上で共有され、検索エンジンに含まれる可能性もあります。この記事のコードの多くは、誤用を効果的に防止します。

現在のテーマのfunctions.phpファイルに次のコードを追加します:
// This is the confirmation message that will appear.
$c_message = 'Are you SURE you want to publish this post?';
function confirm_publish(){
global $c_message;
echo '<script type="text/javascript"><!--
var publish = document.getElementById("publish");
if (publish !== null) publish.onclick = function(){
return confirm("'.$c_message.'");
};
// --></script>';
}
add_action('admin_footer', 'confirm_publish');その後、公開ボタンをクリックするとプロンプトが表示されます。上記のように、悪用を防ぐことができます。
その他の WordPress テーマについては、WordPress テンプレート 列に移動してダウンロードしてください。
以上がWordPressの投稿ボタンに確認ダイアログを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はzmingcx.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

