ホームページ >ウェブフロントエンド >CSSチュートリアル >枠線の長さ制御機能をCSSで実装する方法
枠線の長さ制御機能をCSSで実装する方法
- 王林転載
- 2020-04-10 09:17:554049ブラウズ

以前は、ボーダーの長さをコンテナーより小さくする必要がある場合、div ネストを使用していました。その後、この効果を実現するには疑似クラスが非常に便利で、div は 1 つだけで十分で、パディングやマージンの調整もそれほど面倒ではないことがわかりました。
(推奨チュートリアル: CSS 入門チュートリアル )
<div class="content-block"> <div class="box-container"> <div class="border-top">border top</div> </div> <div class="box-container"> <div class="border-left">border left</div> </div> <div class="box-container"> <div class="border-right">border right</div> </div> <div class="box-container"> <div class="border-bottom">border bottom</div> </div> </div>
.box-container {
position: relative;
width: 90%;
color: #777;
}
.border-top {
background: #b4bcbf;
padding: 15px;
}
.border-top:before {
content: '';
position: absolute;
left: 42%;
top: 0;
bottom: auto;
right: auto;
height: 7px;
width: 50%;
background-color: #8796a9;
}
.border-left {
background: #dfdad6;
padding: 15px;
}
.border-left:before {
content: '';
position: absolute;
left: 0;
top: 6%;
bottom: auto;
right: auto;
height: 52%;
width: 5px;
background-color: #a89d9e;
}
.border-right {
background: #eee9c4;
padding: 15px;
}
.border-right:after {
content: '';
position: absolute;
left: auto;
top: auto;
bottom: 5px;
right: 0;
height: 52%;
width: 5px;
background-color: #f39c81;
}
.border-bottom {
background: #bcdc9d;
padding: 15px;
}
.border-bottom:after {
content: '';
position: absolute;
left: 18px;
top: auto;
bottom: 0;
right: auto;
height: 6px;
width: 105px;
background-color: #32b66b;
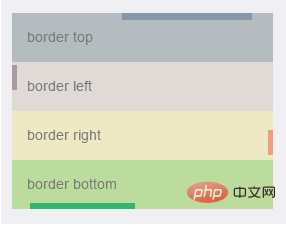
}効果は以下のようになります:

関連ビデオ チュートリアルの推奨事項: css ビデオ チュートリアル
以上が枠線の長さ制御機能をCSSで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

